Trong bài viết này tôi sẽ hướng dẫn về cách quản lý thêm, sửa, sắp xếp và xuất bản hình ảnh logo dạng slide trong thành phần mở rộng DJ-ImageSlide của web Joomla. Tôi chỉ hướng dẫn các trường cơ bản cần thiết cho một slide xem dưới dạng hình ảnh.
 Hình ảnh minh họa về Slide Logo
Hình ảnh minh họa về Slide Logo
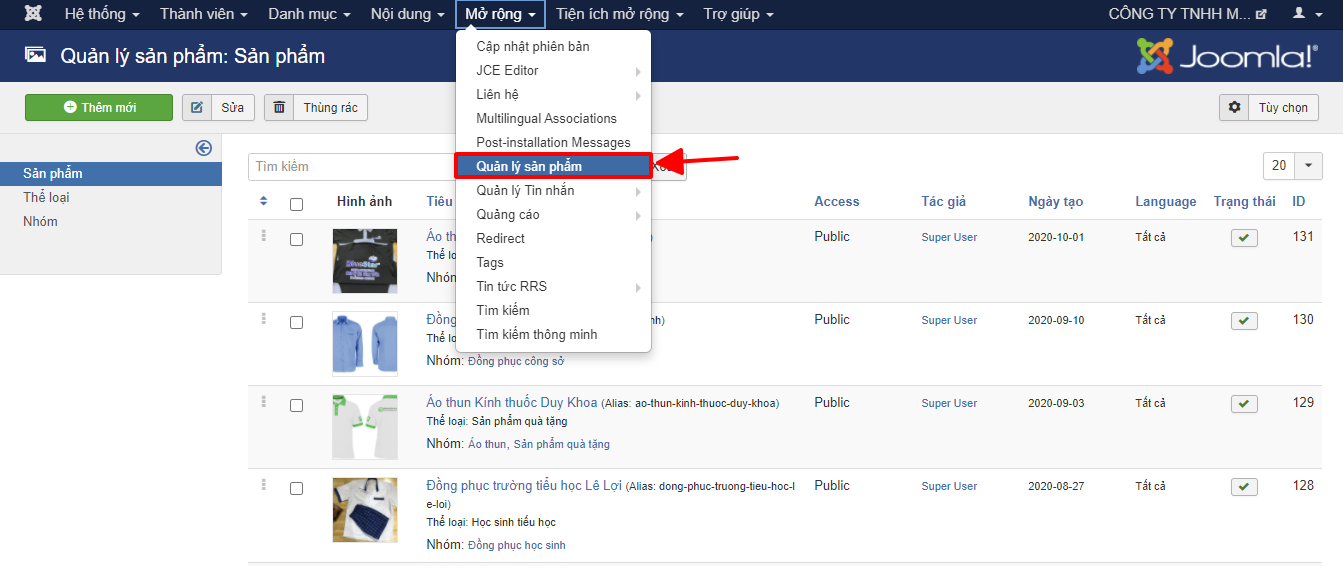
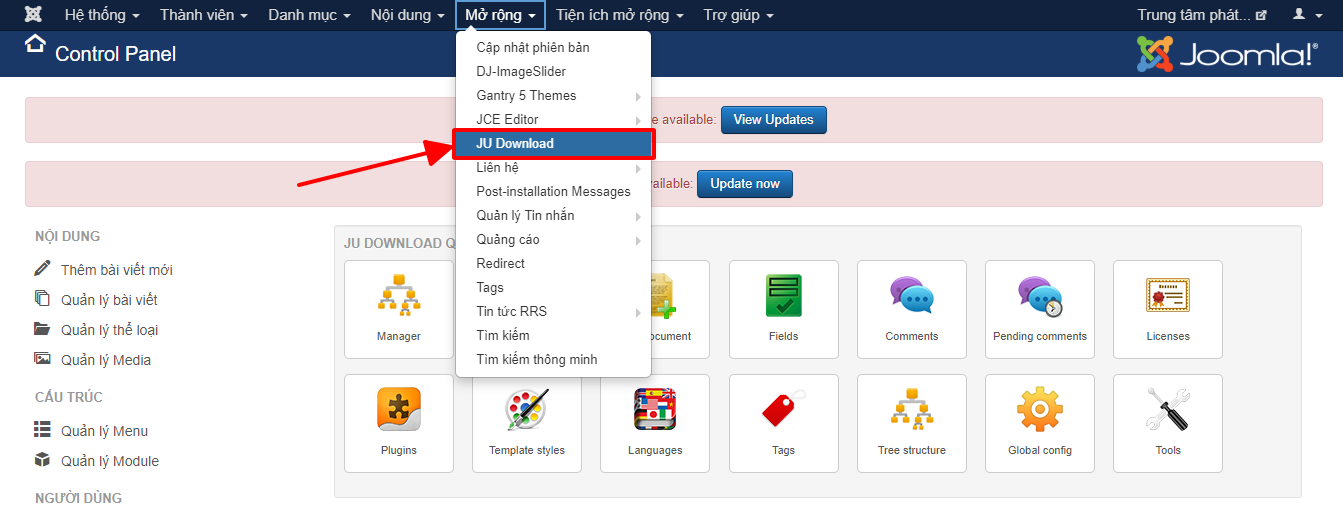
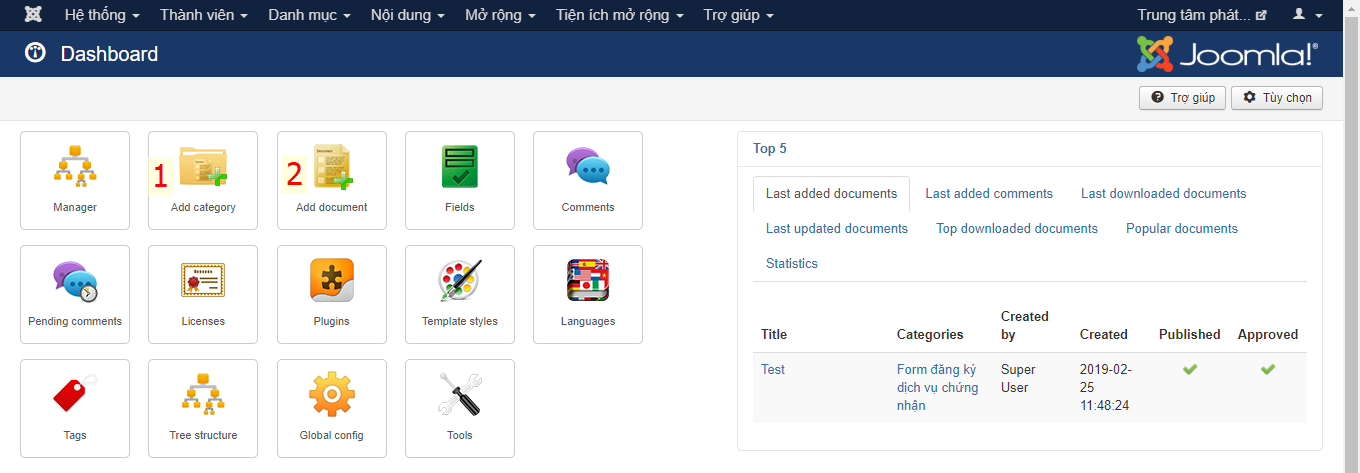
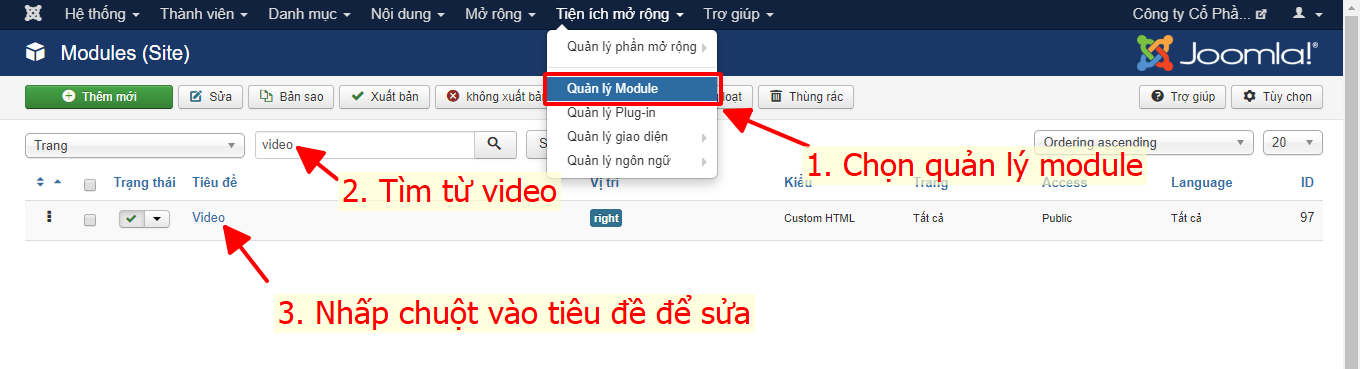
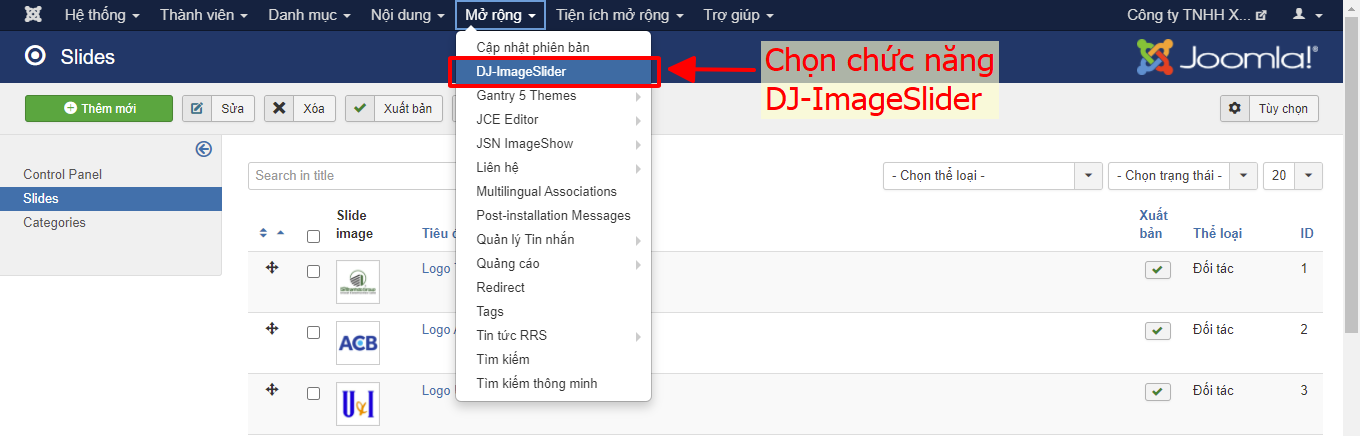
Trước tiên, tại trang quản trị chúng ta vào chức năng quản lý DJ-ImageSlider tại menu Mở rộng.
