1. Thêm danh mục menu:
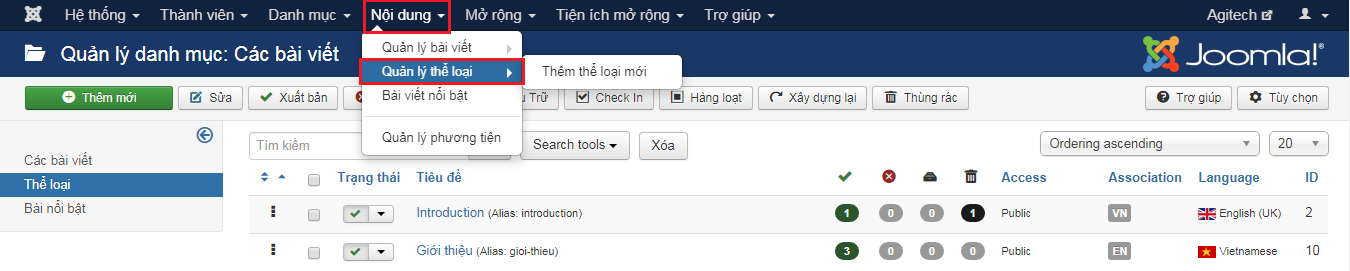
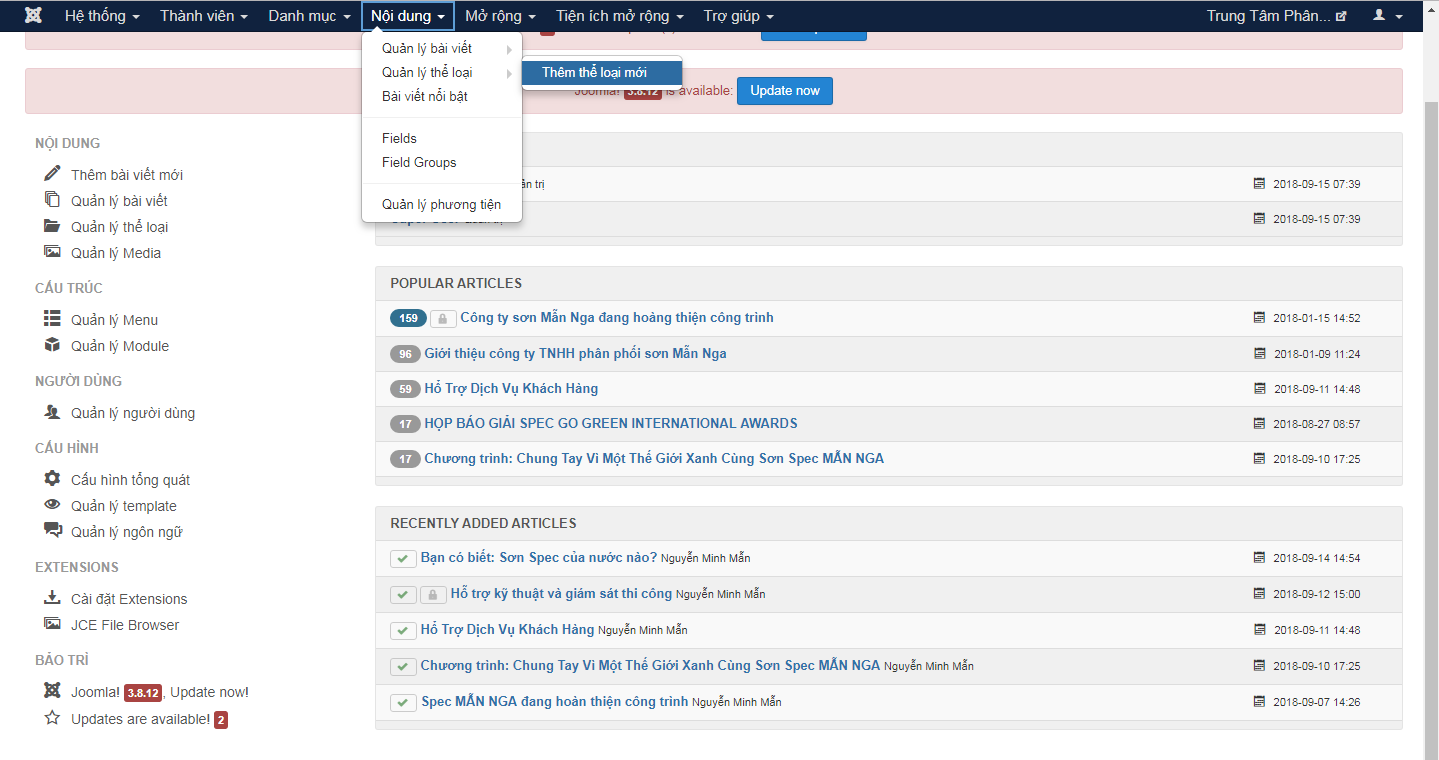
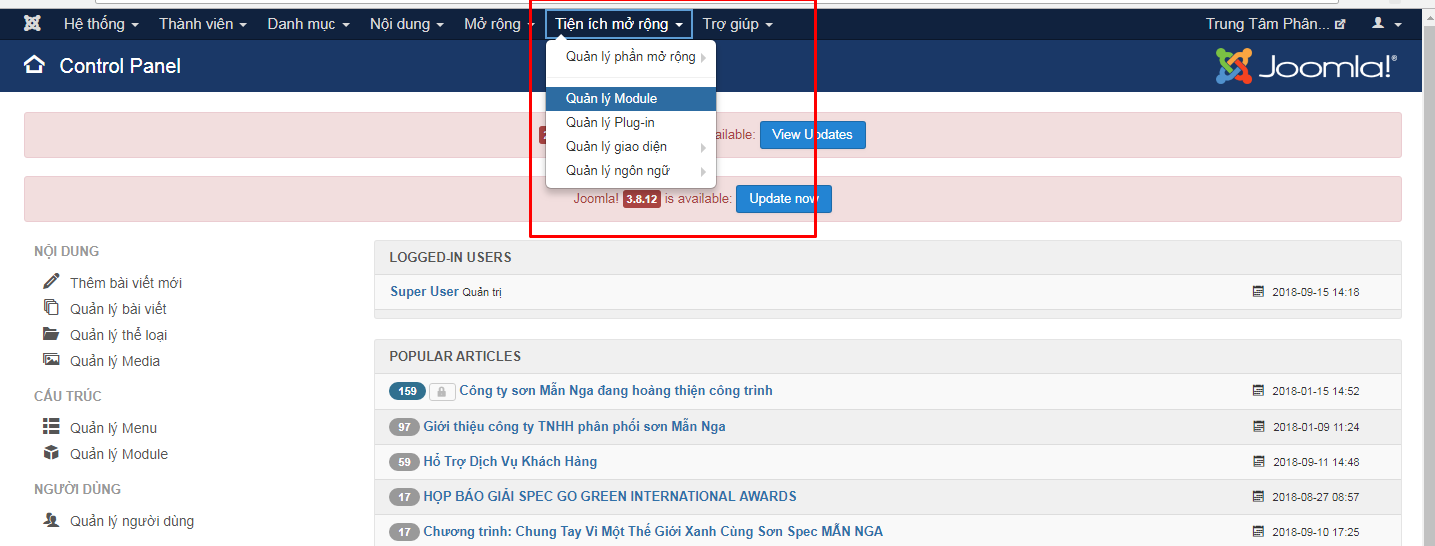
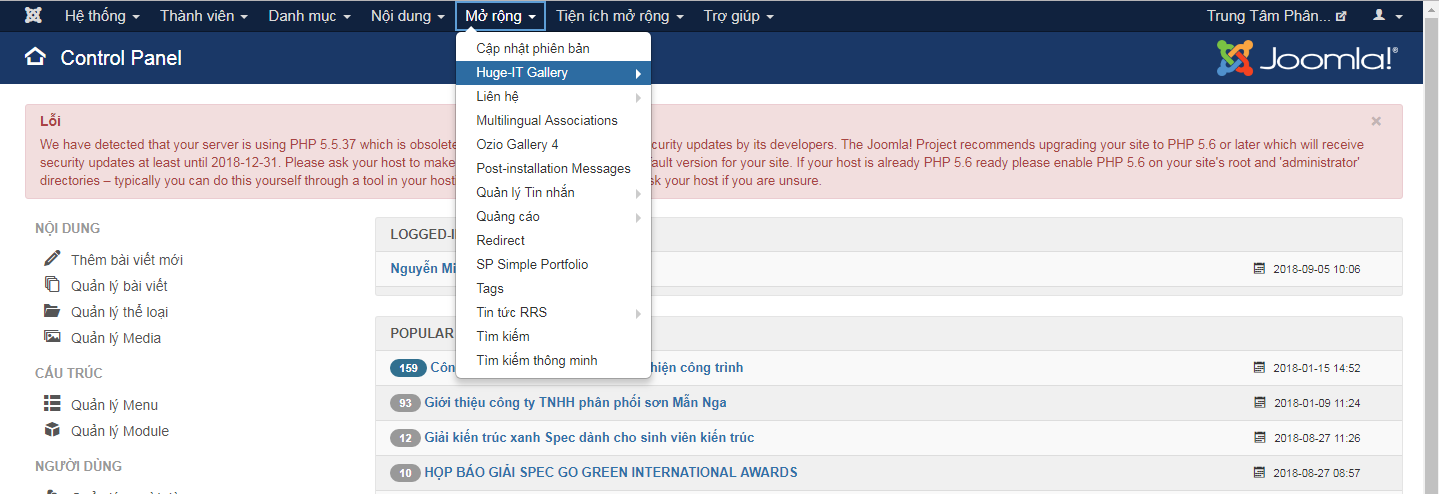
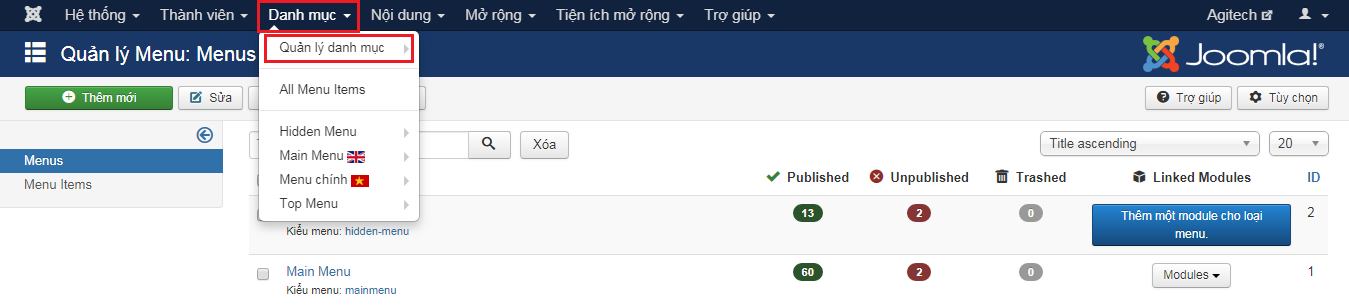
Joomla mặc định có danh mục là Main Menu. Để tạo danh mục mới bạn vào quản lý chức năng quản lý danh mục bằng cách click vào "Danh mục" rồi click "Quản lý danh mục".

Hình 1.1: Hướng dẫn vào chức năng quản lý danh mục
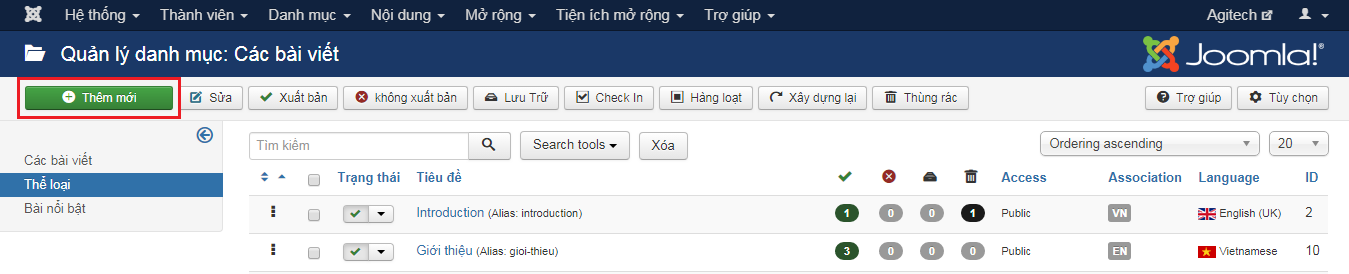
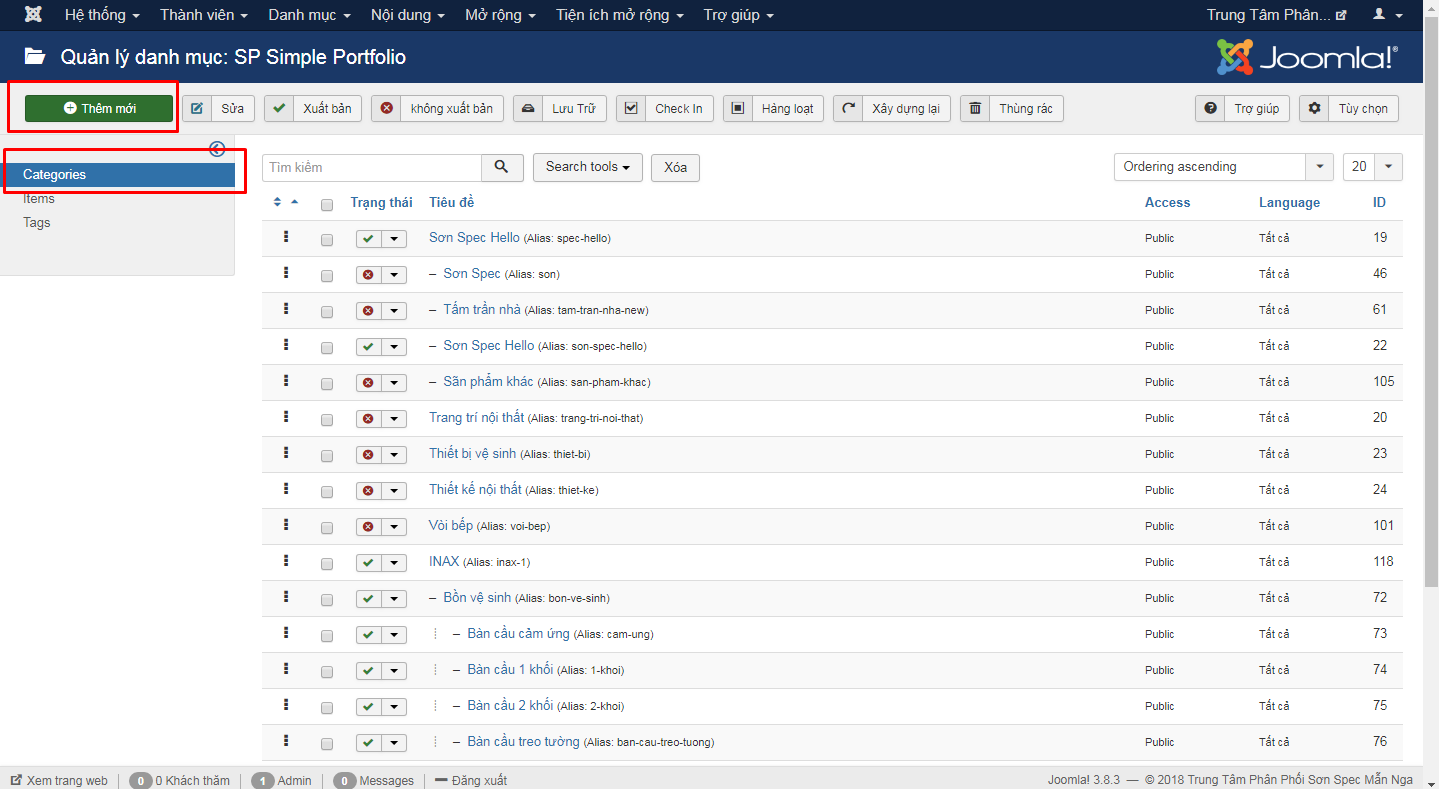
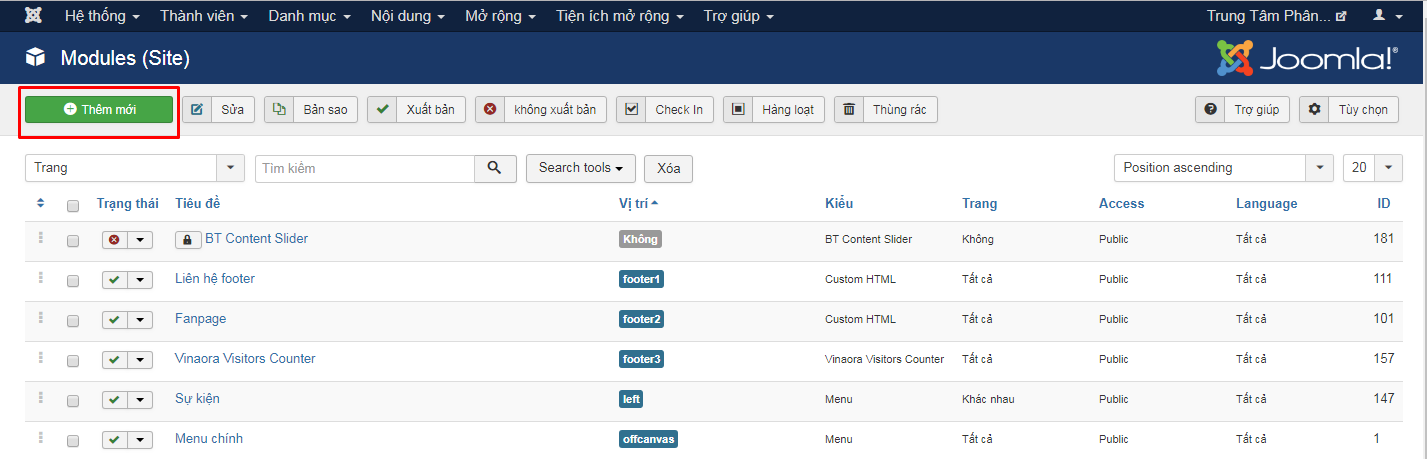
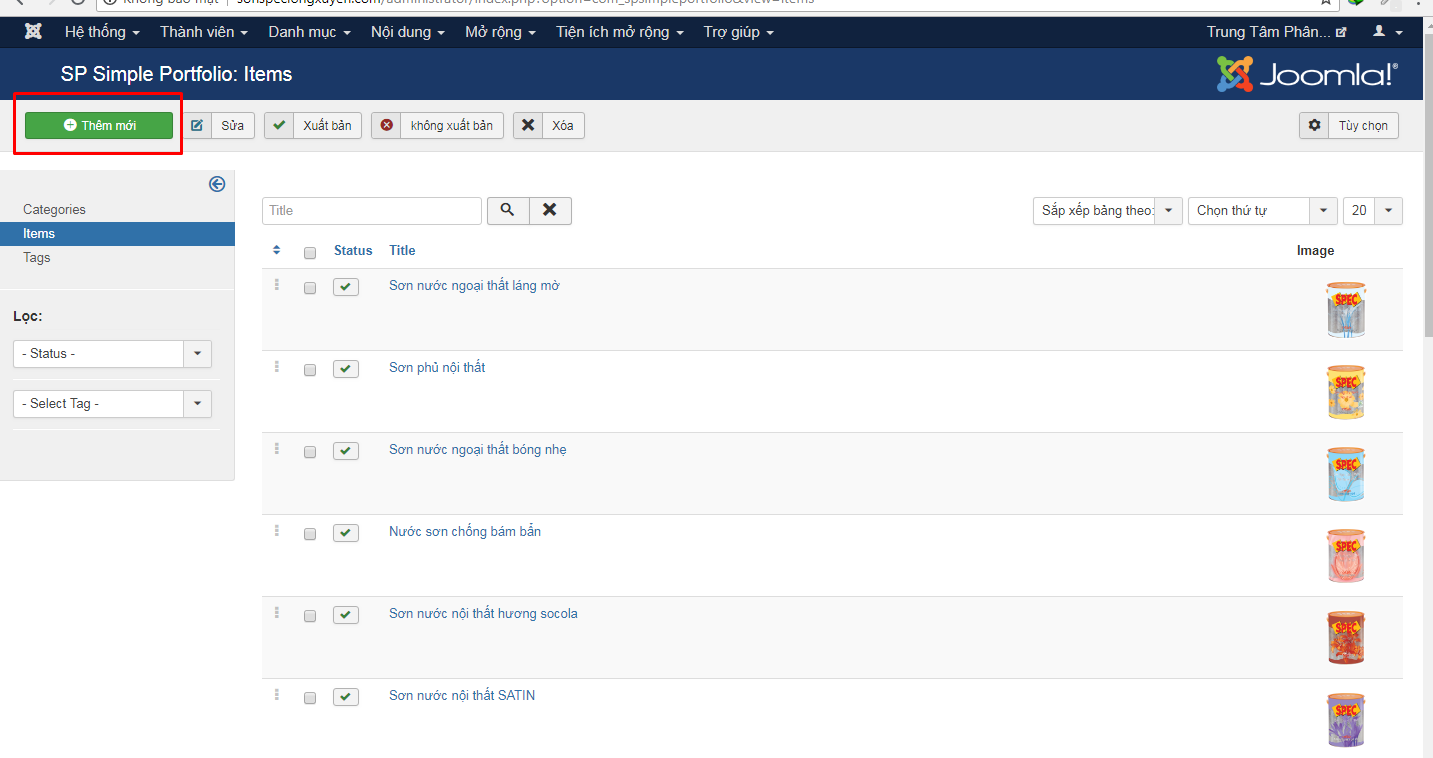
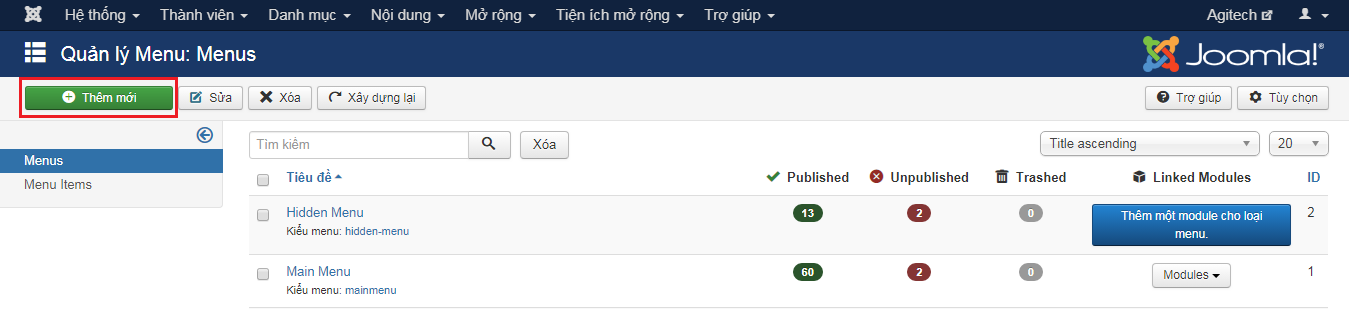
- Bước 1: Tại giao diện quản lý danh mục menu, click vào nút "Thêm mới".

