Sử dụng phần mềm kết nối với mạng WiFi thay vì cài đặt trực tiếp vào máy tính và sử dụng trọn đời có một số lợi ích như sau:
1. Cập nhật liên tục: Phần mềm kết nối qua mạng WiFi thường được cập nhật thường xuyên để đảm bảo tính ổn định, bảo mật và tích hợp các tính năng mới khi phát sinh thêm nhu cầu quản lý. Các phiên bản cập nhật có thể chứa các sửa lỗi, cải tiến hoặc tính năng mới, giúp bạn luôn sử dụng phiên bản mới nhất và tận hưởng các cải tiến (Giảm chi phí đi lại khi cài đặt lại phiên bản hay hệ điều hành quá củ bắt buộc phải nâng cấp)
2. Tích hợp dữ liệu đám mây: Một số phần mềm kết nối qua mạng WiFi có khả năng lưu trữ dữ liệu của bạn trên đám mây, giúp bạn truy cập thông tin từ bất kỳ thiết bị nào có kết nối Internet. Điều này rất hữu ích khi bạn cần truy cập dữ liệu từ xa hoặc từ nhiều thiết bị khác nhau (Không giới hạn máy tính sử dụng, không cần mua mới thiết bị để cài đặt, sử dụng thiết bị có sẳn, dữ liệu không bị ảnh hưởng bởi máy tính hư)
3. Hỗ trợ từ xa: Khi phần mềm kết nối qua mạng WiFi, công ty cung cấp giải pháp phần mềm có thể hỗ trợ từ xa nhanh chóng và kịp thời hơn. Nhân viên hỗ trợ sử dụng phần mềm có thể theo dõi vấn đề và cung cấp giải pháp mà không cần phải đến địa chỉ khách hàng (phần này sẽ giảm chi phí hỗ trợ cài đặt cho khách hàng)
4. Tích hợp dịch vụ và tương tác: Mạng Internet cho phép phần mềm kết nối tương tác mọi lúc mọi nơi khi cần kiểm tra đối chiếu thông tin doanh thu hay chi phí vào mọi thời điểm mọi lúc không nhất thiết phải mở máy tính tại đơn vị/ cửa hàng, tích hợp gửi thông tin như phiếu bán hàng qua zalo cho khách không cần phải in, cập nhật công nợ với khách hàng liên tục khi có phát sinh, cập nhật điều chỉnh giá khi thay đổi, và nhiều tính năng khác (Giúp tiết kiệm được thời gian và theo dõi hệ thống liên tục từ phần mềm trên nền web)
5. Bảo mật và sao lưu dữ liệu: Sử dụng phần mềm qua mạng WiFi thường đi kèm với các biện pháp bảo mật và sao lưu dữ liệu tự động. Nếu máy tính bị hỏng hoặc mất, dữ liệu của bạn thường được lưu trữ an toàn trên máy chủ của công ty cung cấp phần mềm (An toàn dữ liệu khi sử dụng có thể xem lại những năm trước đó) để rà xót và điếu chiếu công nợ khi cần thiết)
Tuy nhiên, cũng cần lưu ý rằng việc sử dụng phần mềm qua mạng WiFi yêu cầu kết nối Internet ổn định và bảo mật, và có thể đòi hỏi bạn phải trả phí duy trì dịch vụ hàng tháng hoặc hàng năm. Bởi vậy họ phải chi trả cho bộ phận nhân sự để hỗ trợ cho bạn khi bạn cần. Hãy xem xét kỹ các yếu tố này khi quyết định chọn sử dụng phần mềm.
Bạn cần tư vấn hãy liên hệ với Công ty TNHH Tư vấn và Dịch vụ Kỹ thuật Công Nghệ Xanh An Giang để được buổi tư vấn hoàn toàn miễn phí và có thể công ty sẽ hỗ trợ cho bạn trải nghiệm thử phần mềm quản lý miễn phí nếu bạn là cửa hàng vật tư nông nghiệp.