 Hình chọn chức năng quản lý DJ-ImageSlider
Hình chọn chức năng quản lý DJ-ImageSlider
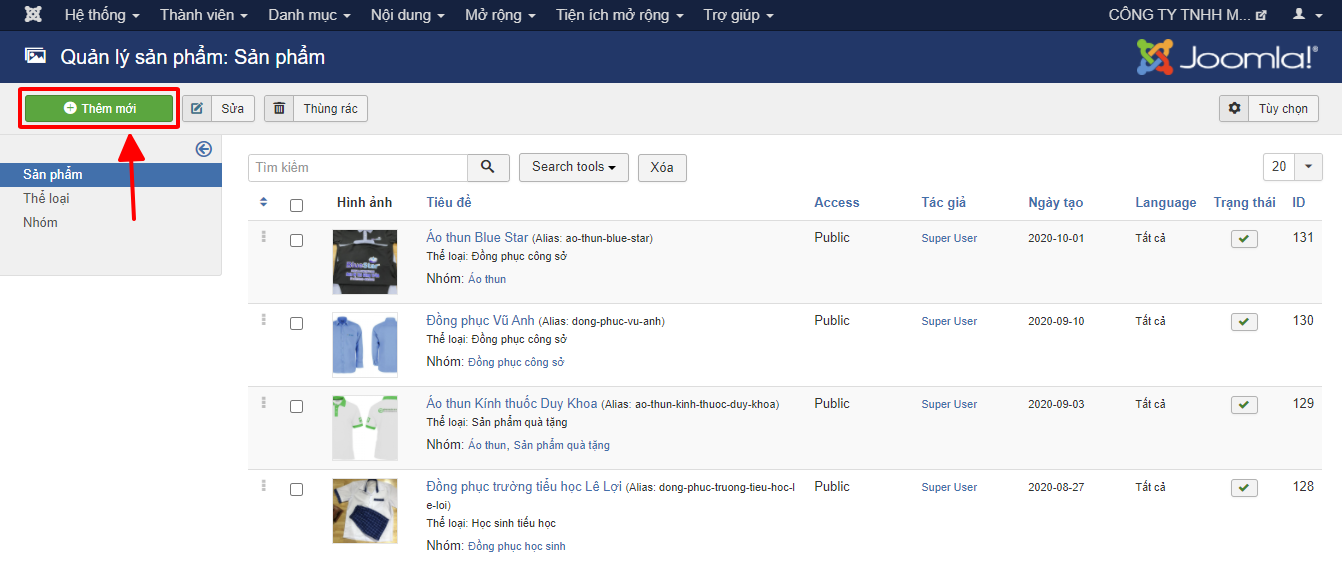
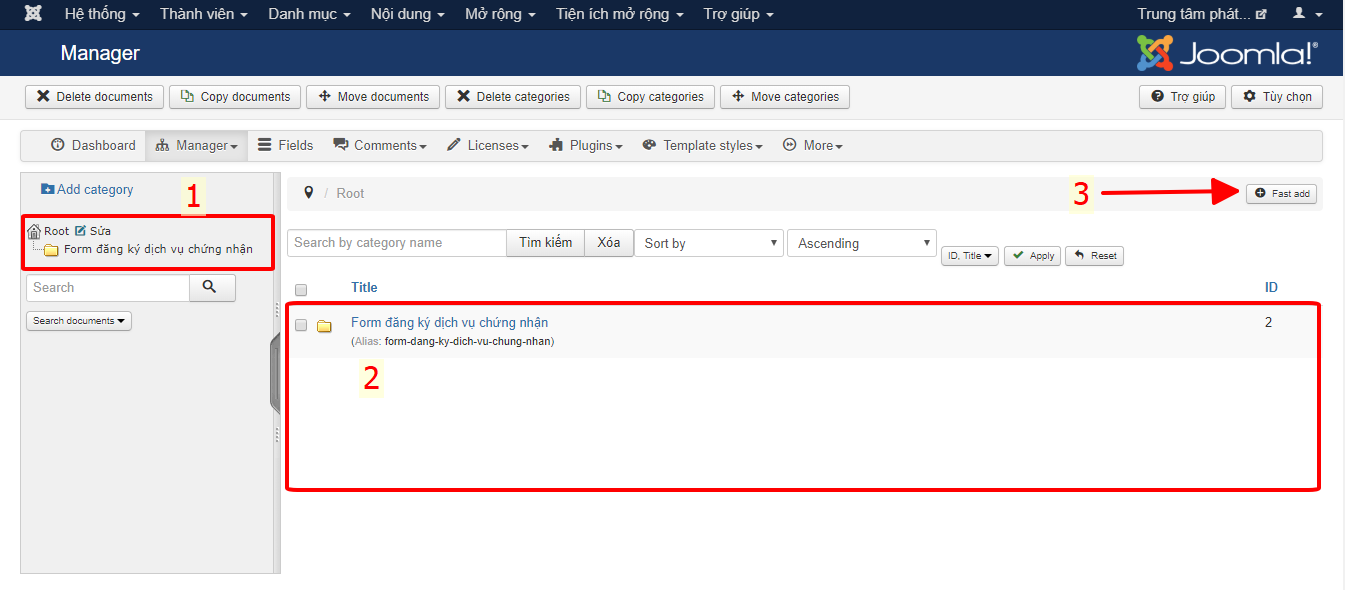
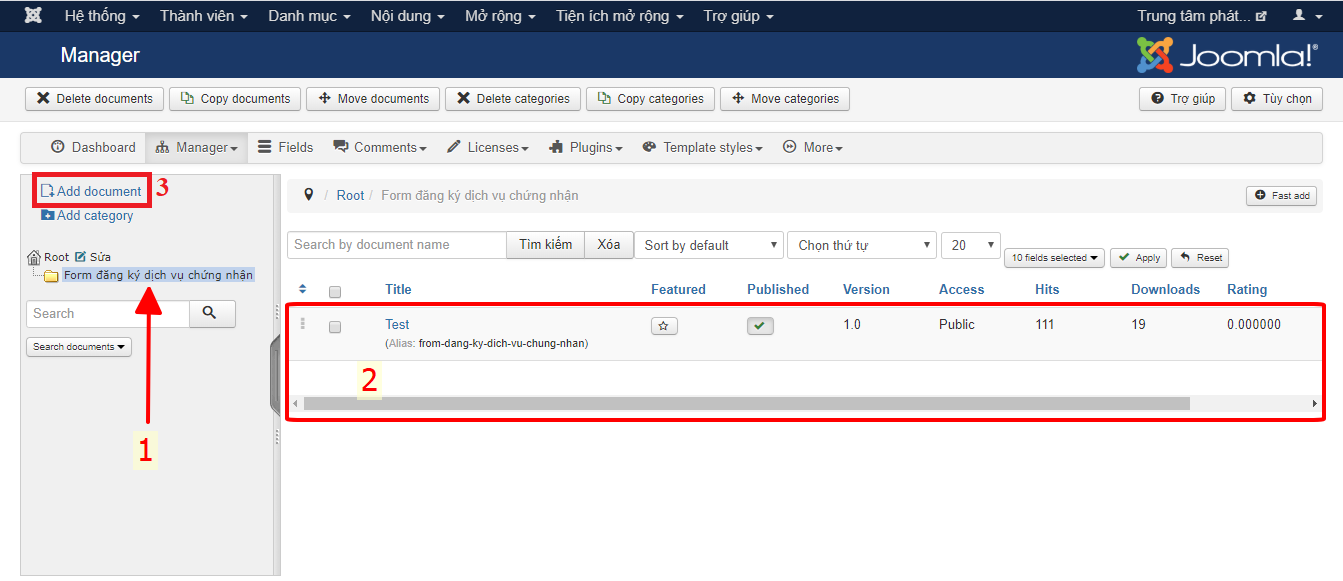