Hình 1.2: Chọn thêm mới danh mục
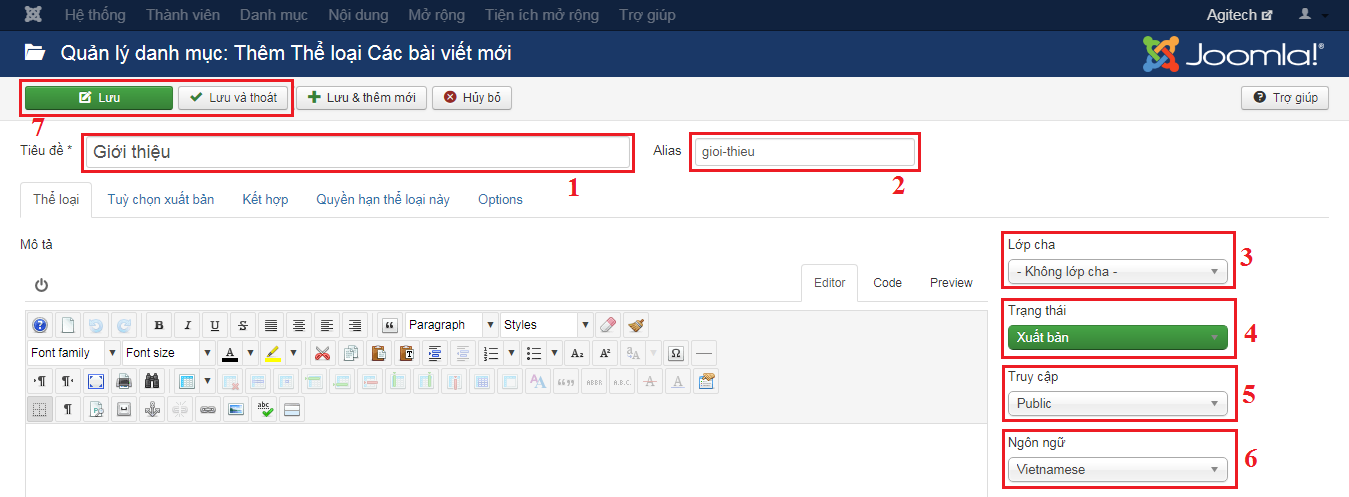
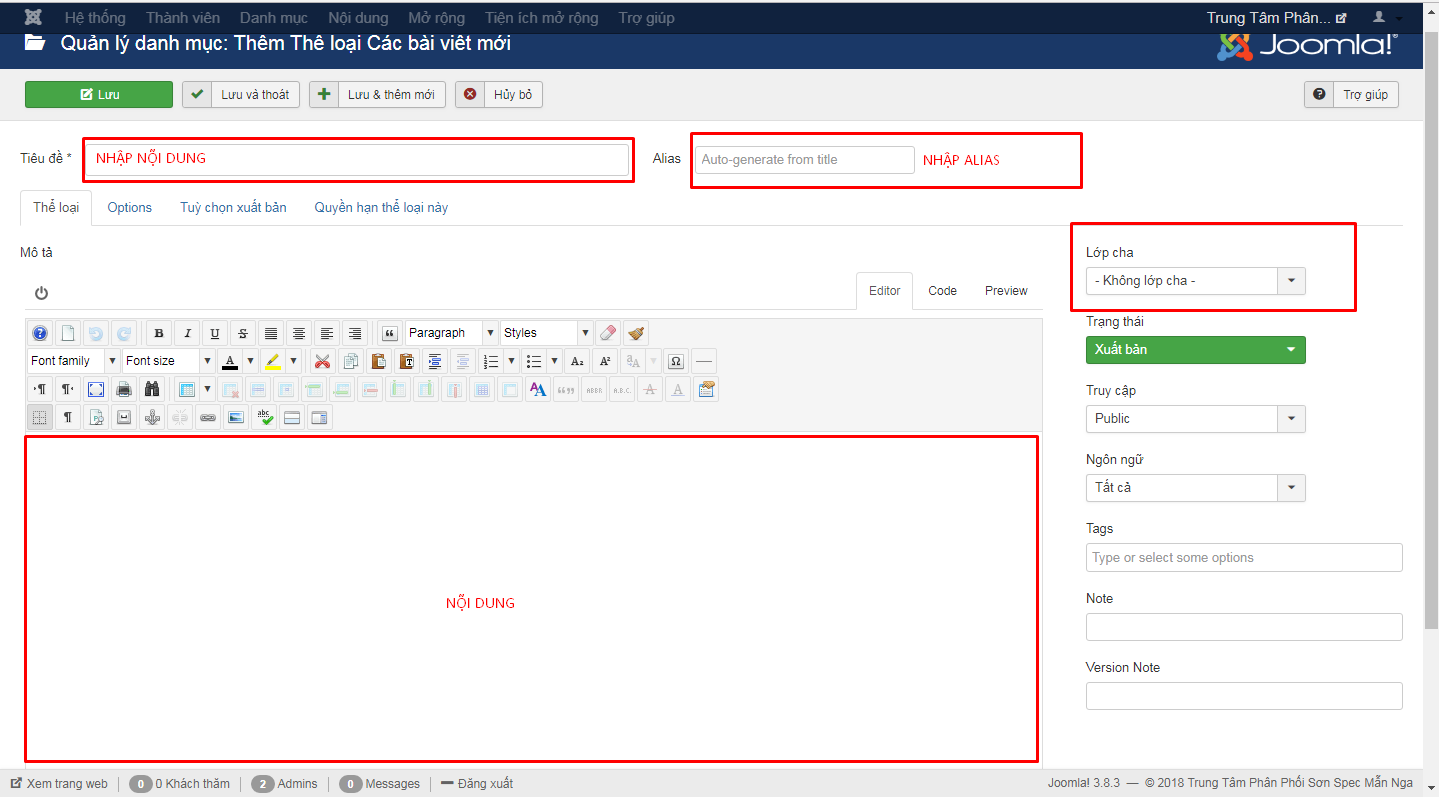
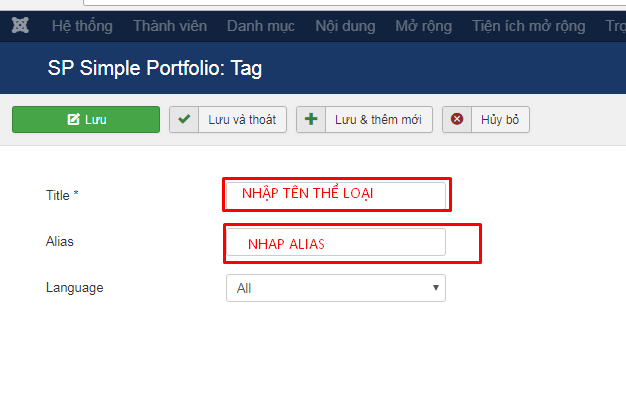
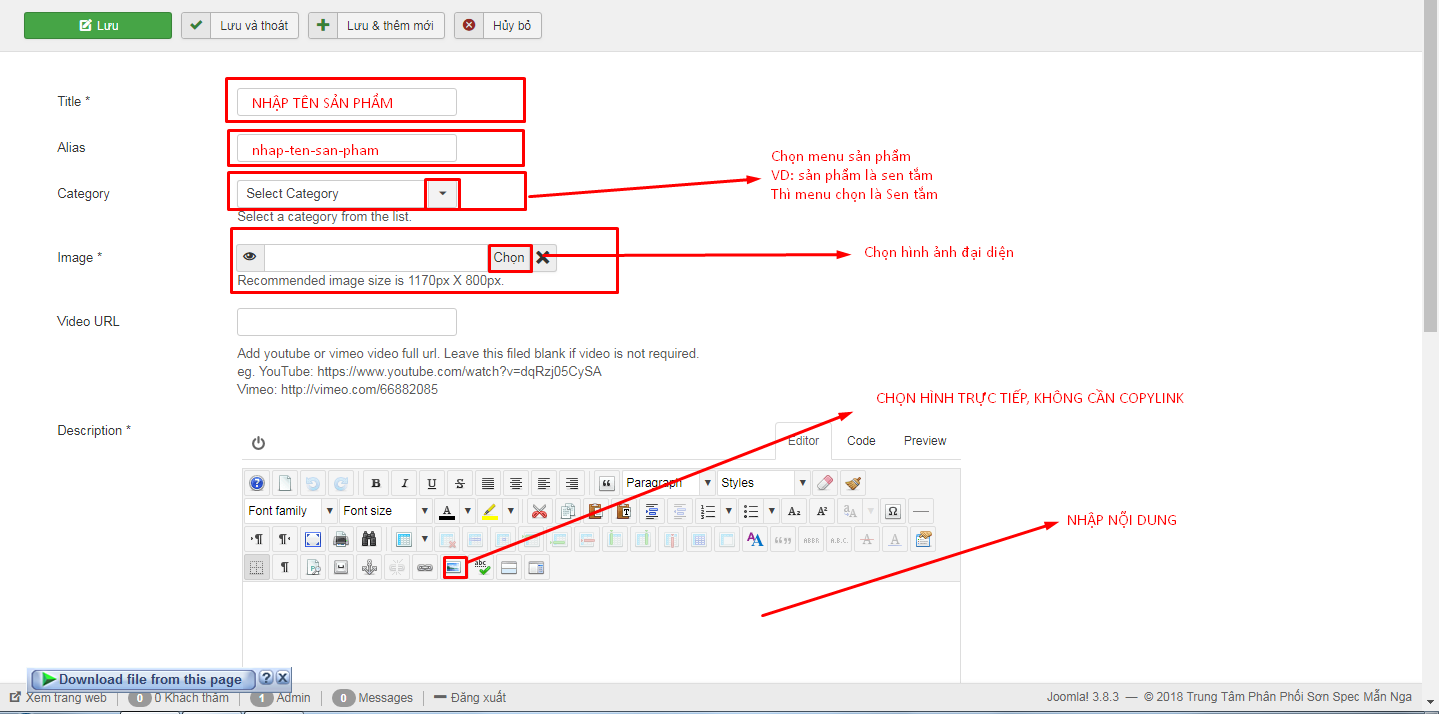
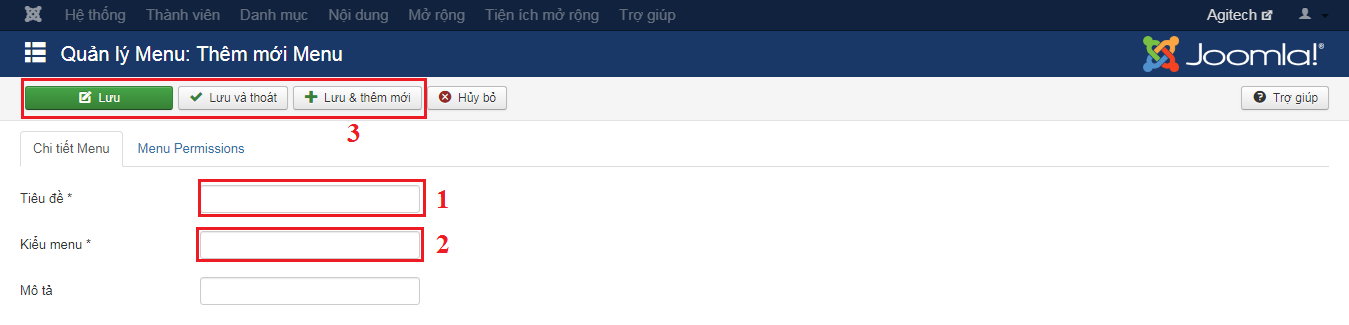
- Bước 2: Nhập tiêu đề danh mục (số 1 hình 1.3), nhập kiểu danh mục (số 2 hình 1.3).
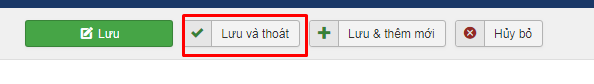
- Bước 3: Click vào nút "Lưu" để lưu lại. Hoặc "Lưu và thoát" để lưu và thoát khỏi chức năng thêm. Hoặc "Lưu và thêm mới" để lưu và thêm mới danh mục khác (số 3 hình 1.3).

Hình 1.3: Hướng dẫn thêm mới danh mục menu
2. Sửa danh mục:
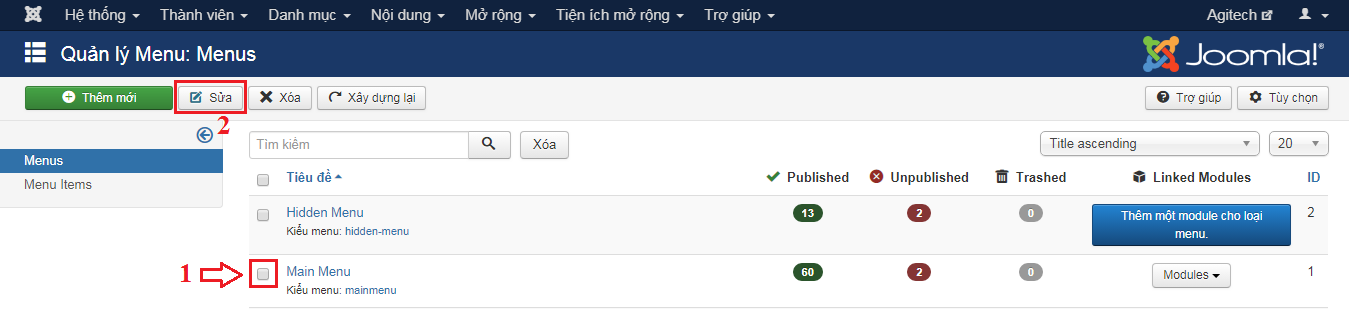
Để sửa danh mục bạn check vào ô ứng với dòng danh mục muốn sửa (số 1 hình 2.1) rồi click vào nút sửa (số 2 hình 2.1). Giao diện sửa sẽ hiển thị, bạn sửa thông tin và click vào nút "Lưu".

Hình 2.1: Hướng dẫn chọn sửa danh mục menu
3. Xóa danh mục menu:
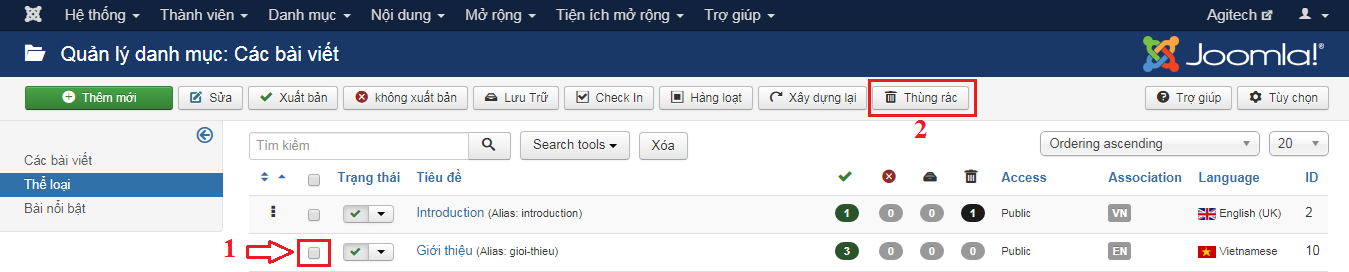
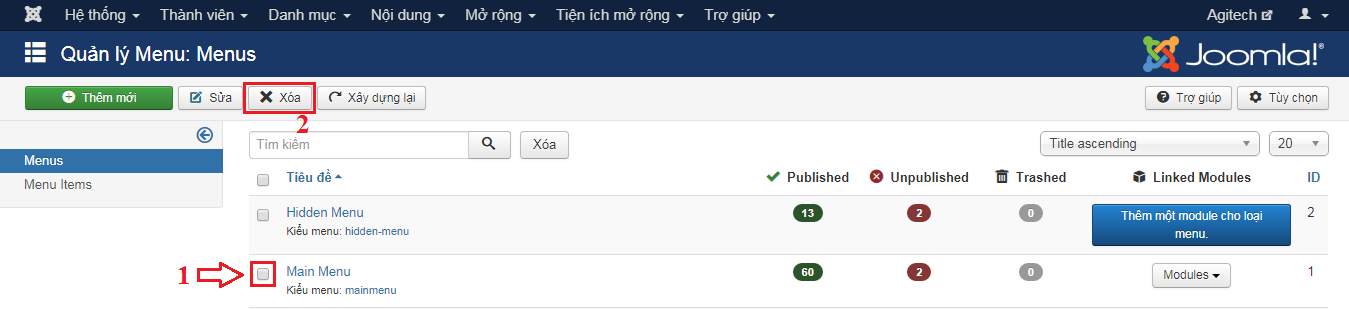
Để xóa danh mục menu bạn check vào ô ứng với dòng danh mục muốn xóa (số 1 hình 3.1) rồi click vào nút xóa (số 2 hình 3.1).