Liên hệ văn phòng: 02966.555.226
























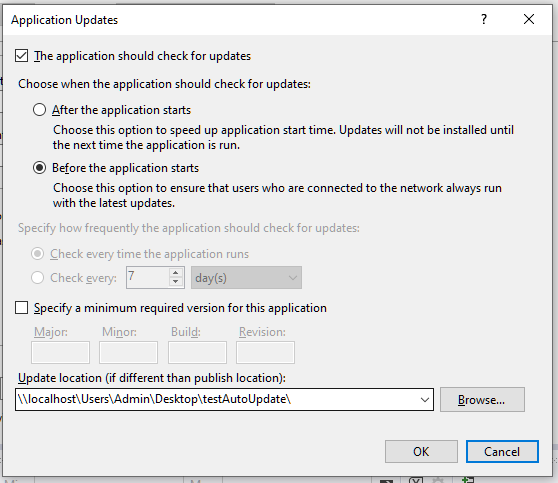
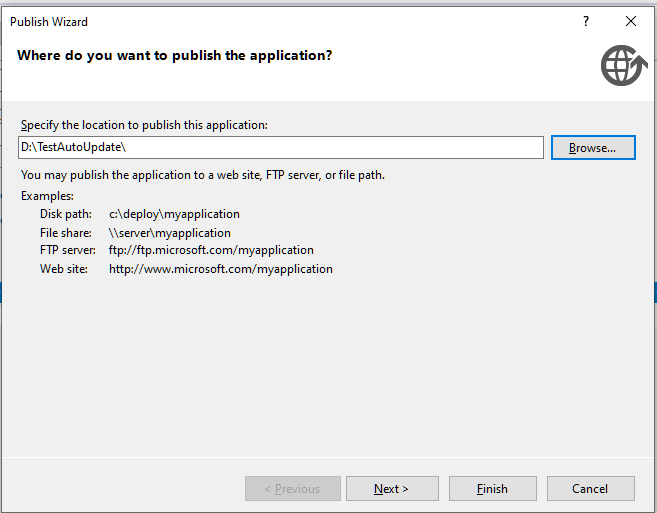
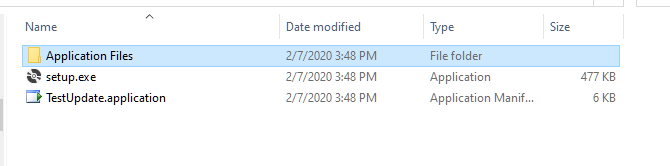
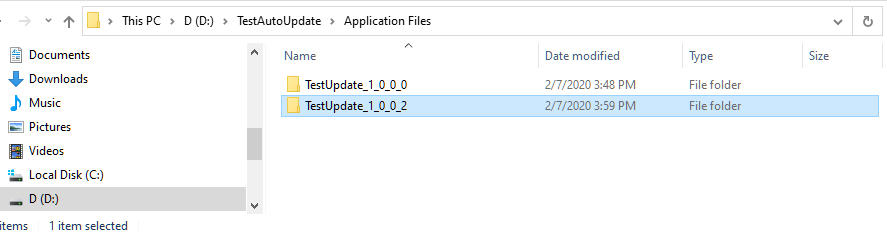
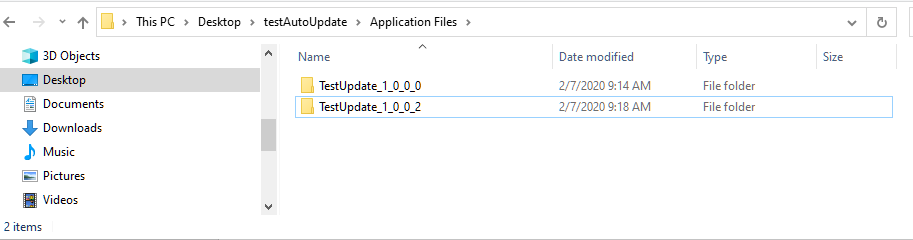