Tại trang quản lý của DJ-ImageSlider gồm có những chức năng sau:
1. Thêm mới: Nút chức năng dùng để thêm mới 1 hình Logo vào slide.
2. Sửa: Chọn vào tiêu đề của Logo để vào chức năng sửa Logo.
3. Sắp xếp: Nút nhấn giữ rồi kéo thả lên xuống để sắp xếp lại thứ tự hiển thị của Logo.
4. Xuất bản: Nút chức năng dùng để xuất bản Logo. Dấu √ có nghĩa là đã xuất bản, dấu X có nghĩa là không xuất bản.
 Hình mô tả các chức năng quản lý cơ bản trong DDJ-ImageSlider
Hình mô tả các chức năng quản lý cơ bản trong DDJ-ImageSlider
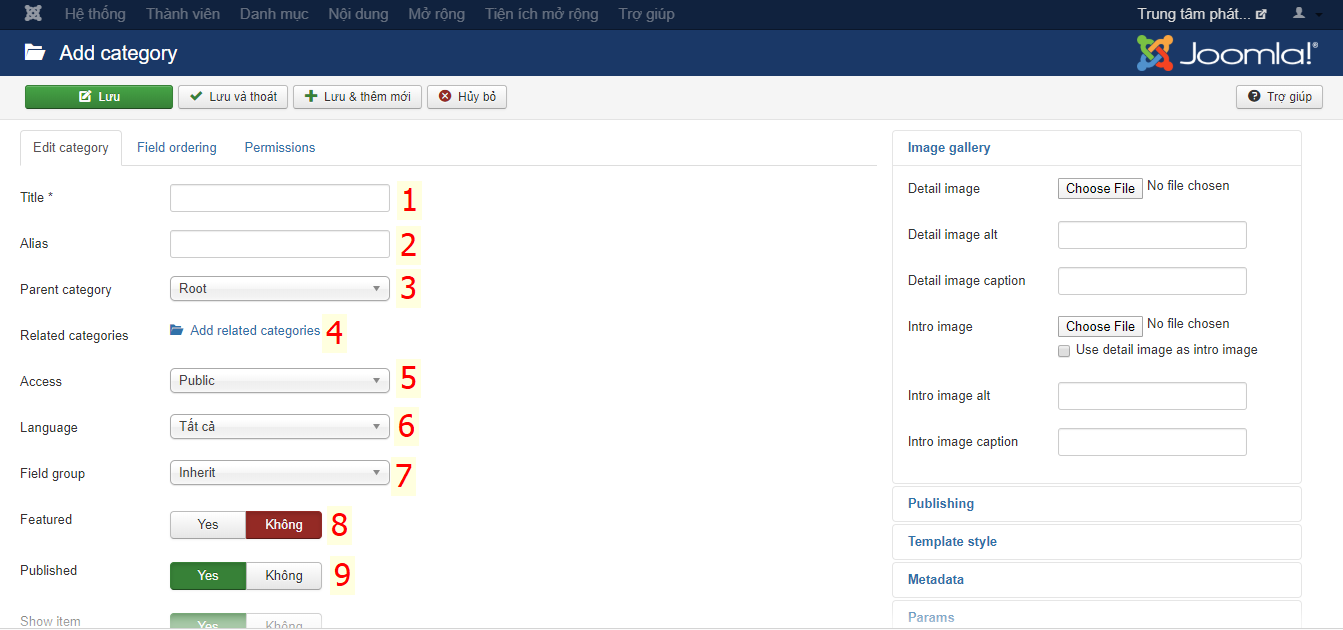
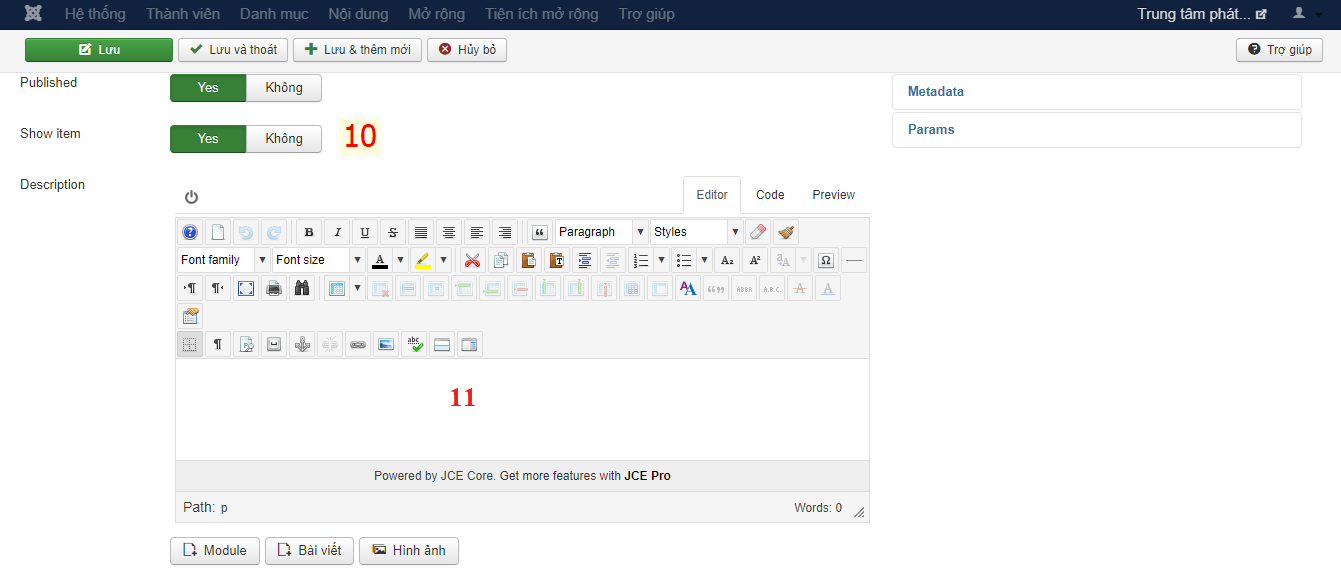
Chức năng thêm mới Logo:
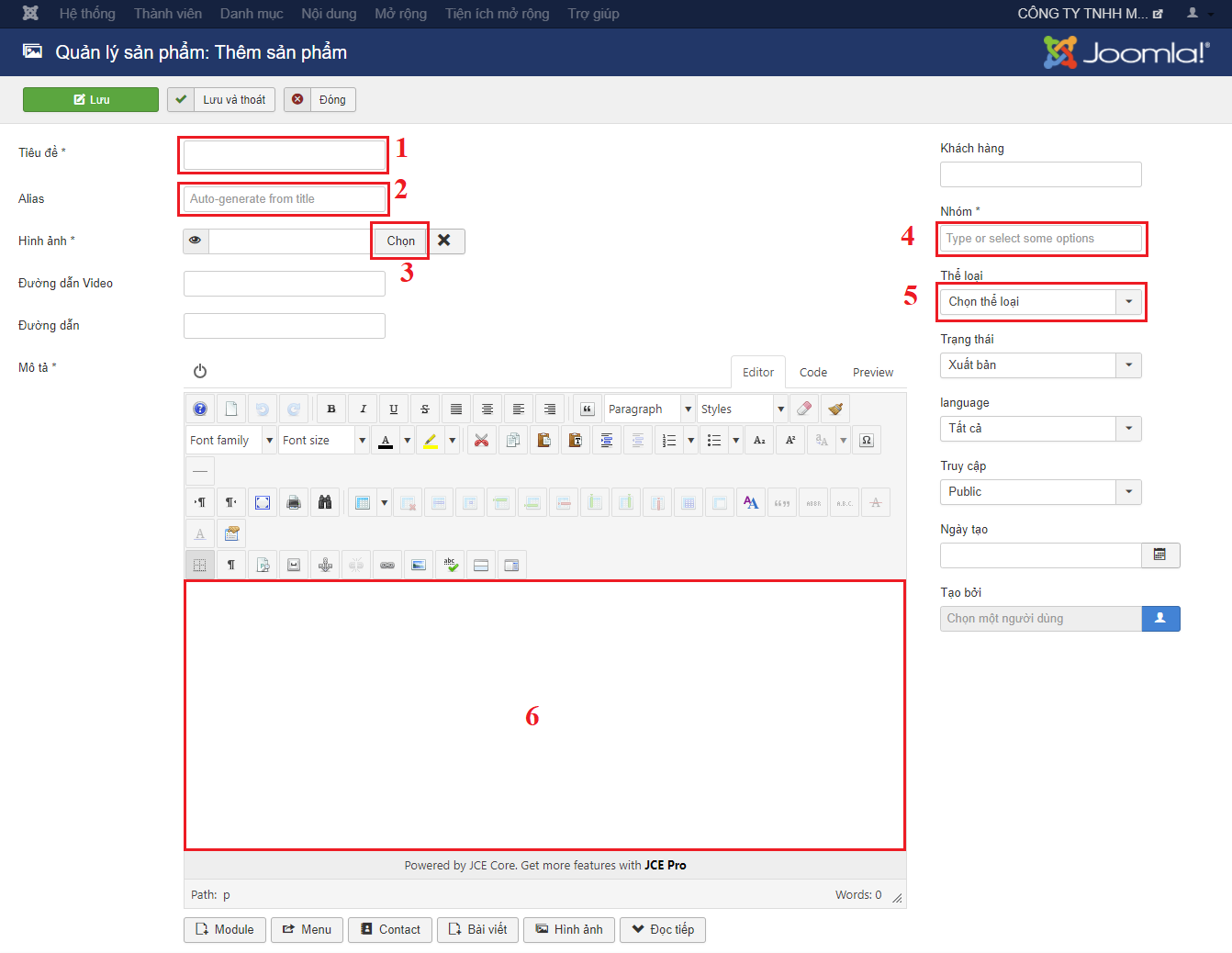
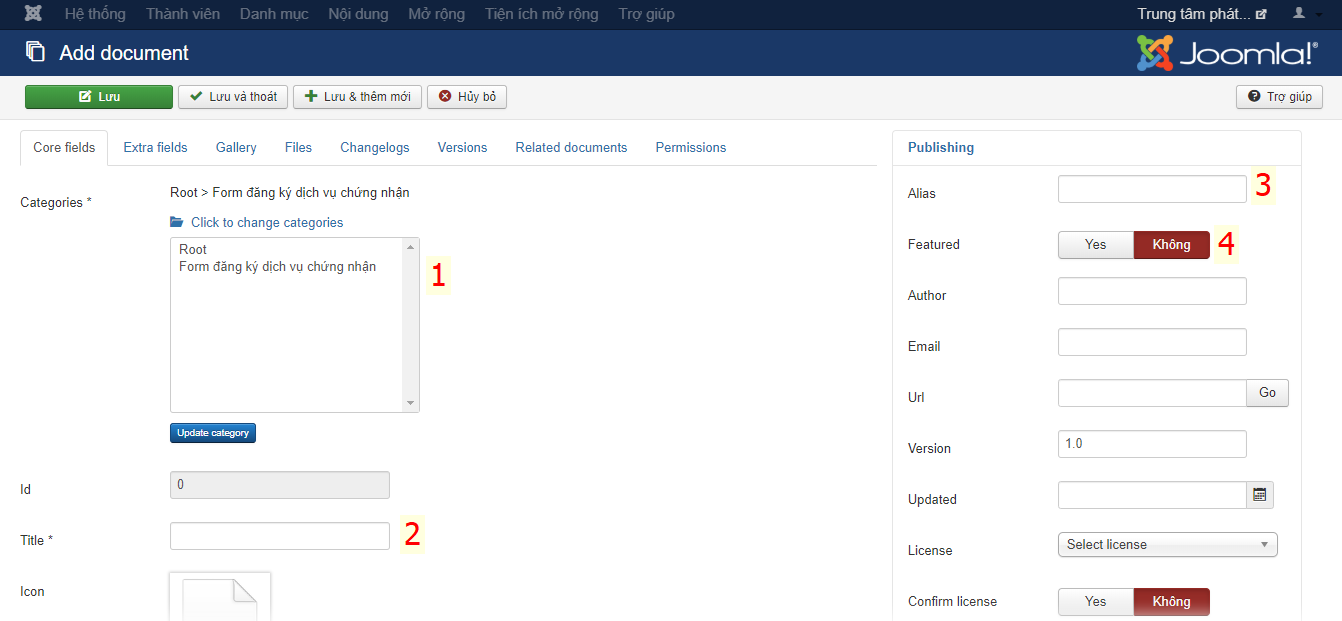
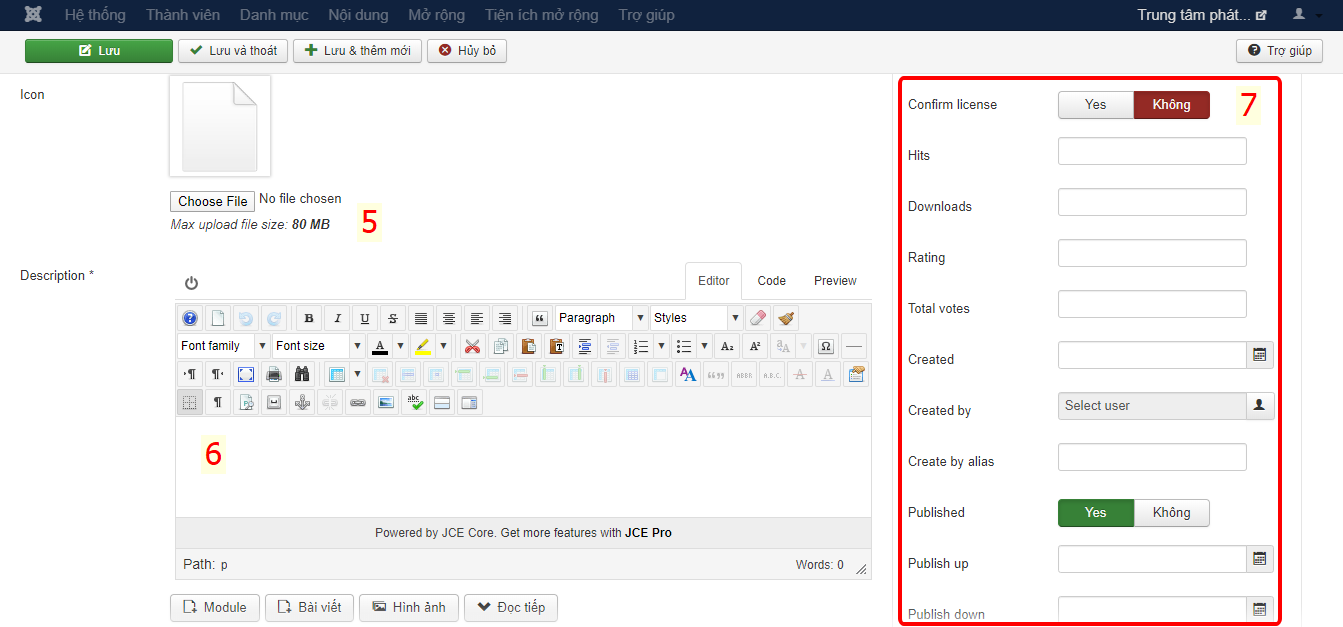