Hình 3.1: Hướng dẫn chọn xóa danh mục menu
4. Thêm mới menu:
Trước tiên, vào chức năng quản lý menu của danh mục.
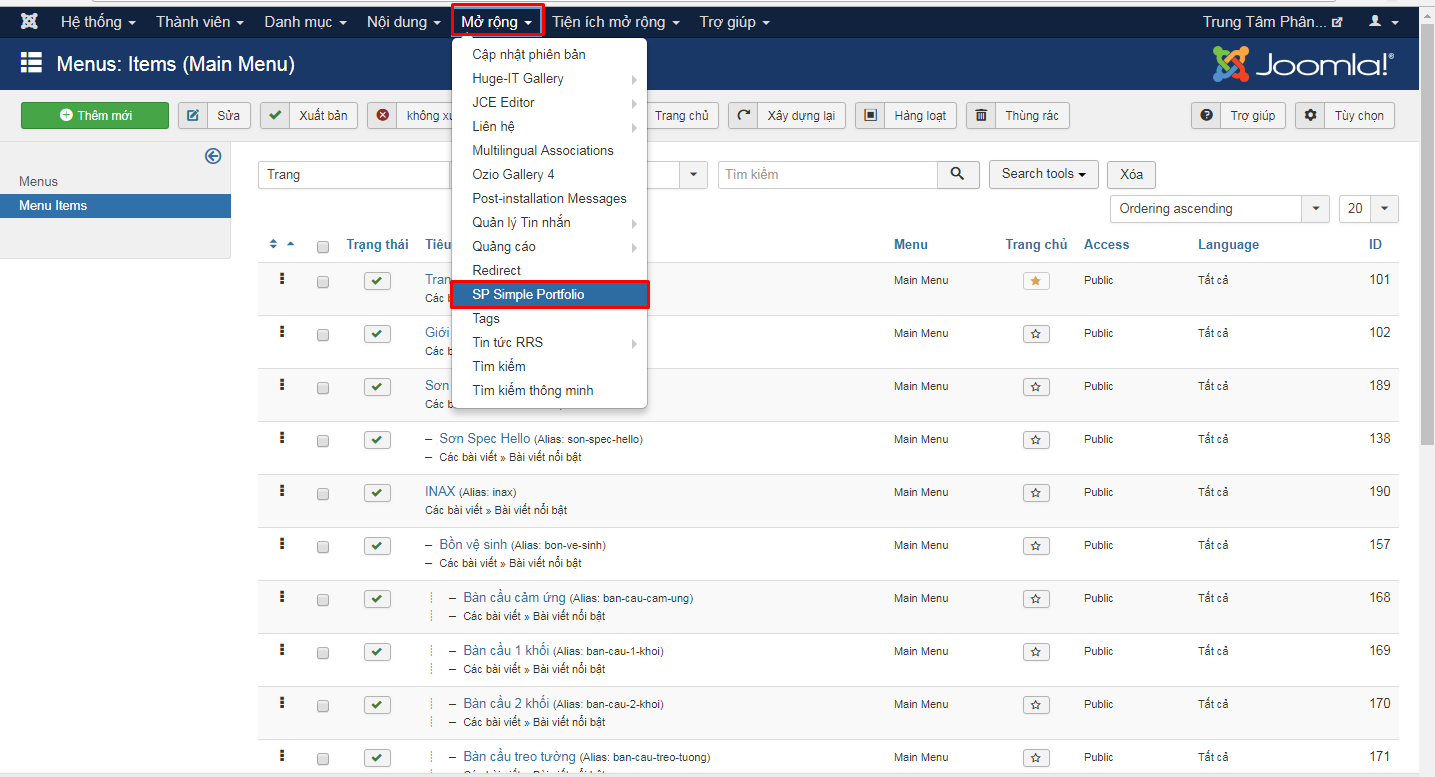
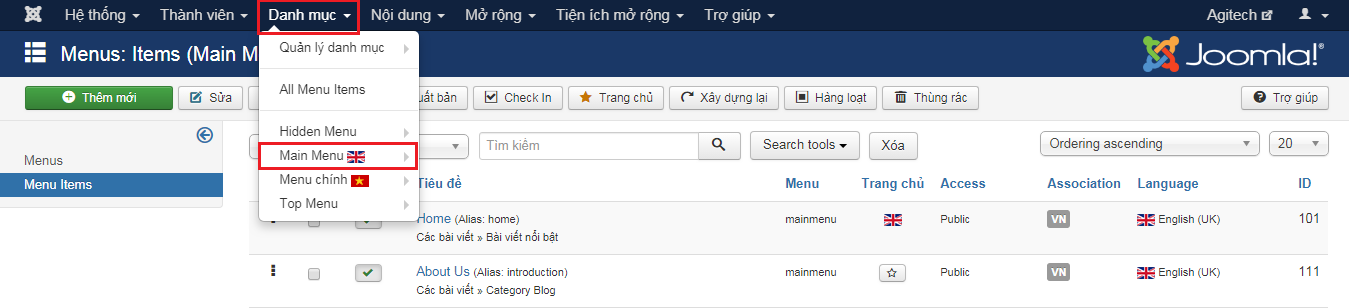
Click vào nút "Danh mục" rồi click vào tên danh mục muốn thêm menu.

Hình 4.1: Hướng dẫn vào quản lý menu của danh mục
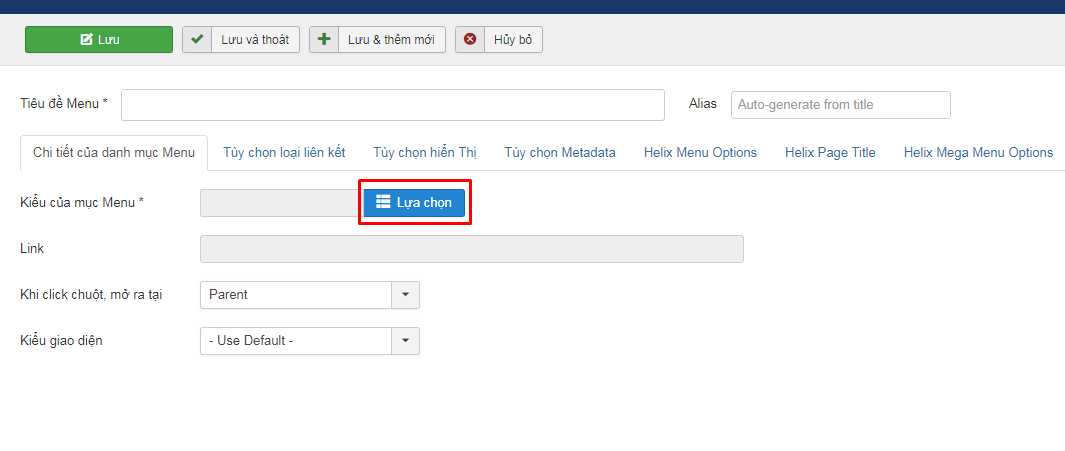
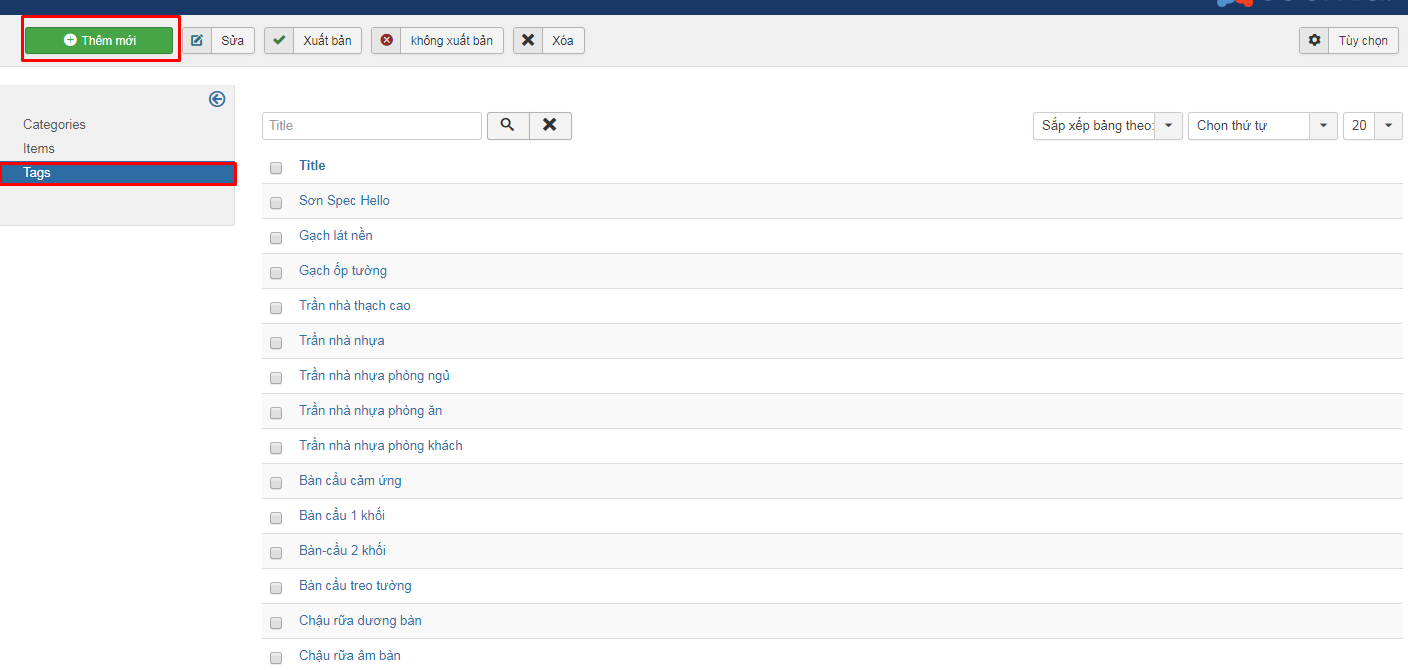
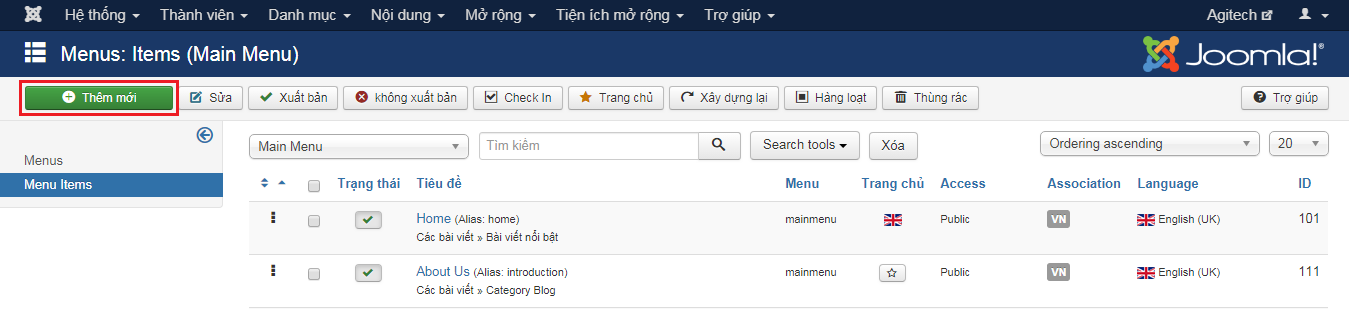
- Bước 1: Click vào nút "Thêm mới".