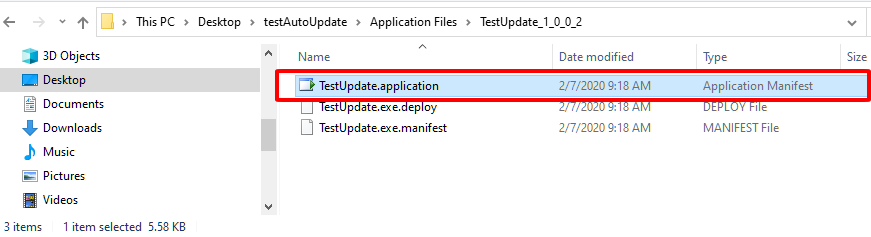
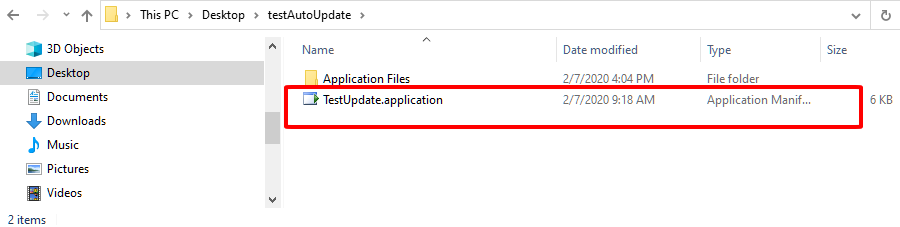
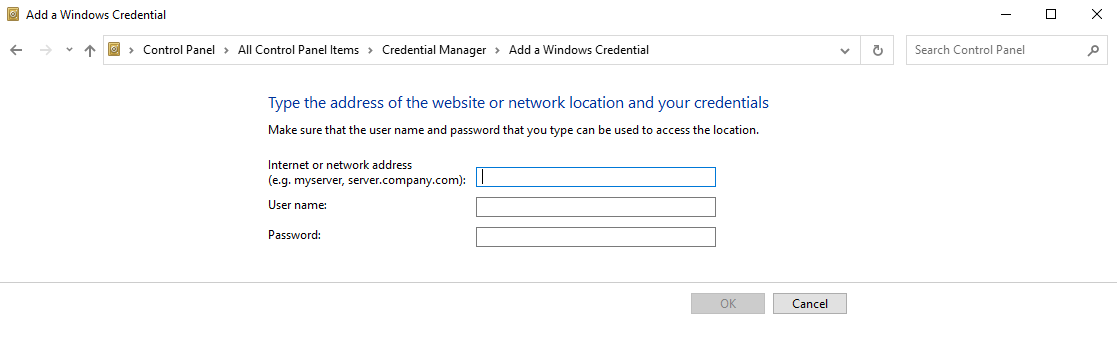
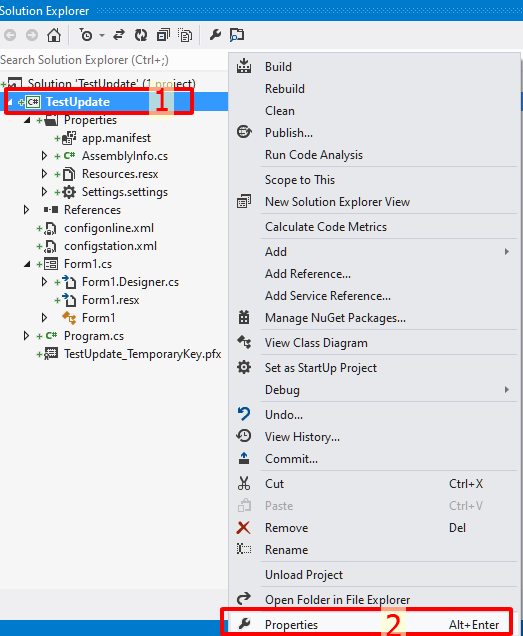
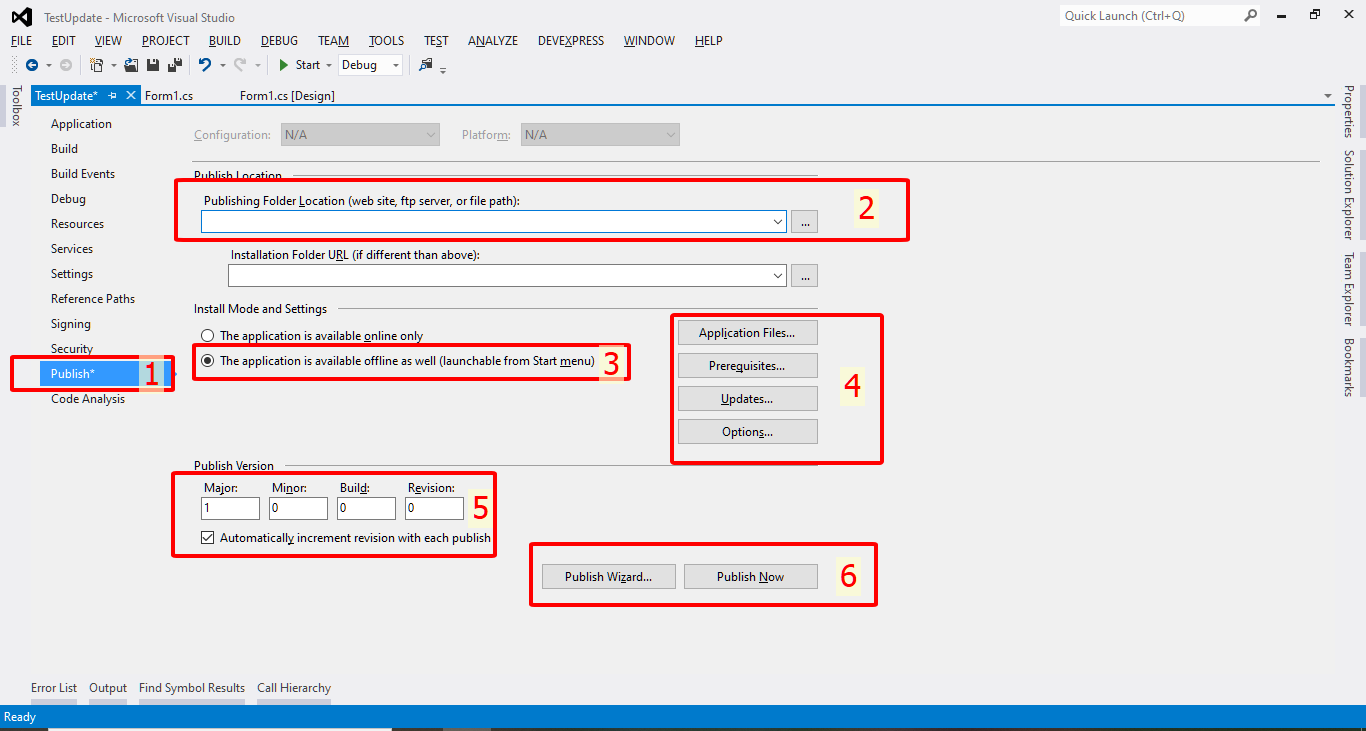
 Publishing Folder Location: Chọn vị trí để lưu file chương trình khi Publish. Bước này nên chọn vị trí trên máy local để lấy file cài đặt dễ dàng.
Publishing Folder Location: Chọn vị trí để lưu file chương trình khi Publish. Bước này nên chọn vị trí trên máy local để lấy file cài đặt dễ dàng.