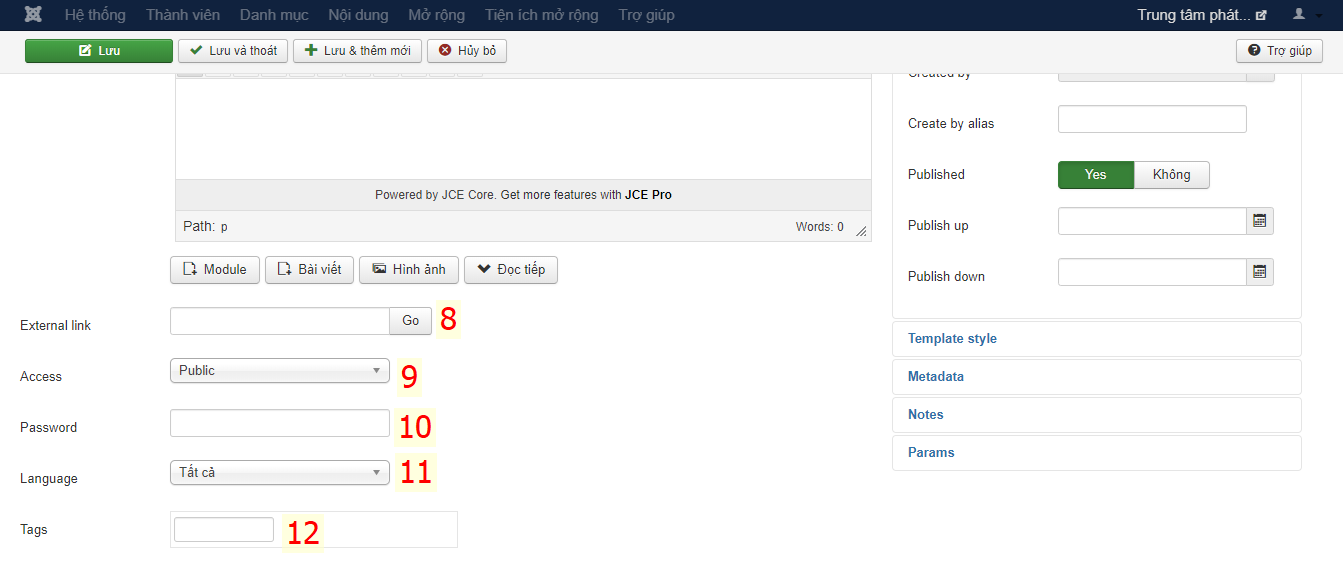
Sau khi chon vào nút "Thêm mới" bạn tiếp tục thực hiện các bước sau:
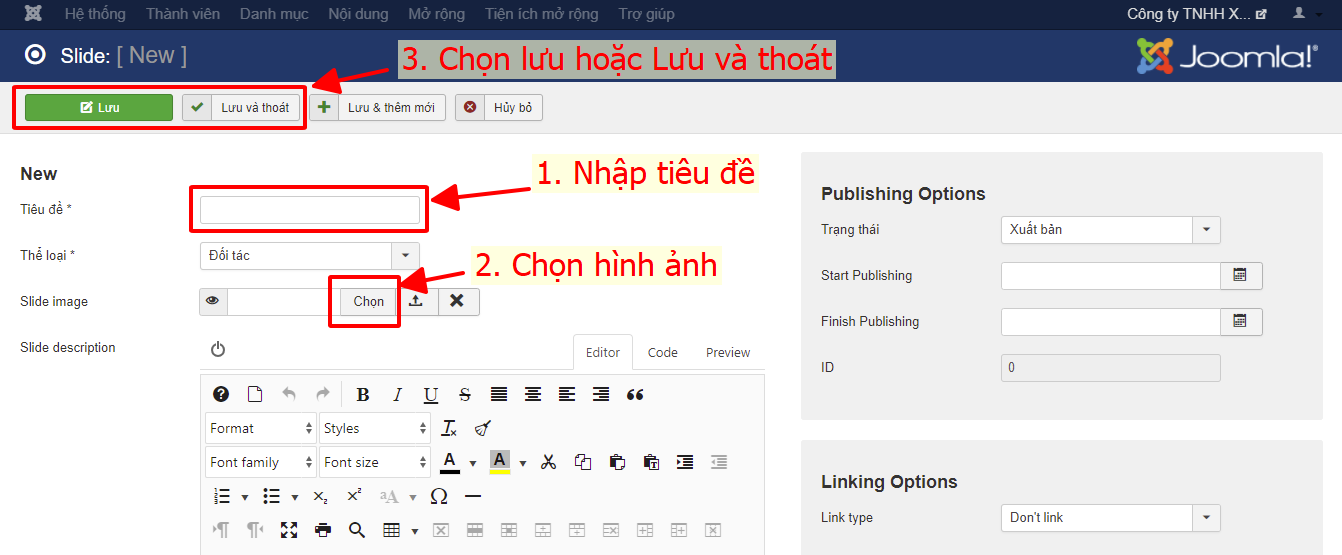
1. Nhập tiêu đề.
2. Chọn hình ảnh: Hình ảnh bạn có thể chọn những Logo đã được tải lên