Hình 4.2: Hướng dẫn chọn thêm mới menu
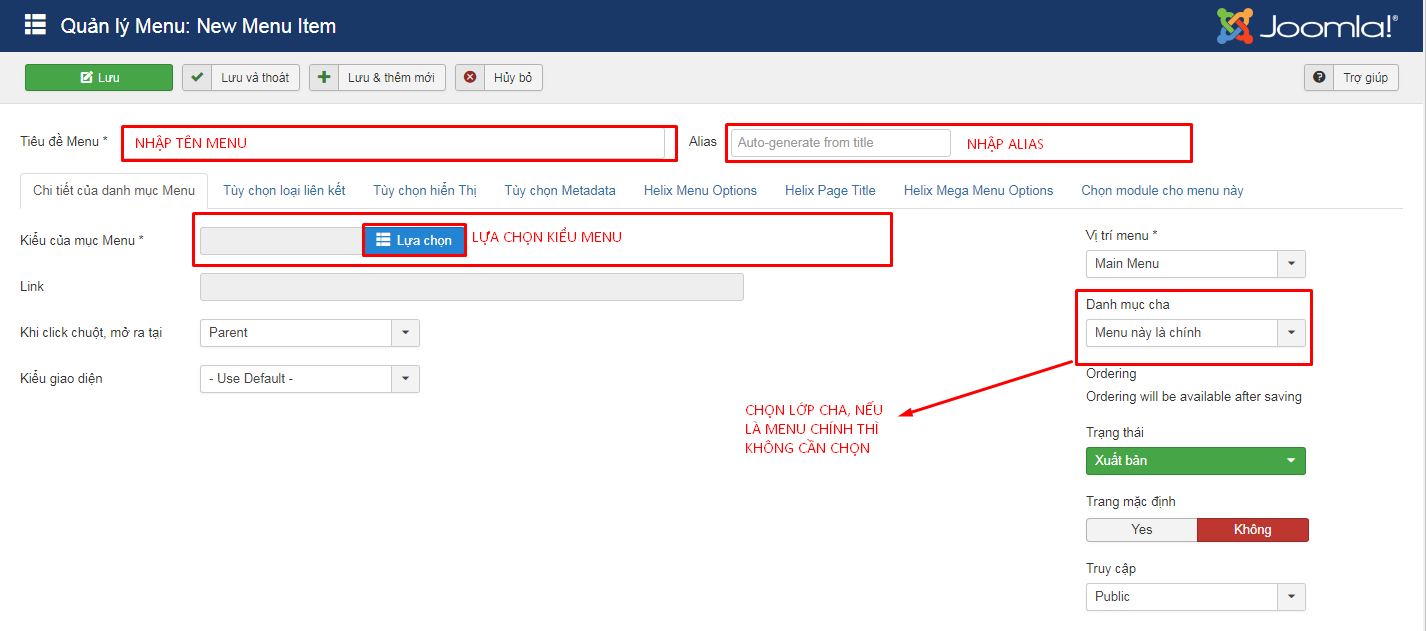
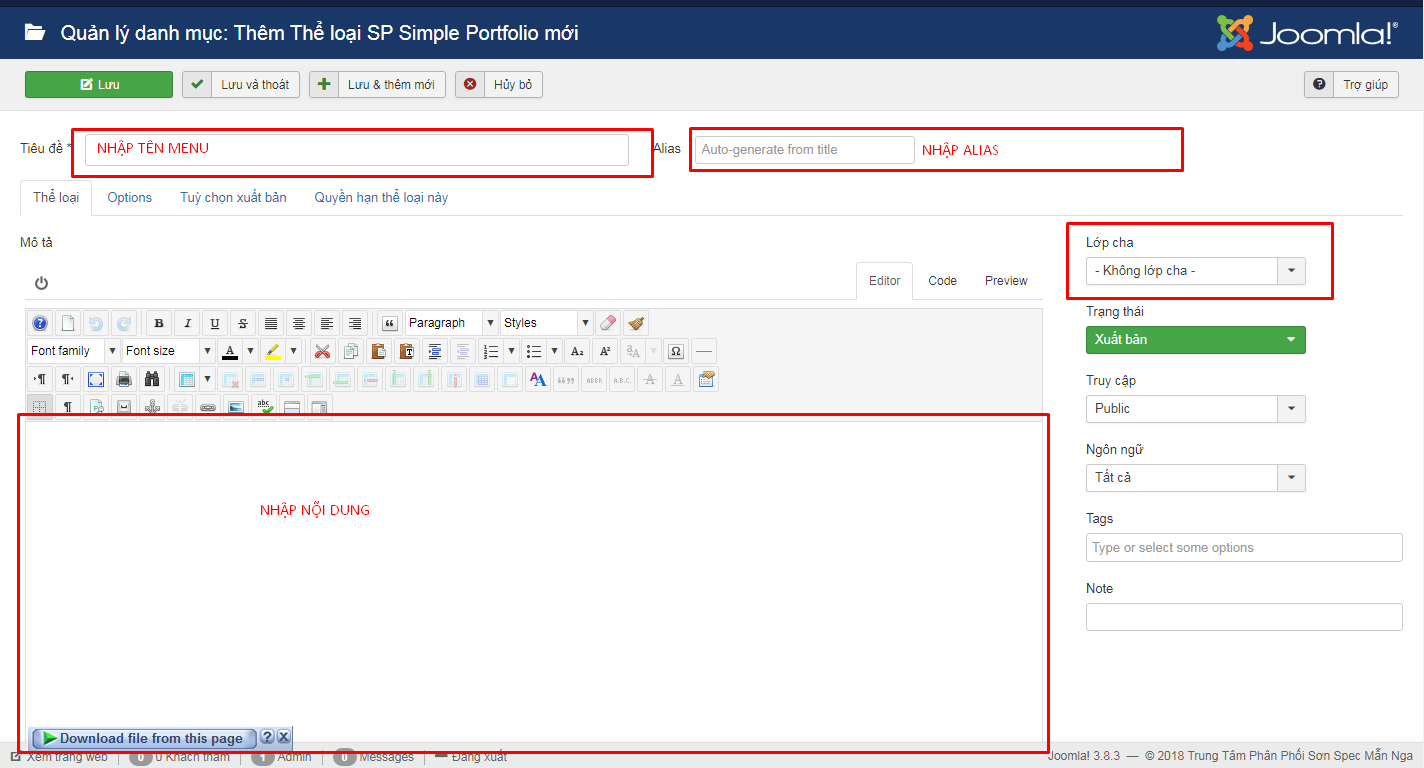
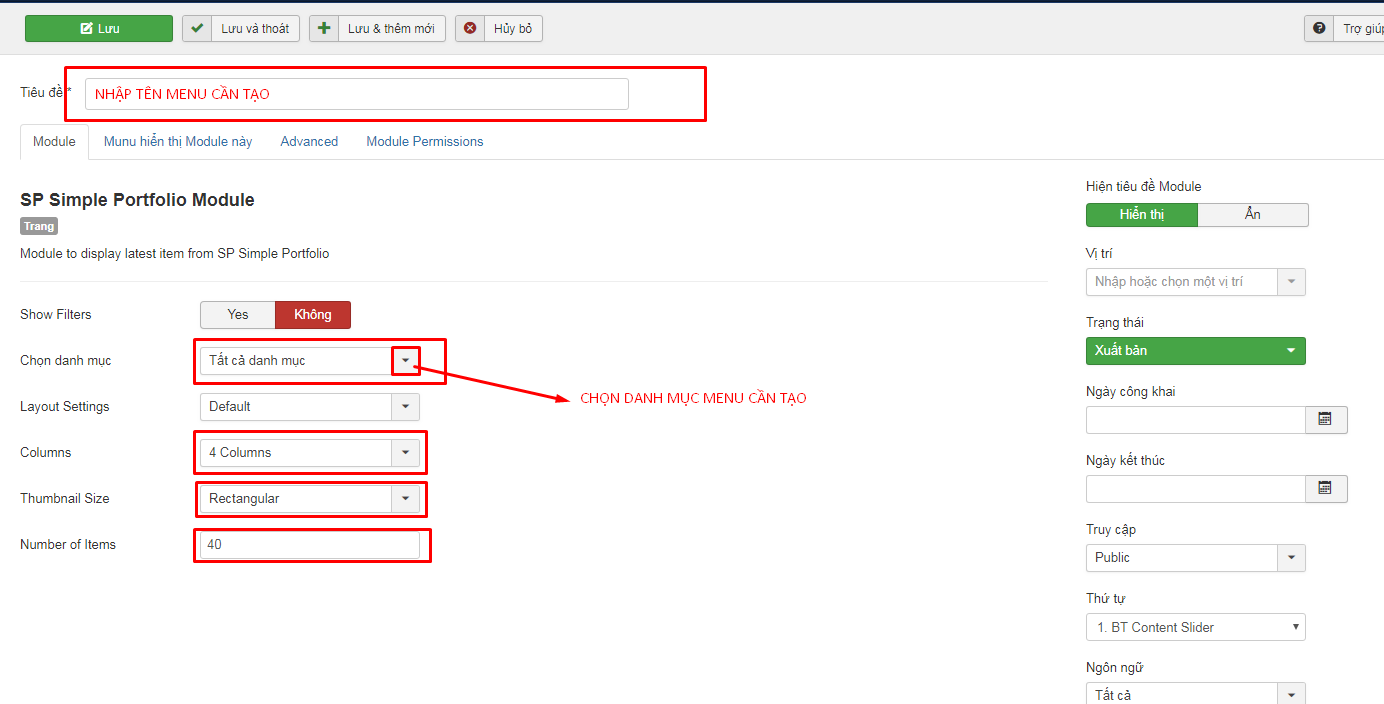
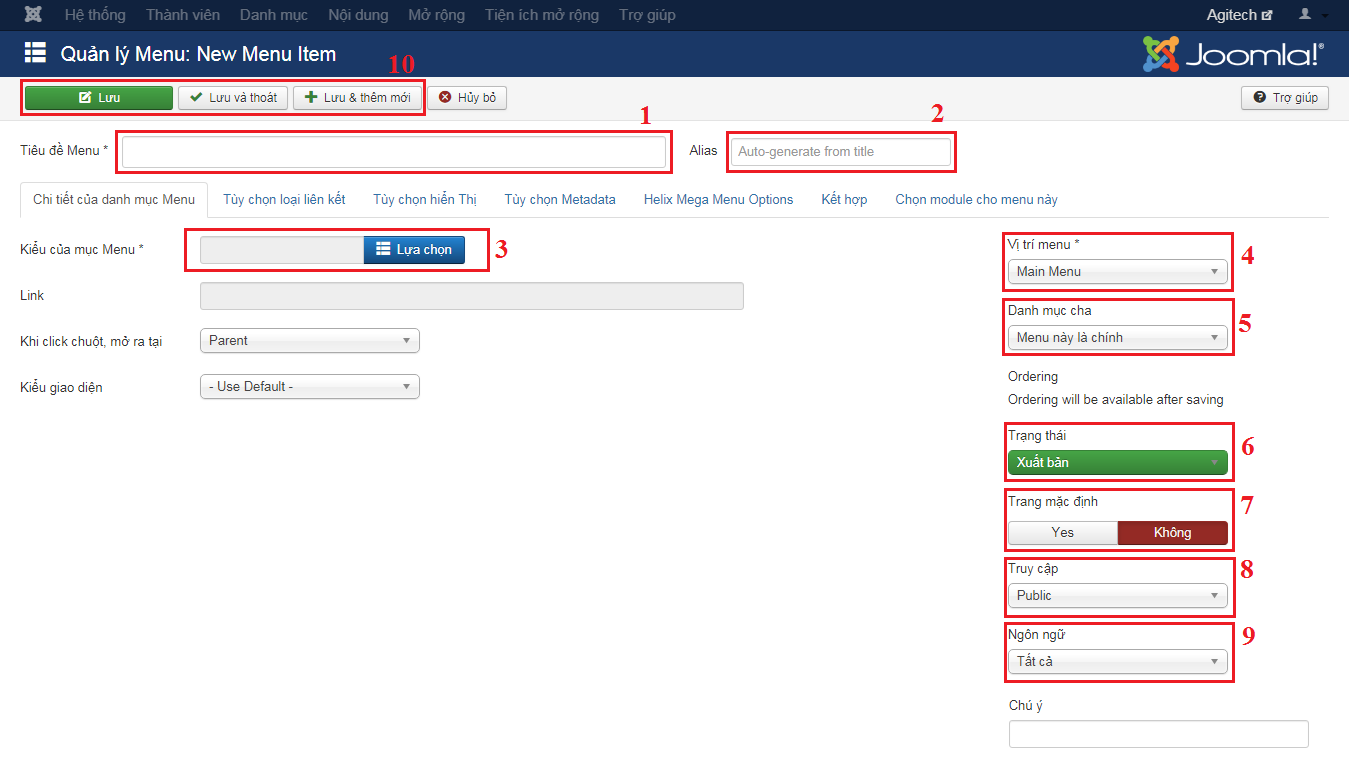
- Bước 2: Giao diện thêm mới menu hiển thị, bạn thực hiện theo trình tự sau (hình 4.3):
+ Số 1: Nhập tiêu đề menu.
+ Số 2: Nhập tên link với tên tiếng việt không dấu, viết thường và thay thế khoảng trắng thành dấu gạch ngang
Ví dụ: Từ "Giới thiệu" sẽ thành "gioi-thieu"
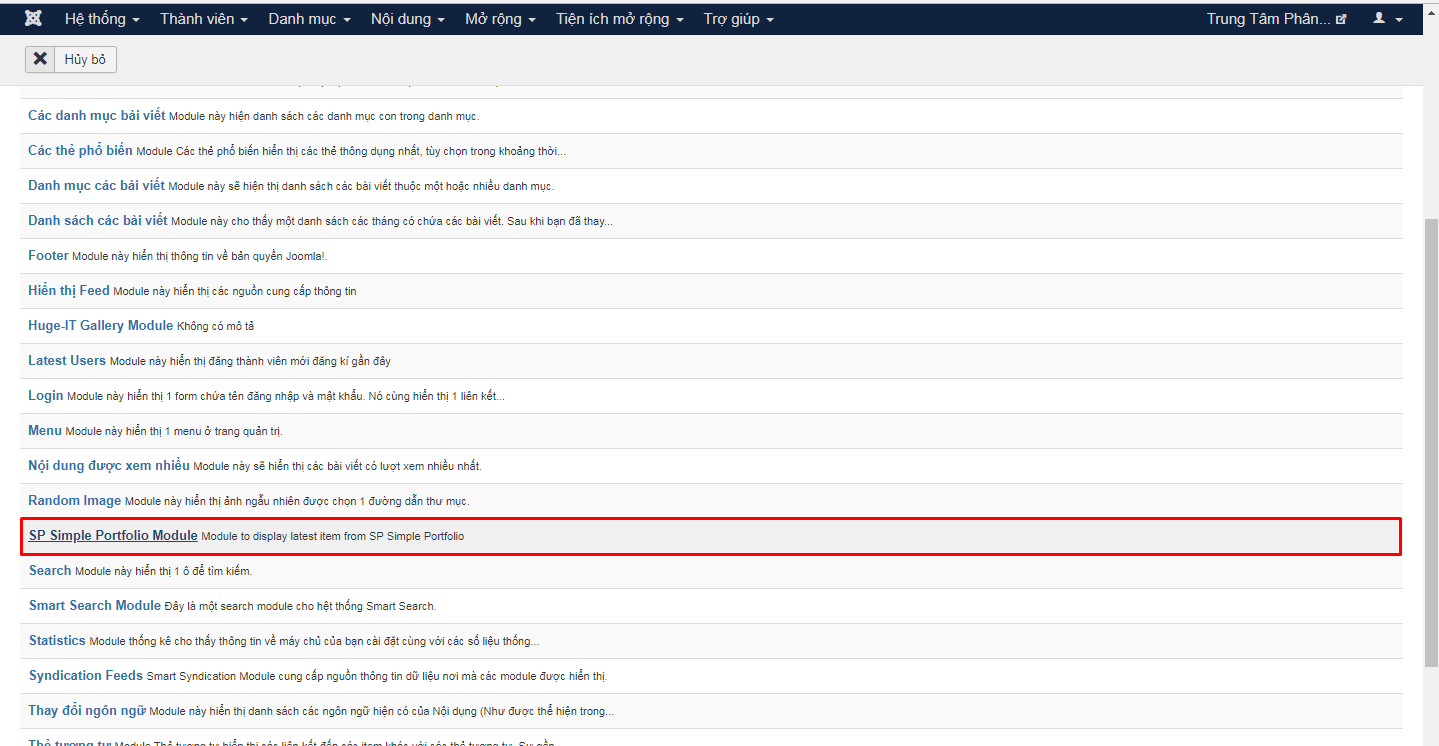
+ Số 3: Chọn loại menu (có rất nhiều loại vui lòng xem chi tiết phía dưới hình 4.3).
+ Số 4: Danh mục của menu, mục này mặc định là danh mục bạn đã chọn ở thao tác đầu tiên.
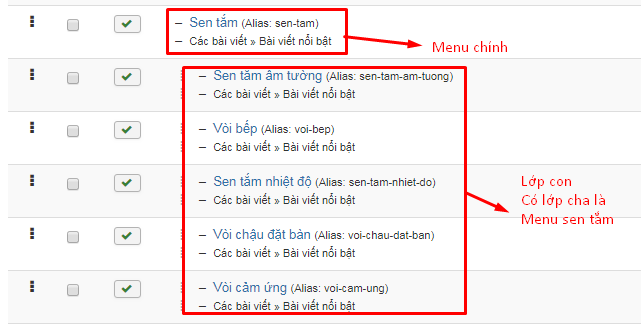
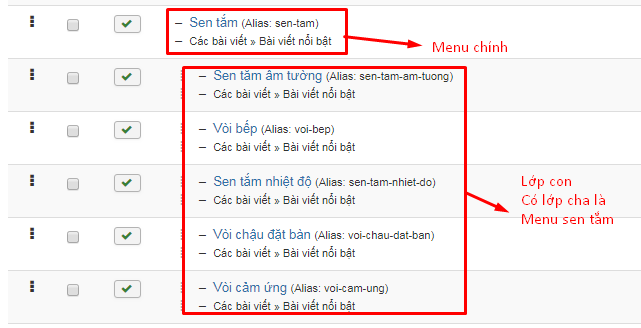
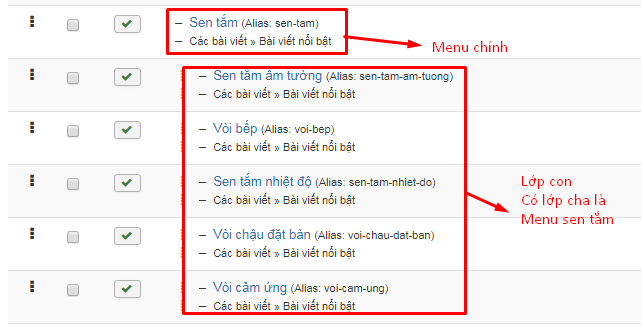
+ Số 5: Chọn menu cha. Ví dụ: Tên menu bạn đặt là "Cơ cấu tổ chức" thì menu cha là "Giới thiệu" chẳng hạn.
+ Số 6: Trạng thái menu. Mặc định khi thêm mới là "Xuất bản".
+ Số 7: Trang mặc định. Chọn nếu cho trang mặc định khi vào trang chủ webssite là trang menu.
+ Số 8: Chọn quyền truy cập. Mặc định là "Public" cho tất cả mọi người truy cập vào trang web có thể vào menu. Nếu trang bạn có chức năng đăng nhập người dùng bạn có thể chọn "Registered" để giới hạn chỉ cho phép người dùng đã đăng nhập mới vào được menu này.
+ Số 9: Chọn ngôn ngữ. Nếu web của bạn không có cấu hình đa ngôn ngữ thì mục này mặc định là "Tất cả" và bạn có thể bỏ qua bước này. Ngược lại, nếu web của bạn có cấu hình đa ngôn ngữ bạn hãy chọn loại ngôn ngữ phù hợp.
+ Số 10: Sau khi nhập đầy đủ các thông tin, click vào nút "Lưu" để kết thức thêm mới menu.

Hình 4.3: Hướng dẫn thêm mới menu (cấu hình tổng quan)
*** Giới thiệu chức năng chọn loại cho menu: chức năng này sẽ quyết định nội dung hiển thị khi click vào menu. ***

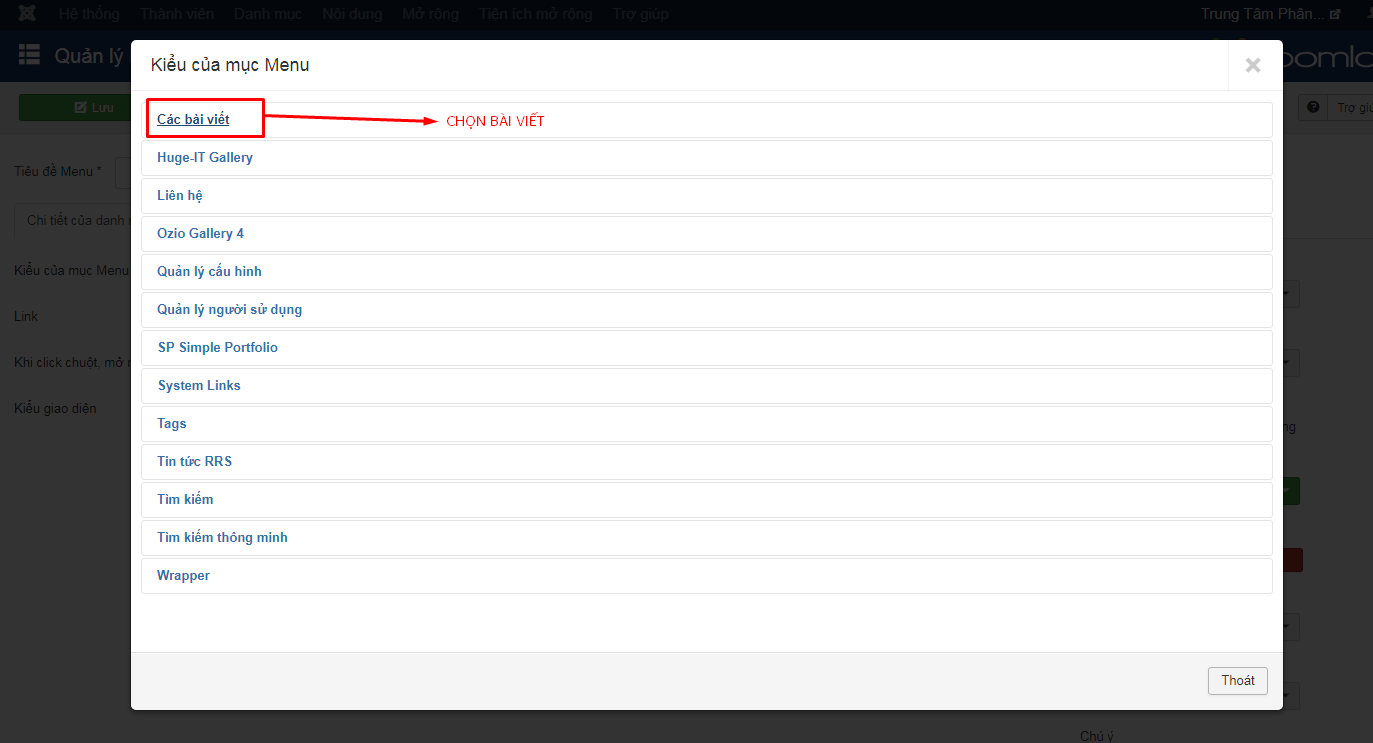
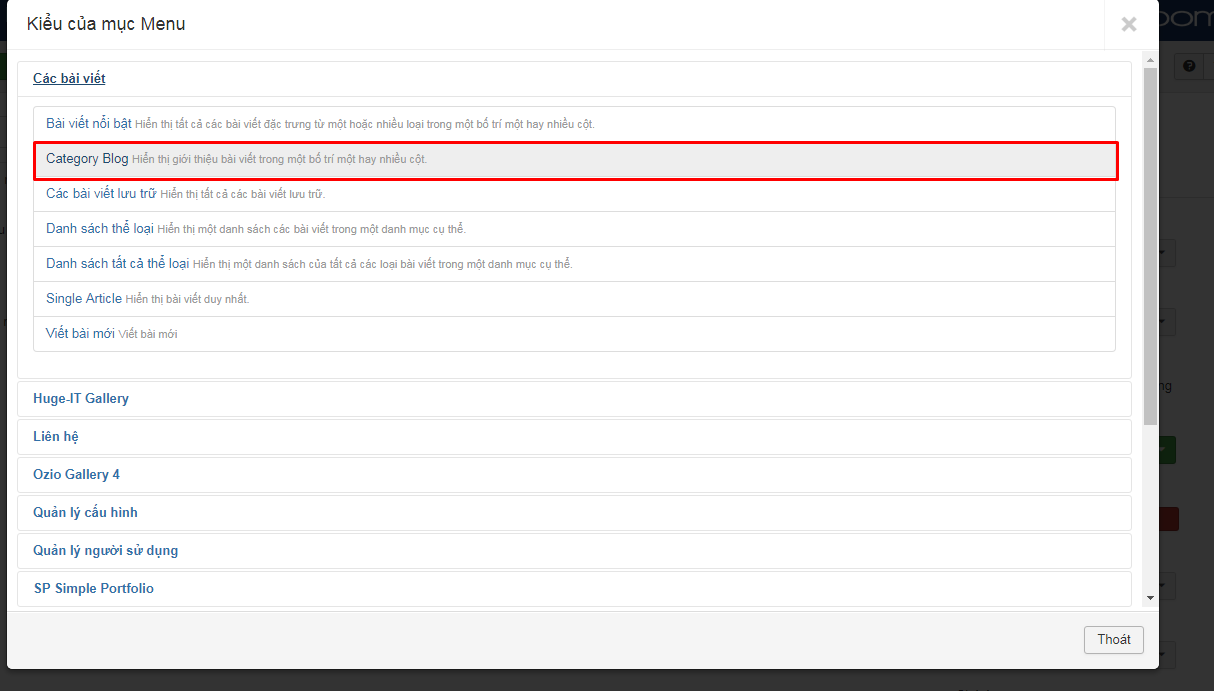
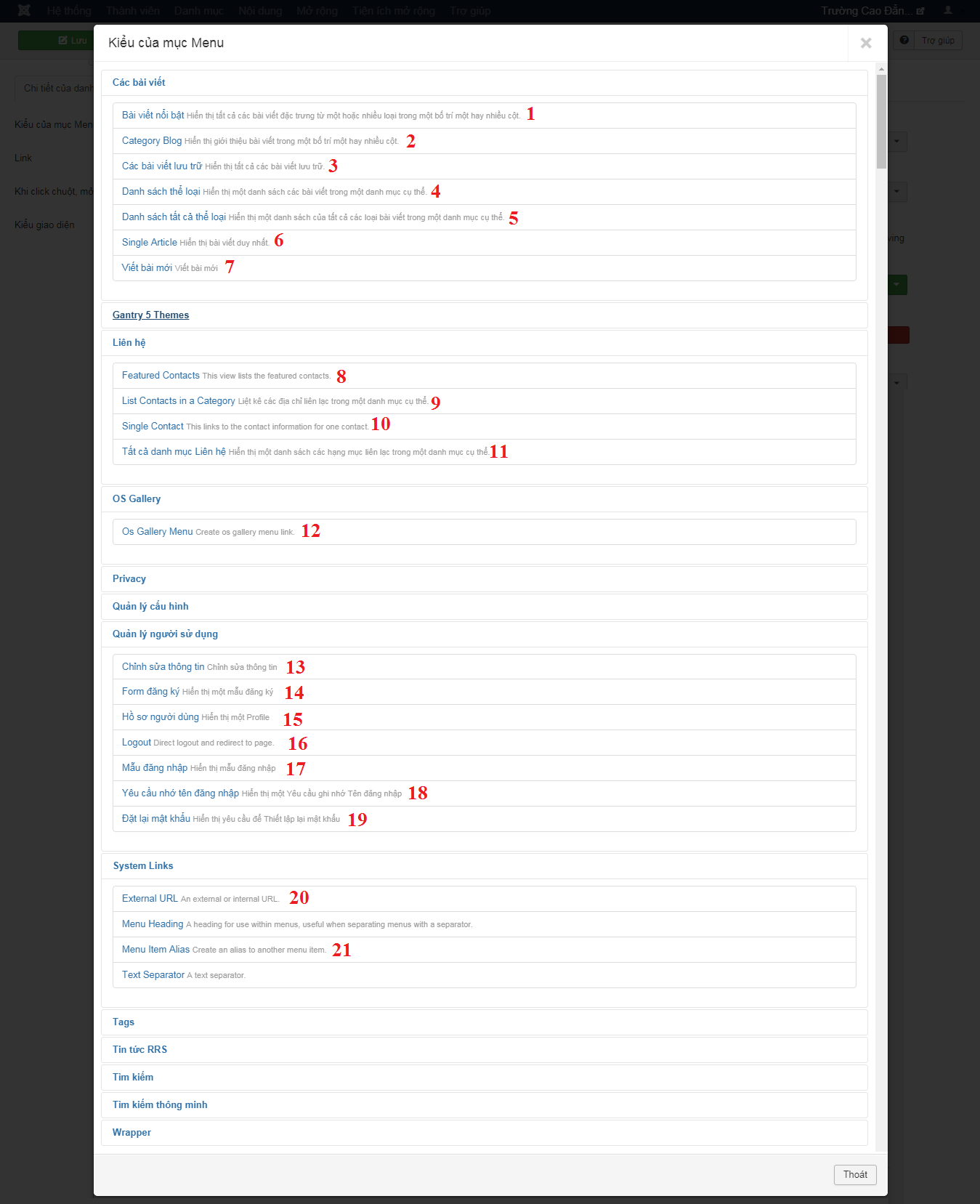
Hình 4.4: Danh sách chọn loại menu
- Số 1: Loại menu là những bài viết nổi bật thuộc những thể loại được chọn (hình 4.4):
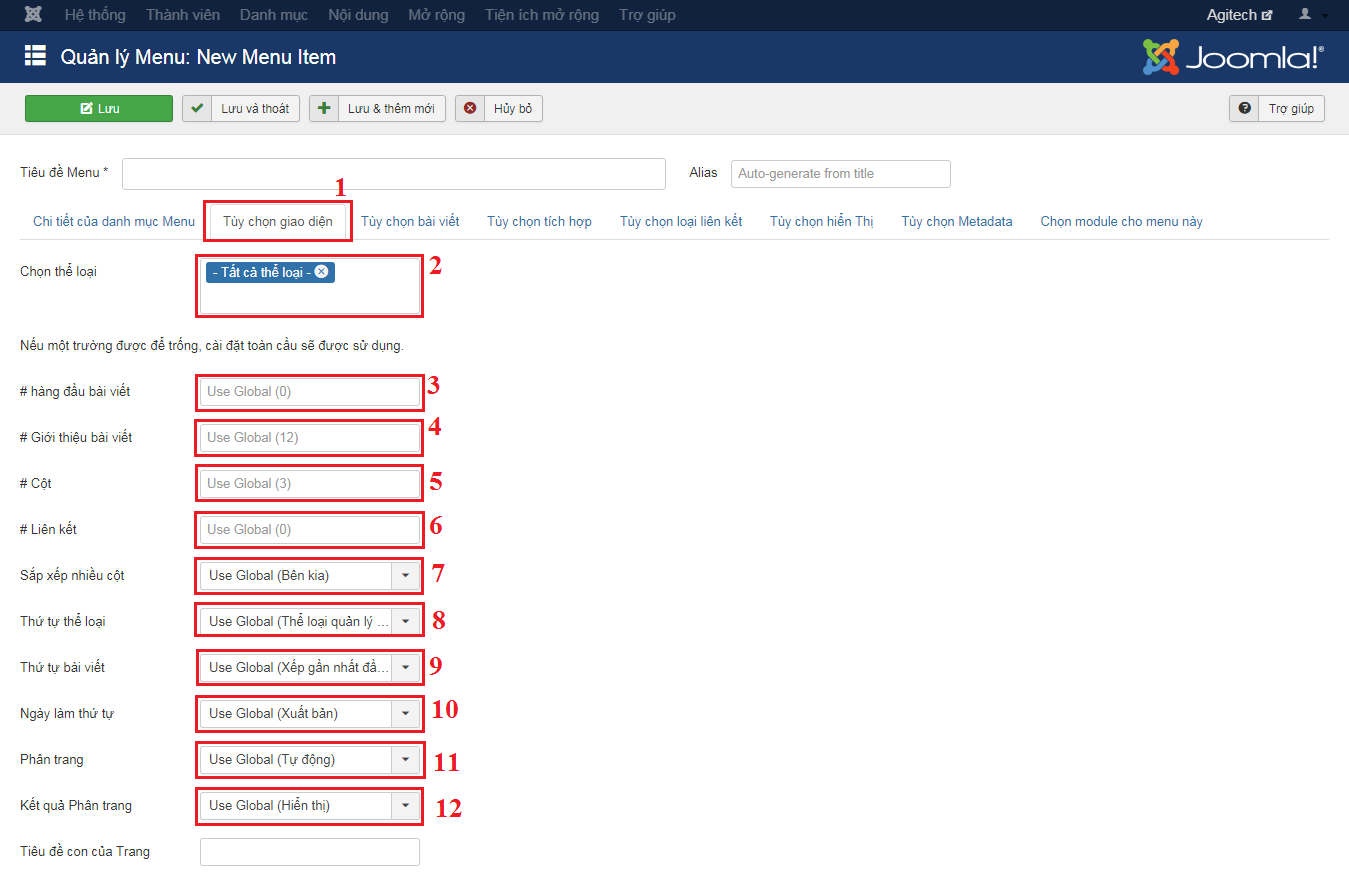
Khi chọn xong loại là "Bài viết nổi bật" các bạn click vào tabs "Tùy chọn giao diện" để cấu hình (số 1 hình 4.5):
(2) Chọn các thể loại có các bài viết nổi bật được lấy ra, mặc định sẽ chọn là tất cả thể loại.
(3) Cấu hình số bài viết được hiển thị toàn bộ nội dung.
(4) Cấu hình số bài viết được lấy cho 1 trang.
(5) Cấu hình số cột bài viết.
(6) Cấu hình số bài viết được lấy dạng tiêu đề và link.
(7) Cấu hình sắp xếp bài viết theo chiều ngang hay chiều dọc.
(8) Cấu hình thứ tự thể loại được lấy bài viết lên đầu tiên.
(9) Cấu hình thứ tự bài viết được lấy lên đầu tiên.
(10) Cấu hình thứ tự bài viết được lấy theo loại ngày lên đầu tiên.
(11) Cấu hình phân trang.
(12) Cấu hình hiển thị phân trang.
* Mặc định sẽ lấy cấu hình định sẵn của Admin.

Hình 4.5: Hướng dẫn cấu hình giao diện danh sách bài viết nổi bật
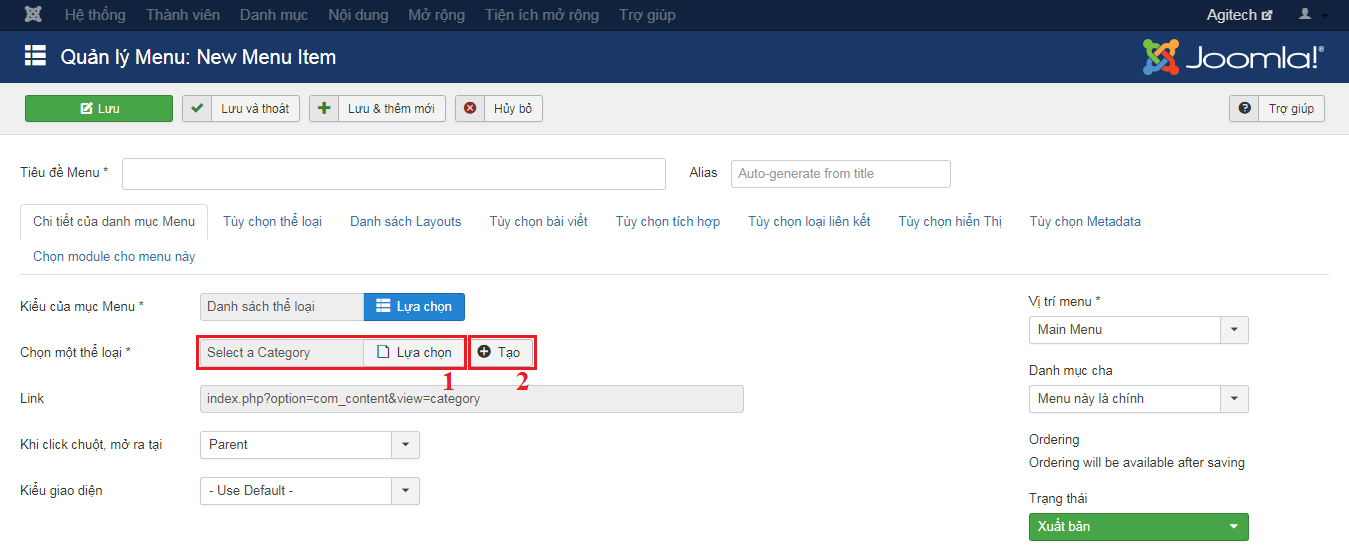
- Số 2: Chọn hiển thị danh sách các bài viết của một thể loại được chọn với dạng một hay nhiều cột (hình 4.4).
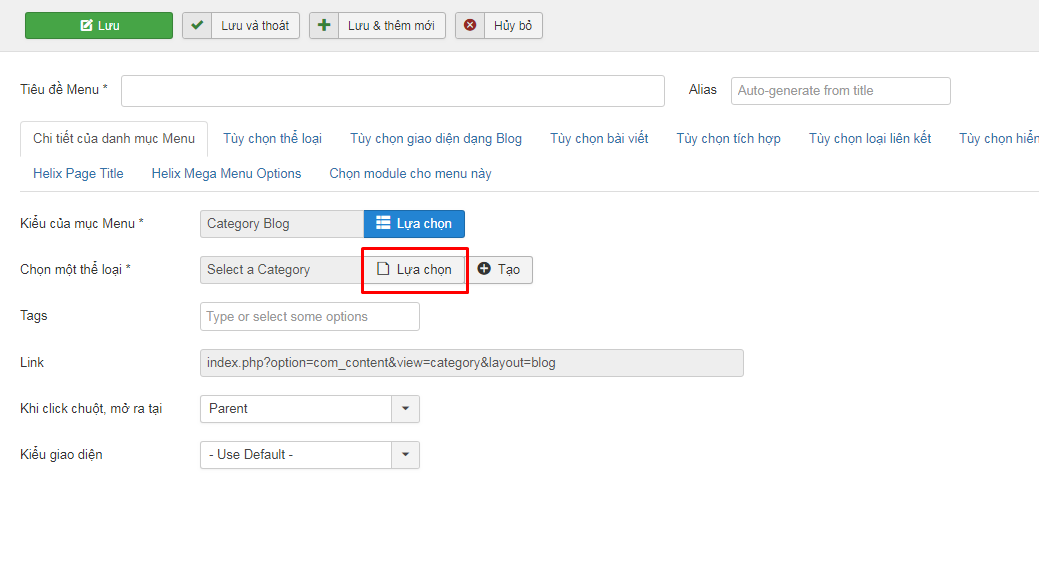
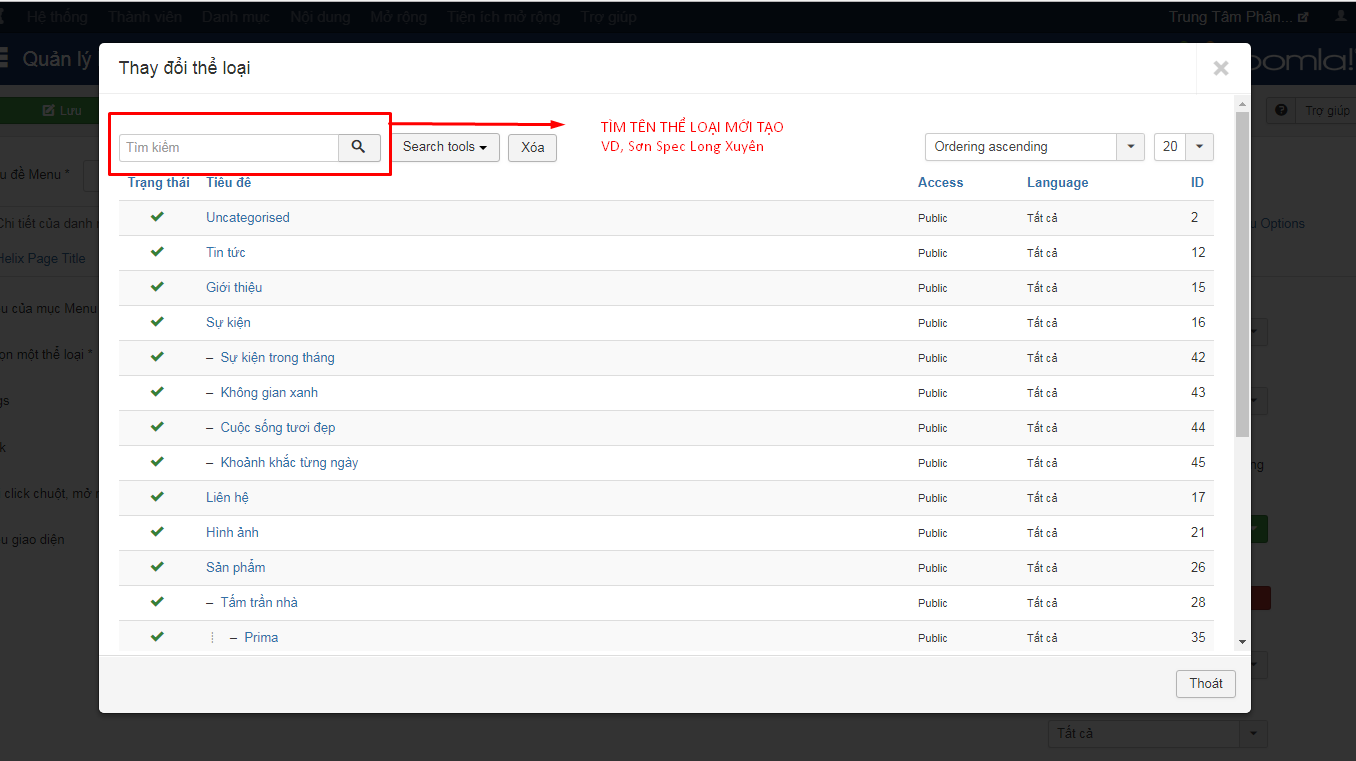
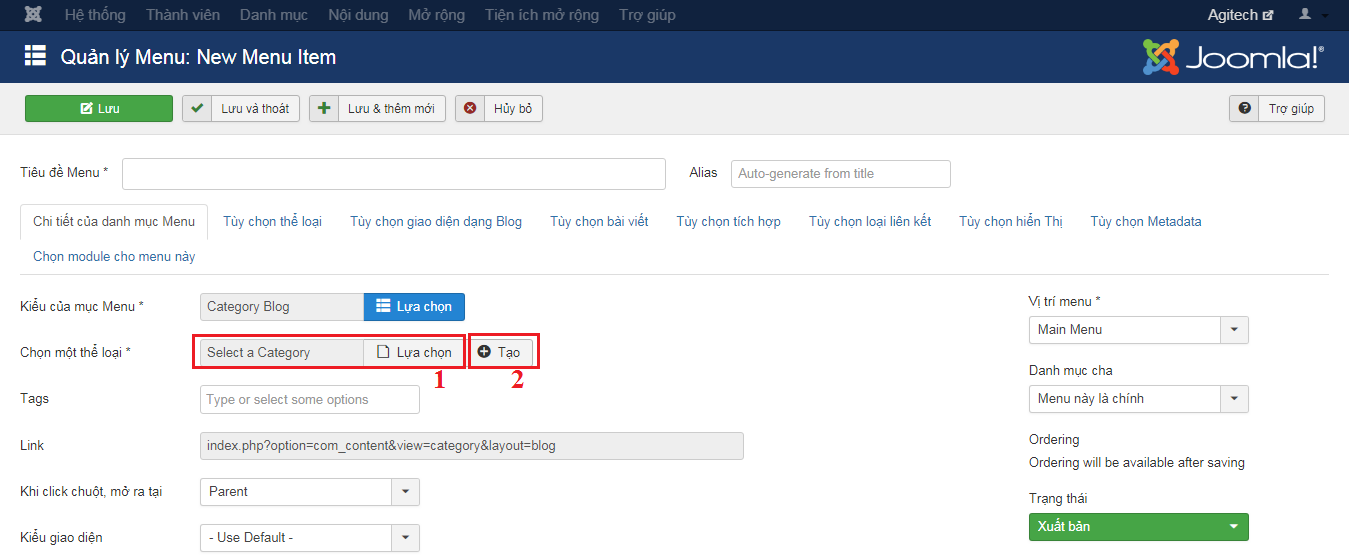
Khi chọn xong loại là "Category Blog" các bạn tiếp tục click vào nút "Lựa chọn" để chọn một thể loại (số 1 hình 4.6) hoặc click vào nút "Tạo" để thêm mới một thể loại bài viết (số 2 hình 4.6).

Hình 4.6: Hướng dẫn chọn một thể loại bài viết cho menu dạng Blog
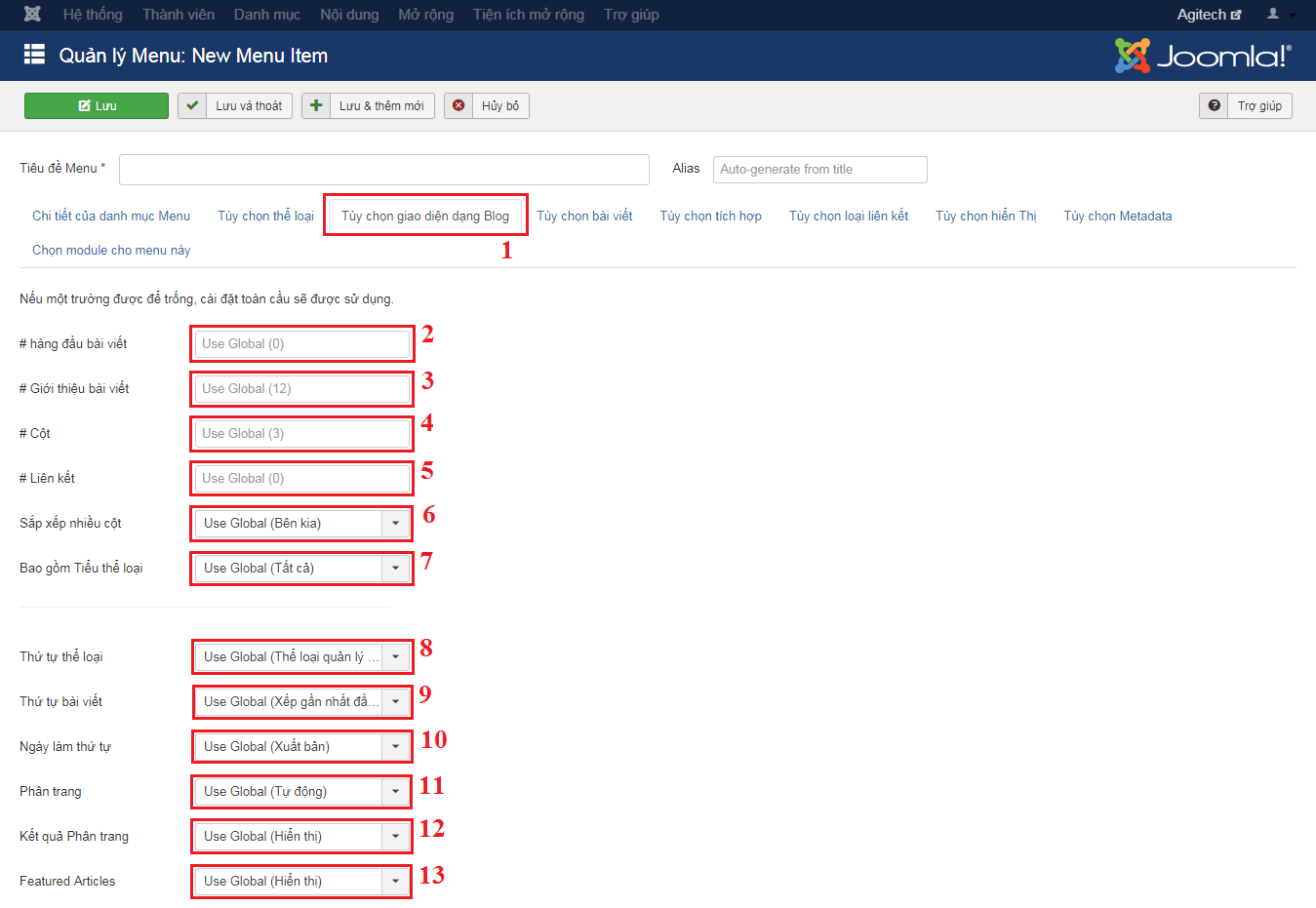
Tiếp theo các bạn click vào tabs "Tuy chọn giao diện đạng Blog" (số 1 hình 4.7) để cấu hình lại giao diện hiển thị, nếu không cấu hình sẽ lấy cấu hình mặc định của Admin.
(2) Cấu hình số bài viết được hiển thị toàn bộ nội dung.
(3) Cấu hình số bài viết được lấy cho 1 trang.
(4) Cấu hình số cột bài viết.
(5) Cấu hình số bài viết được lấy dạng tiêu đề và link.
(6) Cấu hình sắp xếp bài viết theo chiều ngang hay chiều dọc.
(7) Cấu hình lấy các bài viết của cấp bật thể loại con.
(9) Cấu hình thứ tự bài viết được lấy lên đầu tiên.
(10) Cấu hình thứ tự bài viết được lấy theo loại ngày lên đầu tiên.
(11) Cấu hình phân trang.
(12) Cấu hình hiển thị phân trang.
(13) Cấu hình lấy hoặc không lấy bài viết nổi bật.

Hình 4.7: Hướng dẫn cấu hình giao diện bài viết dạng Blog
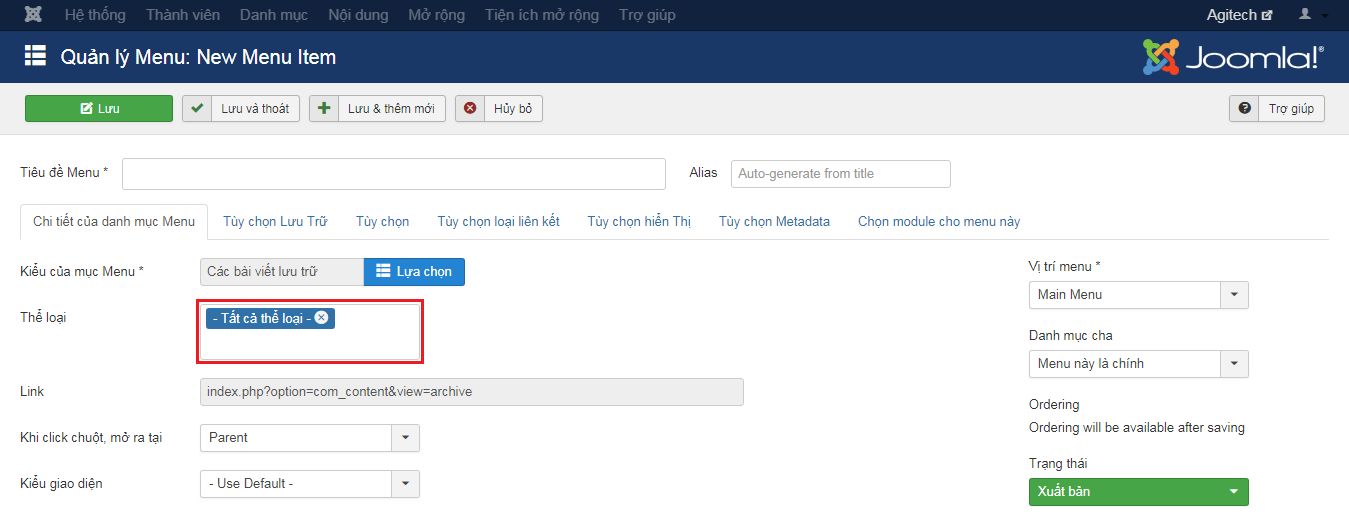
- Số 3: Loại menu là các bài viết được lưu trữ (hình 4.4).
Sau khi chọn loại menu là "Các bài viết lưu trữ" các bạn chọn thể loại được lấy những bài viết được lưu trữ không mặc định sẽ lấy tất cả thể loại (hình 4.8).

Hình 4.8: Hướng dẫn chọn thể loại cho menu bài viết được lưu trữ
- Số 4: Loại menu là danh sách các thể loại con của một thể loại được chọn (hình 4.4).
Sau khi chọn loại menu là "Danh sách thể loại" các bạn chọn thể loại được lấy những thể loại con (số 1 hình 4.9) hoặc tạo mới một thể loại (số 2 hình 4.9).

Hình 4.9: Hướng dẫn chọn thể loại để lấy các thể loại con
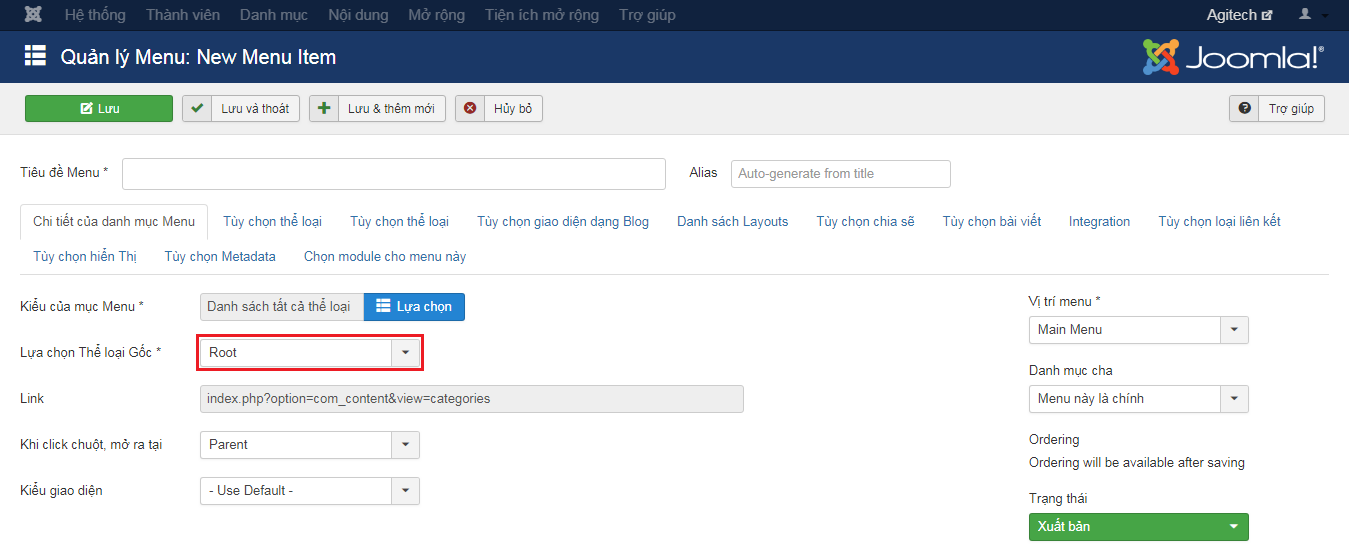
- Số 5: Loại menu là các danh sách tất cả thể loại (tương tự như loại menu danh sách thể loại) (hình 4.4).
Sau khi chọn loại menu là "Danh sách tất cả thể loại" các bạn chọn thể loại được lấy những những thể loại con (hình 4.10).

Hình 4.10: Hướng dẫn chọn thể loại được lấy danh sách các thể loại con
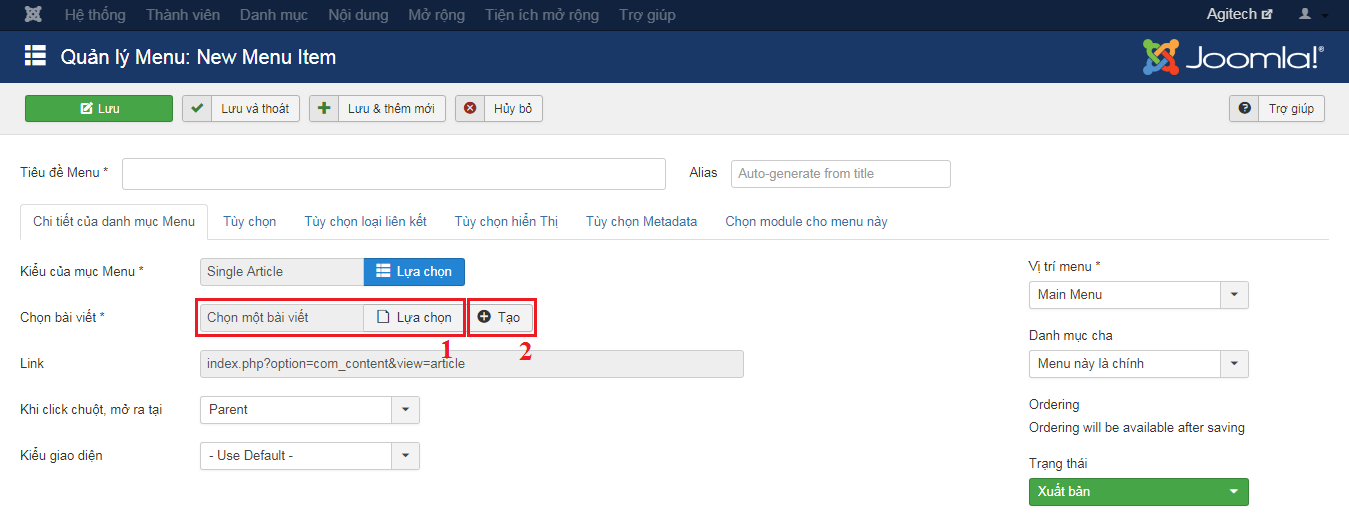
- Số 6: Loại menu là hiển thị một bài viết được chọn (hình 4.4).
Sau khi chọn loại menu là "Single Article" các bạn chọn một bài viết được hiển thị khi click vào menu (số 1 hình 4.11) hoặc click vào nút "Tạo" để thêm mới một bài viết (số 2 hình 4.11).

Hình 4.11: Hướng dẫn chọn một bài viết cho loại menu "Single Article"
- Số 7: Loại menu là giao diện thêm mới bài viết hiển thị tại trang web. Loại menu này bắt buộc người dùng phải đăng nhập mới được thực hiện (hình 4.4).
- Số 8: Loại menu là hiển thị các liên hệ nổi bật trong quản lý form liên hệ (hình 4.4).
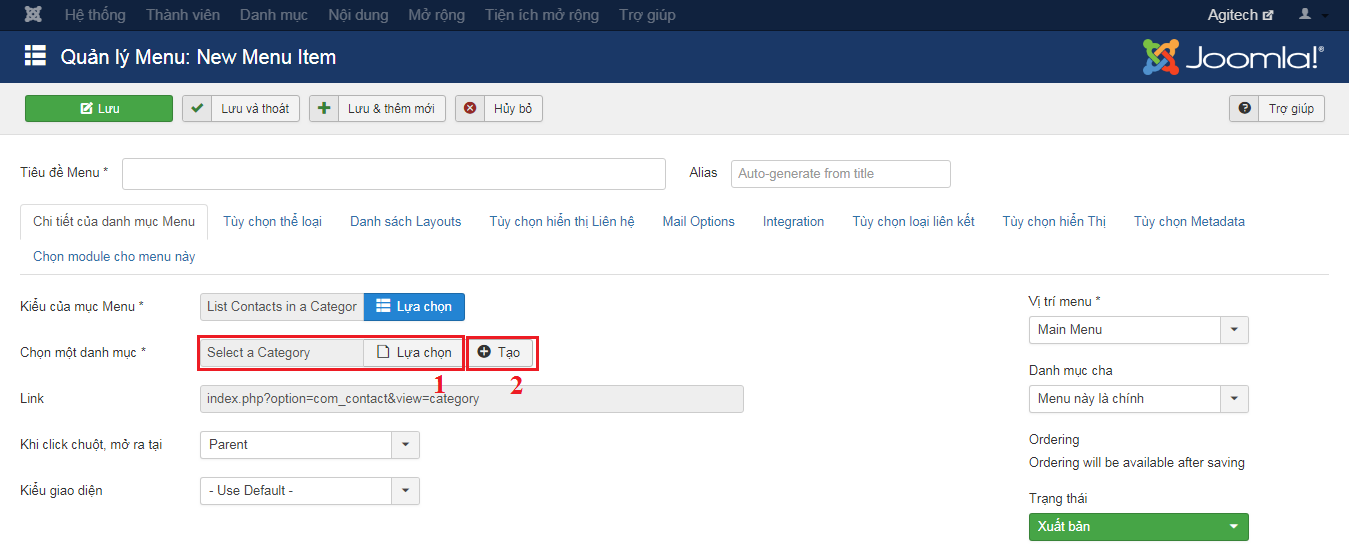
- Số 9: Loại menu là hiển thị danh sách các liên hệ trong một thể loại liên hệ được chọn (hình 4.4).
Sau khi chọn loại menu là "List Contacts in a Category" các bạn chọn một thể loại liên hệ được lấy các liên hệ để hiển thị (số 1 hình 4.12) hoặc chọn tạo mới một thể loại liên hệ (số 2 hình 4.12).

Hình 4.12: Hướng dẫn chọn thể loại liên hệ được lấy các liên hệ
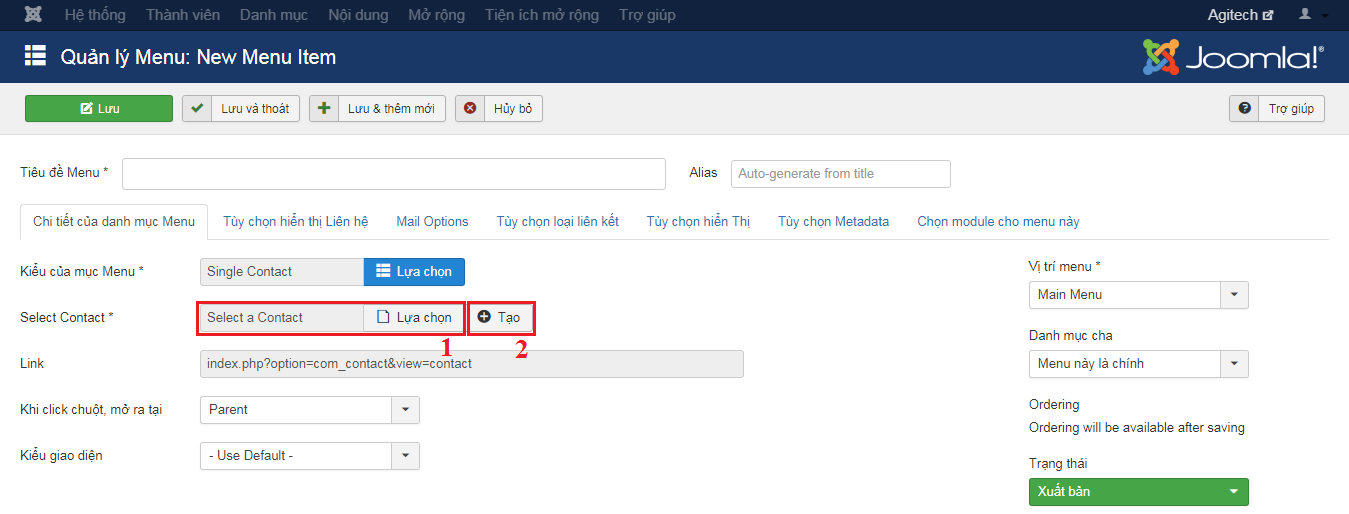
- Số 10: Loại menu là hiển thị một liên hệ được chọn (hình 4.4).
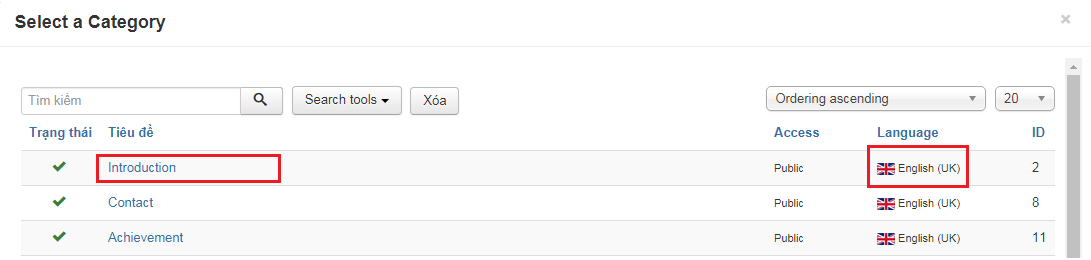
Sau khi chọn loại menu là "Single Contact" các bạn chọn một liên hệ được hiển thị khi click vào menu (số 1 hình 4.13) hoặc click vào nút "Tạo" để thêm mới một liên hệ (số 2 hình 4.13).

Hình 4.13: Hướng dẫn chọn một liên hệ được hiển thị
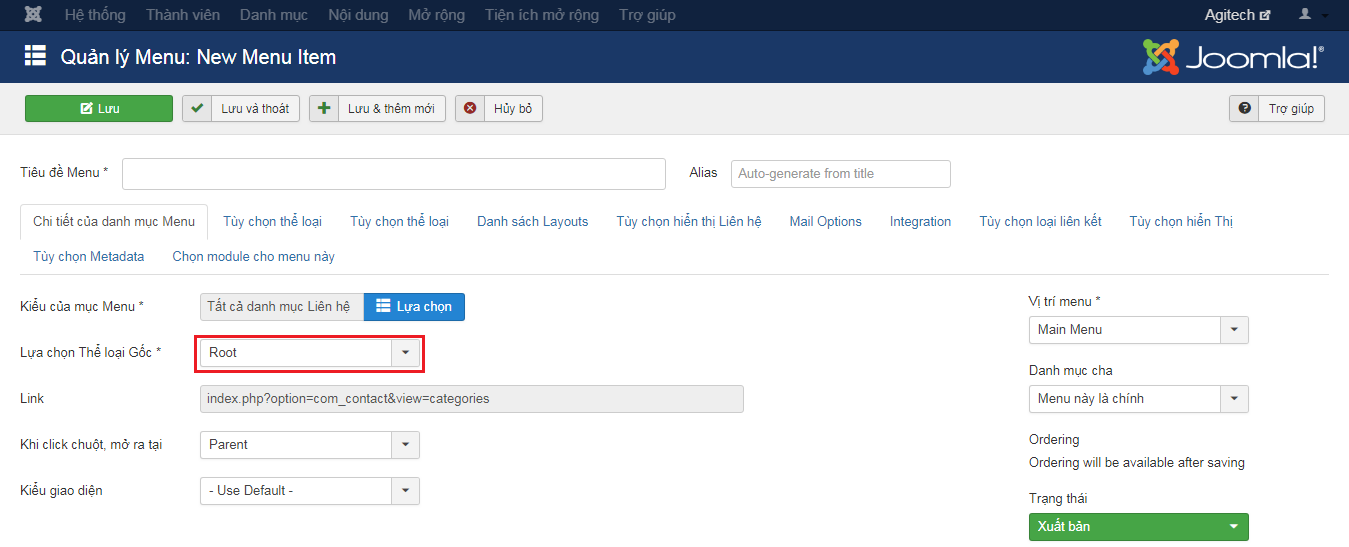
- Số 11: Loại menu là hiển thị tất cả các liên hệ trong một thể loại liên hệ được chọn (hình 4.4).
Sau khi chọn loại menu là "Tất cả danh mục Liên hệ" các bạn chọn một thể loại liên hệ được được lấy các liên hệ được hiển thị (hình 4.14).

Hình 4.14: Hướng dẫn chọn một thể loại liên hệ được lấy các liên hệ
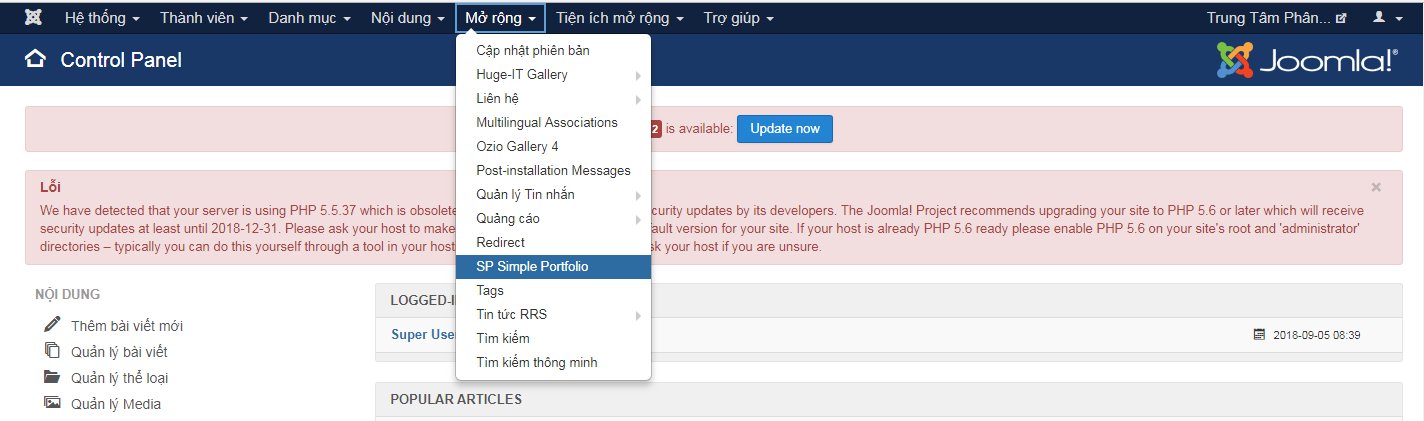
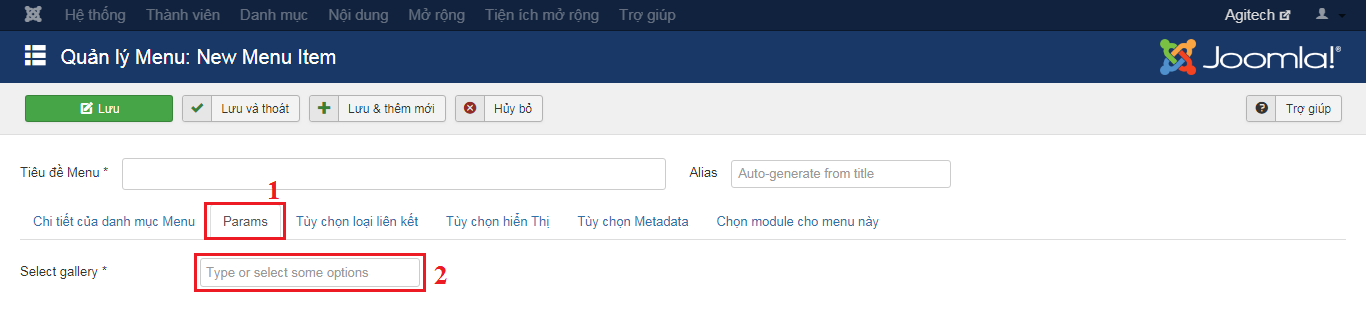
- Số 12: Loại menu là Album được lấy trong quản lý trong mục mở rộng với "OS Gallery". (hướng dẫn dành cho các trang có cài gói quản lý Album này) (hình 4.4).
Sau khi chọn loại menu là "OS Gallyery Menu" các bạn chọn tabs "Params" (số 1 hình 4.15) để cấu hình chọn một hay nhiều Album để hiển thị (số 2 hình 4.15).

Hình 4.15: Hướng dẫn chọn Album hình ảnh được hiển thị
- Số 13: Loại menu là hiển thị Form sửa thông tin người dùng khi đã đăng nhập vào trang web.(hình 4.4)
- Số 14: Loại menu là hiển thị Form đăng ký người dùng (hình 4.4).
- Số 15: Loại menu là hiển thị thông tin người dùng khi đã đăng nhập vào trang web (hình 4.4).
- Số 16: Loại menu là nút chức năng đăng xuất khi đã đăng nhập vào trang web mới có thể thấy (hình 4.4).
- Số 17: Loại menu là hiển thị Form đăng nhập vào trang web (hình 4.4).
- Số 18: Loại menu là hiển thị một yêu cầu ghi nhớ tên đăng nhập (hình 4.4).
- Số 19: Loại menu là hiển thị Form thiết lập lại mật khẩu (hình 4.4).
- Số 20: Loại menu là một liên tự nhập vào (hình 4.4).
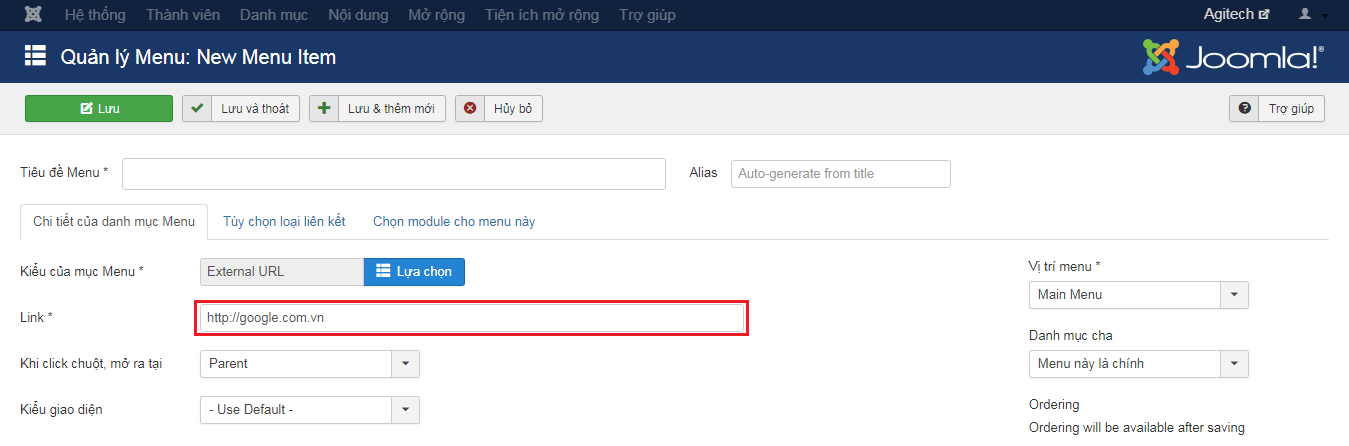
Sau khi chọn loại menu là "External URL" các bạn chọn nhập một link mà ban muốn chuyển đến (hình 4.16).

Hình 4.16: Hướng dẫn tạo menu chuyển đến một link
- Số 21: Loại menu là chọn link đến một menu khác được chọn (hình 4.4).
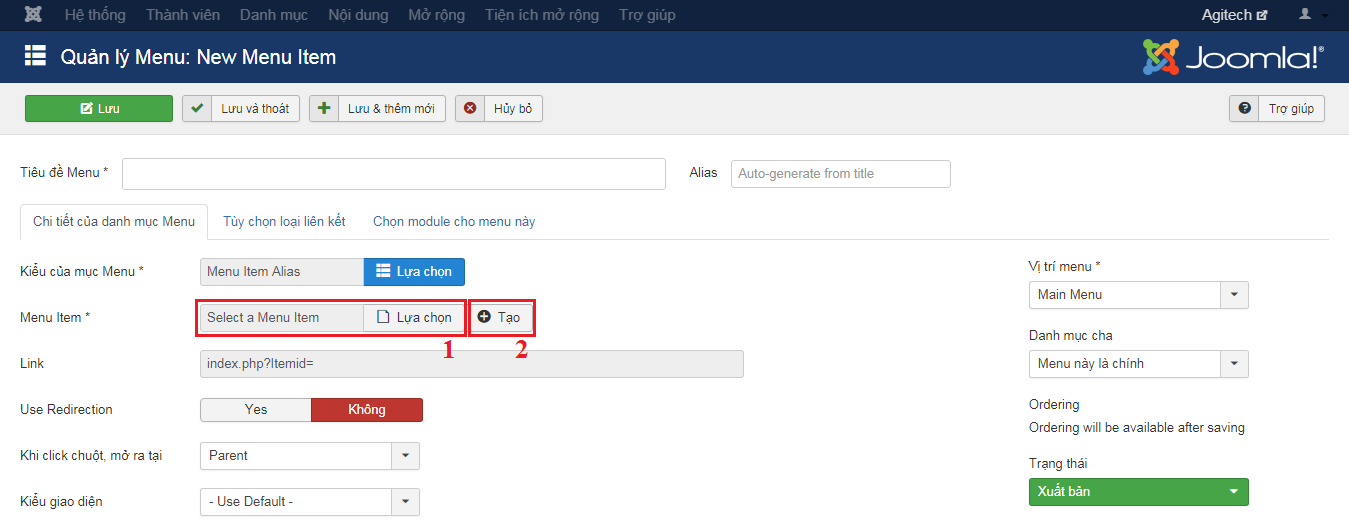
Sau khi chọn loại menu là "Menu item Alias" các bạn chọn một menu được link đến (số 1 hình 4.17) hoặc tạo mới một menu được link đến (số 2 hình 4.17).

Hình 4.17: Hướng dẫn chọn một link một menu hoặc thêm mới link menu
5. Cấu hình menu với icon hình:
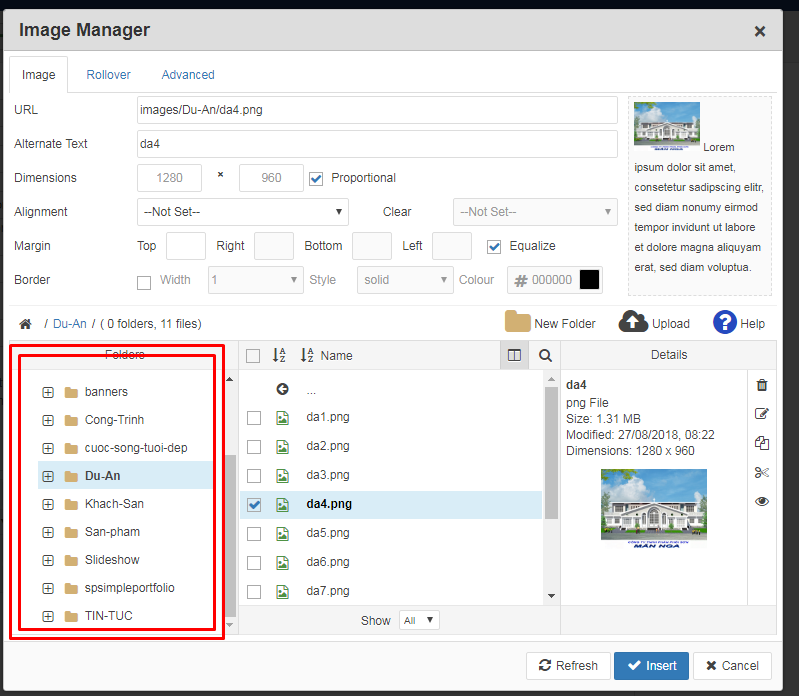
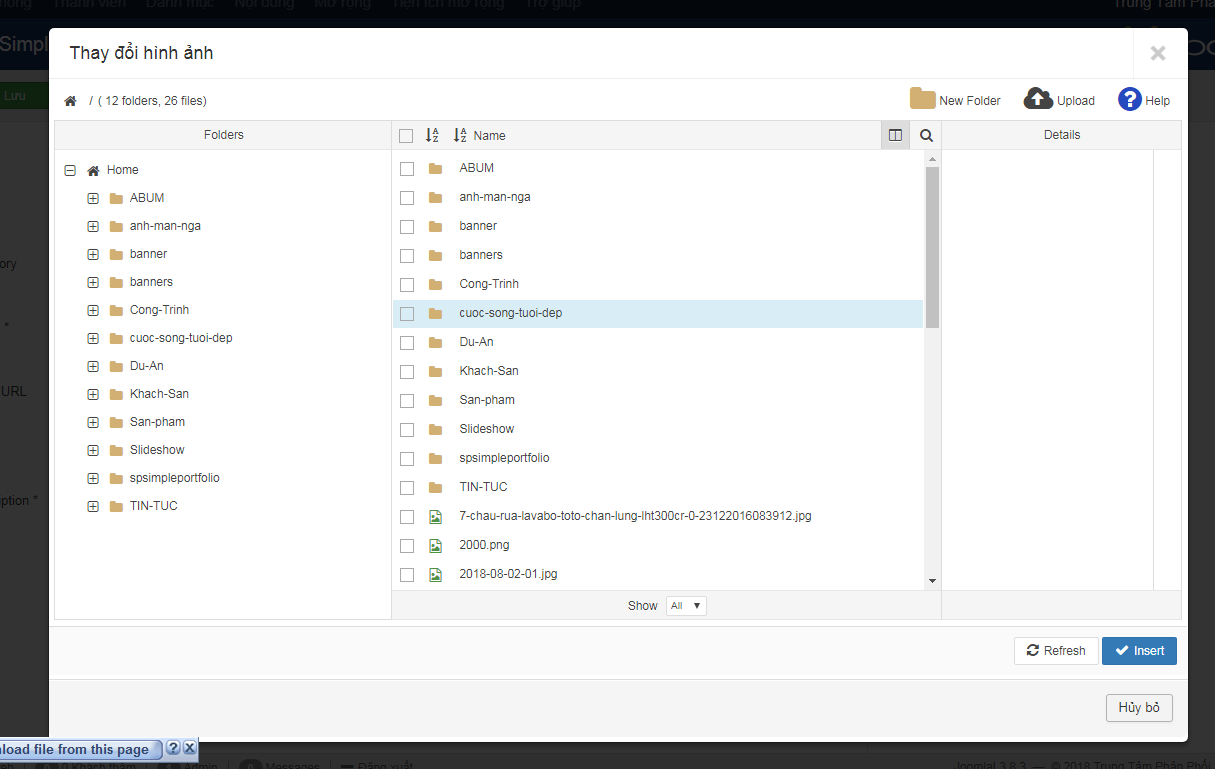
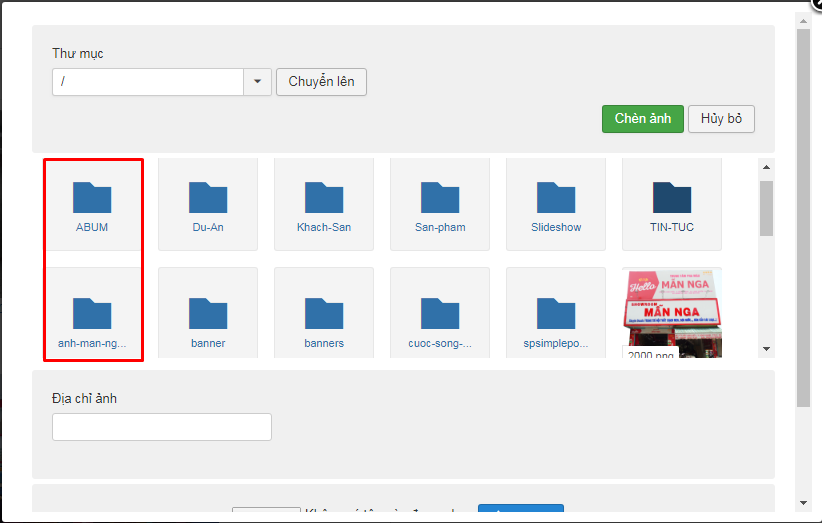
Để cấu hình menu có hình icon bên trái hoặc chỉ có hình icon các bạn click vào tabs "Tùy chọn loại liên kết" (số 1 hình 5.1) rồi chọn hình ảnh từ thư viện hoặc tải lên (số 2 hình 5.1).
Mặc định sẽ hiển thị tiêu đề cùng icon bạn có thể chọn không hiển thị tiêu đề mà chỉ hiển thị icon bằng cách chọn "Không" (số 3 hình 5.1).
Nếu đã cấu hình nhưng bạn không muốn icon hiển thị nữa, bạn chọn "Không" (số 4 hình 5.1).
![]()
Hình 5.1: Hướng dẫn cấu hình menu icon hình
6. Cấu hình tiêu đề khi vào trang menu:
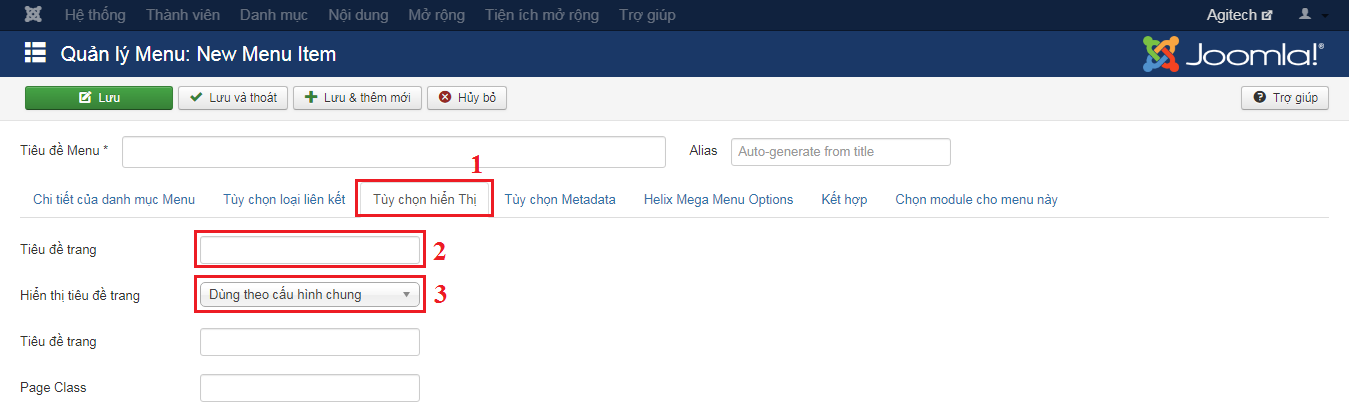
Để cấu hình tiêu đề hiển thị khi vào trang menu các bạn click vào tabs "Tùy chọn hiển thị" (số 1 hình 6.1).
Tiếp theo các bạn điền tiêu đề menu mình muốn đặt (số 2 hình 6.1).
Nếu bạn không muốn tiêu đề hiển thị có thể chọn tại hiển thị tiêu đề là "Không" (số 3 hình 6.1).

Hình 6.1: Hướng dẫn cấu hình tiêu đề hiển thị khi vào trang menu
7. Cấu hình SEO:
Một trang web muốn lên Top của tìm kiếm Google bận cần phải cấu hình phần này cho mục menu (hình 7.1):
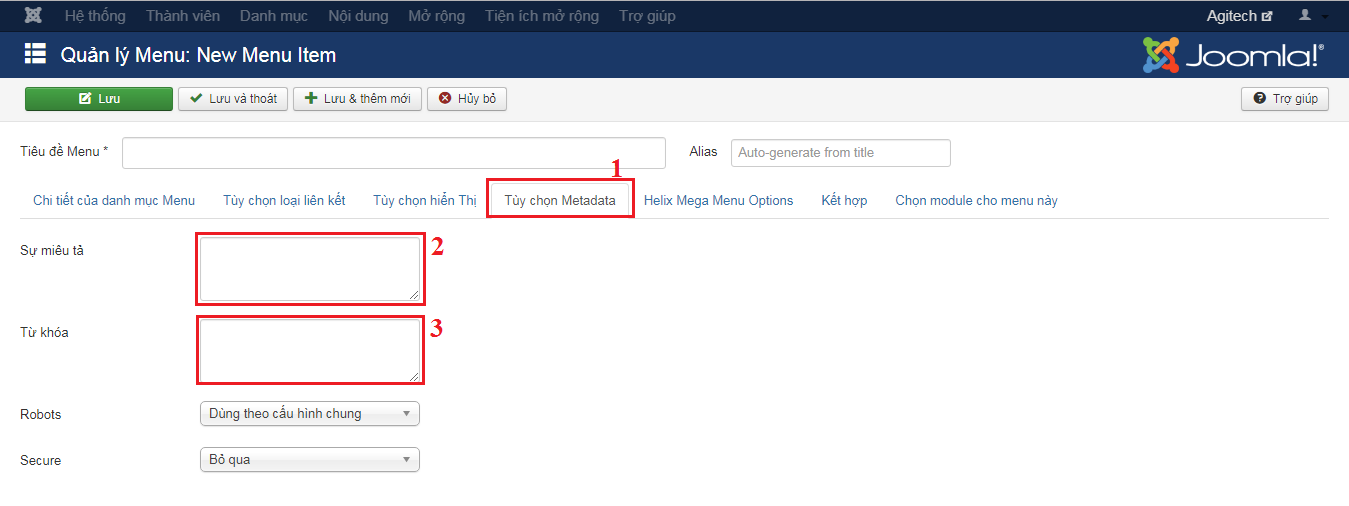
Click vào tabs "Tùy chọn Metadata" (số 1 hình 7.1).
(1) Nhập sự miêu tả: Nhập nội dung mô tả ngắn cho menu được tạo (nhập tốt nhất là 150 từ).
(3) Nhập từ khóa: Nhập các từ khóa mà bạn cho là khi tìm trên google sẽ hiển thị nội dung menu này, mỗi từ khóa cách nhau bởi dấu phẩy (nên nhập các từ khóa gồm 2 từ, 3 từ và 4 từ, gõ không dấu sẽ hiệu quả hơn).

Hình 7.1: Hướng dẫn cấu hình SEO cho menu
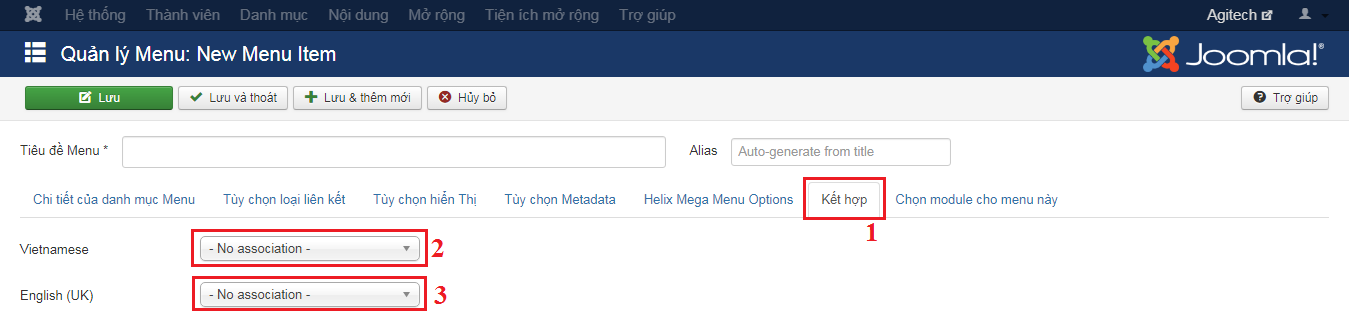
8. Chọn kết hợp menu (dành cho website đa ngôn ngữ):
Đối với website đa ngôn ngữ bạn nêu cấu hình phần này để liên kết các menu ứng ngôn ngữ với nhau.
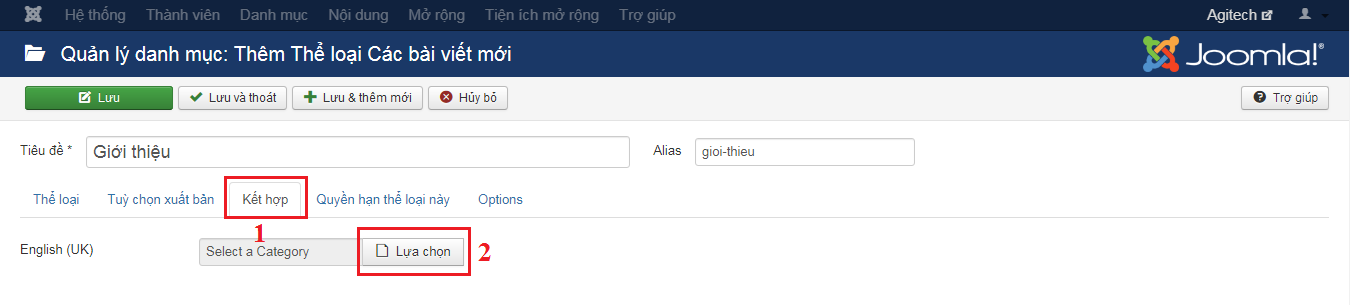
Các bạn click vào tabs "Kết hợp" rồi chọn menu khác với ngôn ngữ mà bạn đang tạo. Nếu bạn đang tạo menu có ngôn ngữ là Tiếng Anh thì bạn chọn menu cho số 2 hình 8.1, ngược lại nếu bạn tạo menu có ngôn ngữ là Tiếng Việt thì chọn menu cho số 3 hình 8.1.

Hình 8.1: Hướng dẫn chọn kết hợp các menu đối với website đa ngôn ngữ
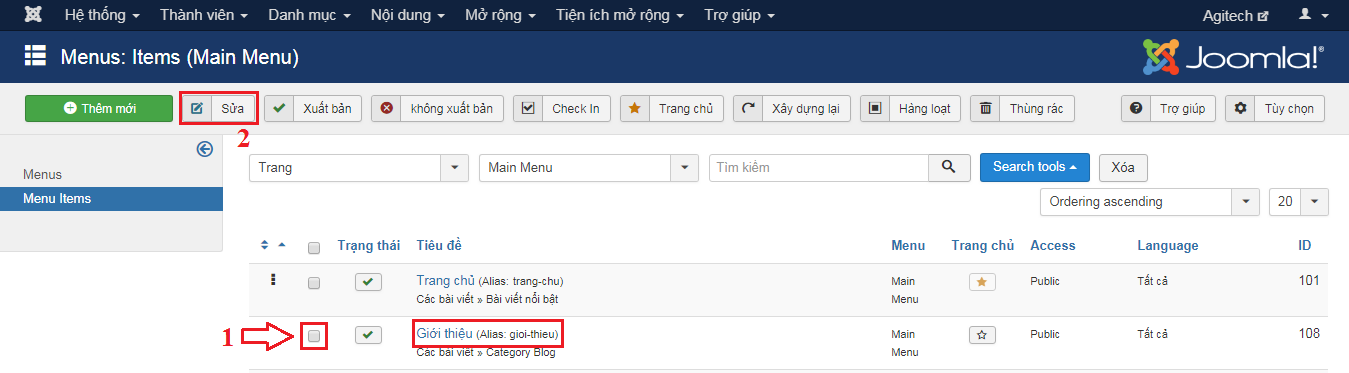
9. Chọn sửa menu:
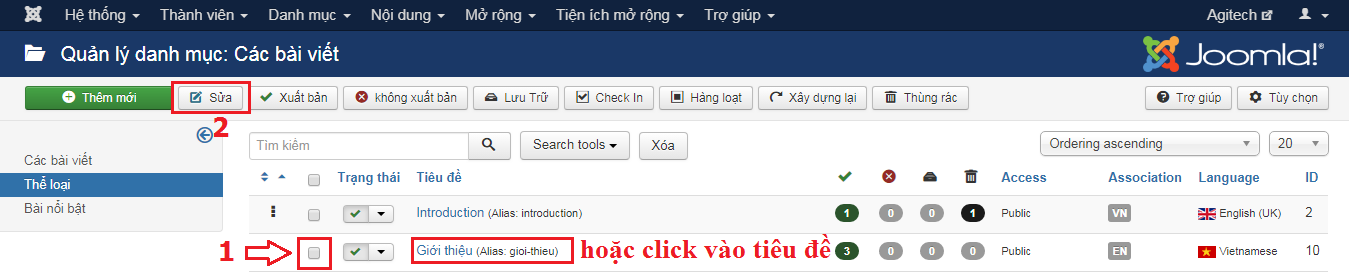
Để sửa menu thì tại giao diện quản lý menu các bạn check vào ô ứng với dòng menu muốn sửa (số 1 hình 9.1) rồi click vào nút "Sửa" (số 2 hình 9.1). Hoặc đơn giản hơn là bạn chỉ cần click vào tiêu đề menu. Giao diện sửa menu sẽ hiển thị và bạn hãy chỉnh sửa các thành phần mà bạn muốn sửa rồi click lưu lại.

Hình 9.1: Hướng dẫn chọn sửa menu
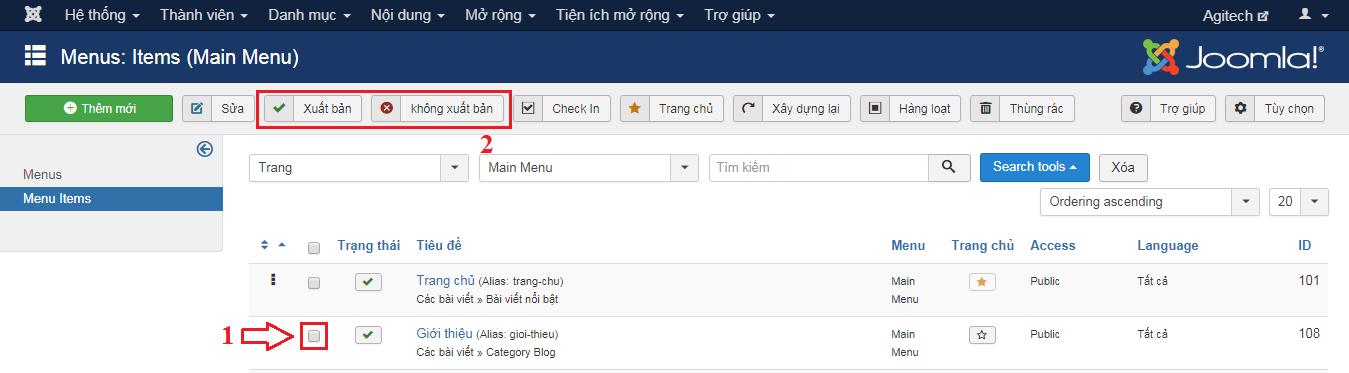
10. Xuất bản và không xuất bản menu:
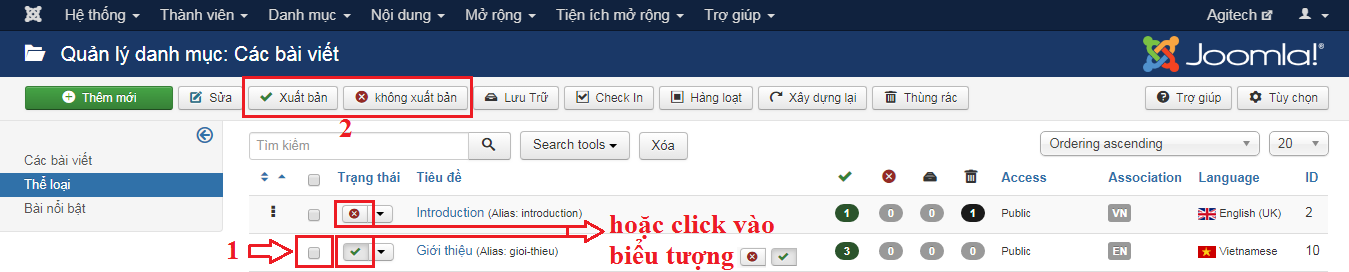
Tại giao diện quản lý menu, các bạn có thể check vào ô ứng với dòng menu muốn cập nhật xuất bản hoặc không xuất bản (số 1 hình 10.1) rồi click vào nút chức năng "Xuất bản" nếu bạn muốn xuất bản các menu được chọn hay click vào nút "Không xuất bản" nếu bạn muốn cập nhật không xuất bản các menu được chọn (số 2 hình 10.1).
Để cập nhật nhanh một dòng menu thành xuất bản bạn click vào biểu tượng dấu X màu đỏ tại cột trạng thái, ngược lại nếu bạn muốn cập nhật không xuất bản thì click vào biểu tượng dấu check màu xanh của cột trạng thái ứng với dòng menu bạn muốn cập nhật.

Hình 10.1: Hướng dẫn chọn xuất bản hay không xuất bản menu
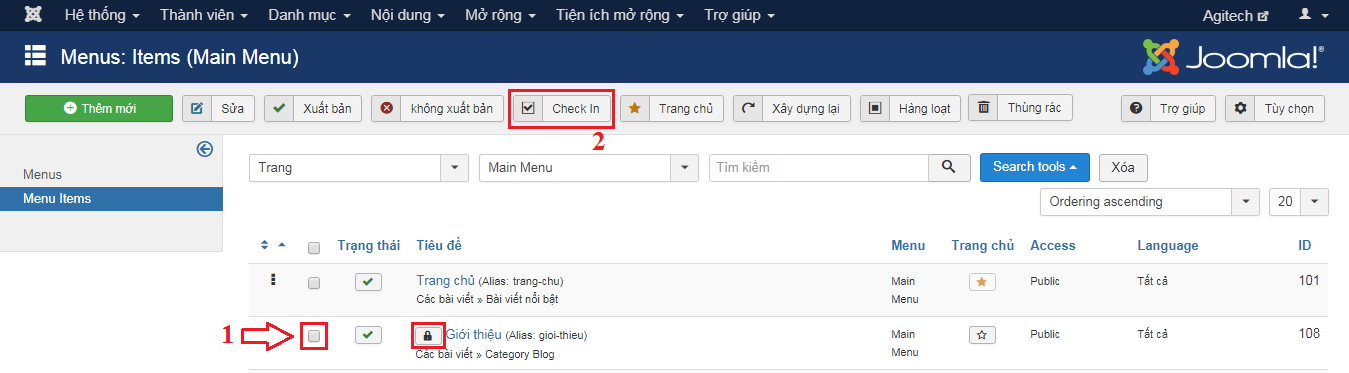
11. Check-in menu:
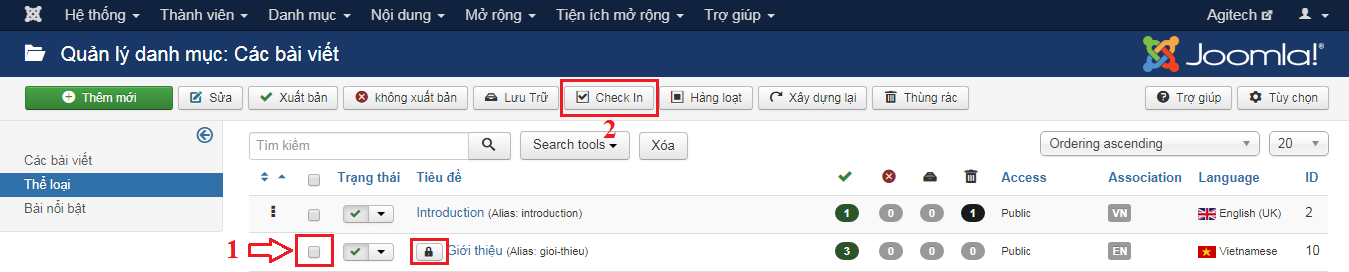
Khi bạn vào sửa một menu và bạn chọn quay lại trang trước bằng nút trở lại của trình duyệt hoặc thoát không đúng cách hay một người quản trị khác đang vào sửa thì menu đó sẽ có biểu tượng khóa. Điều này sẽ ngăn chặn một người dùng quản trị khác vào sửa menu. Để loại bỏ bạn thực hiện theo cách sau:
- Cách 1: Check vào ô ứng với dòng menu muốn cập nhật (số 1 hình 11.1). Rồi click vào nút "Check In" (số 2 hình 11.1). Dùng khi cập nhật nhiều dòng.
- Cách 2: Click vào biểu tượng ổ khóa ứng với dòng menu. Dùng khi cập nhật nhanh một dòng.

Hình 11.1: Hướng dẫn check-in menu
12. Chọn xóa menu:
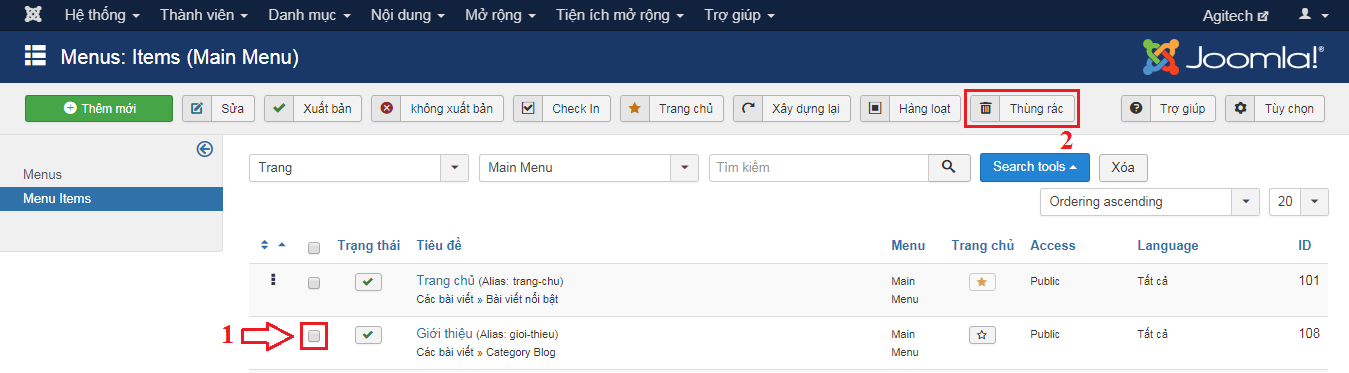
Để xóa menu thì tại giao diện quản lý menu bạn check vào ô ứng với dòng menu muốn xóa (số 1 hình 12.1) rồi click vào nút "Thùng rác" (số 2 hình 12.1).

Hình 12.1: Hướng dẫn xóa menu
13. Lọc và tìm kiếm menu:
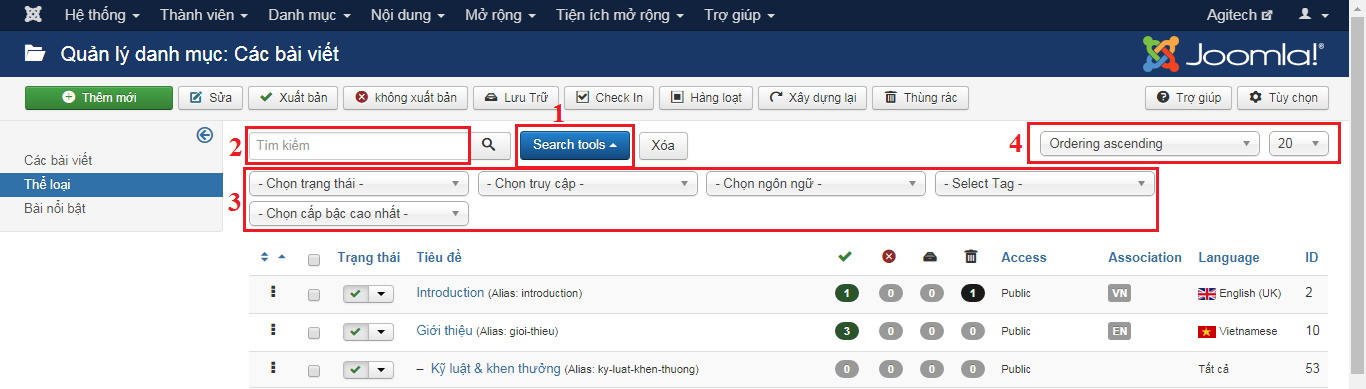
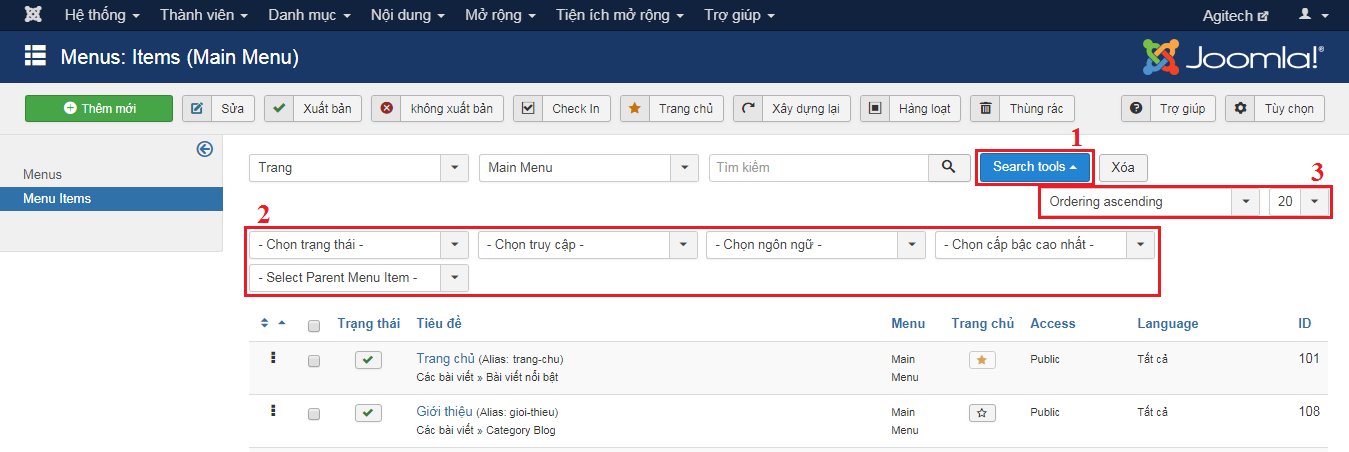
Tại giao diện quản lý menu bạn click vào nút "Search tools" (số 1 hình 13.1), các thanh lọc dữ liệu sẽ hiển thị (số 2 hình 13.1) gồm: tìm theo trạng thái, tìm theo quyền truy cập, tìm theo ngôn ngữ, tìm theo cấp bật menu, chọn menu cha.
Bạn có thể tìm tiêu đề menu tại khung nhập tìm kiếm và sắp xếp kết quả tìm được cùng với số dòng hiển thị trên một trang (số 3 hình 13.1).

Hình 13.1: Hướng dẫn lọc tìm kiếm menu
Ngoài ra, tại mỗi dòng menu có 3 dấu chấm cho bạn click giữ rồi kéo thả lên xuống để sắp xếp thứ tự của menu.