trước đó hoặc bạn có thể tải hình Logo từ máy tính lên.
3. Chọn "Lưu" hoặc "Lưu và thoát" để hoàn tất thêm mới Logo.
 Hình hướng dẫn nhập cơ bản thêm mới Logo
Hình hướng dẫn nhập cơ bản thêm mới Logo
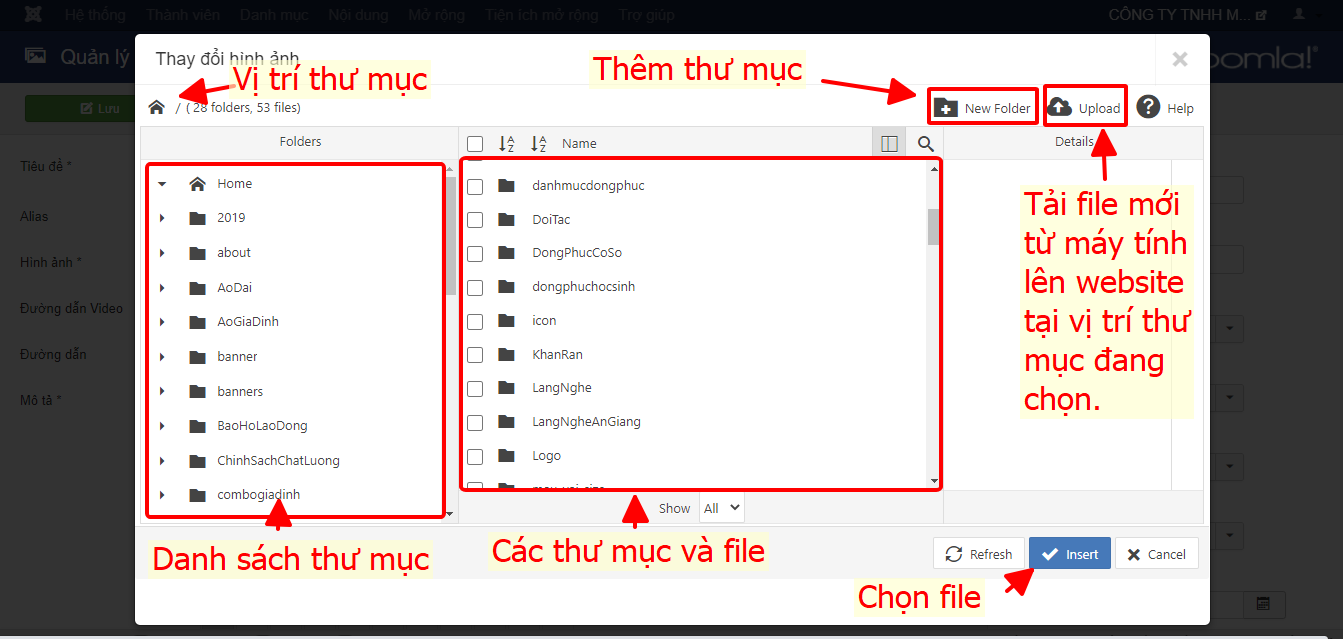
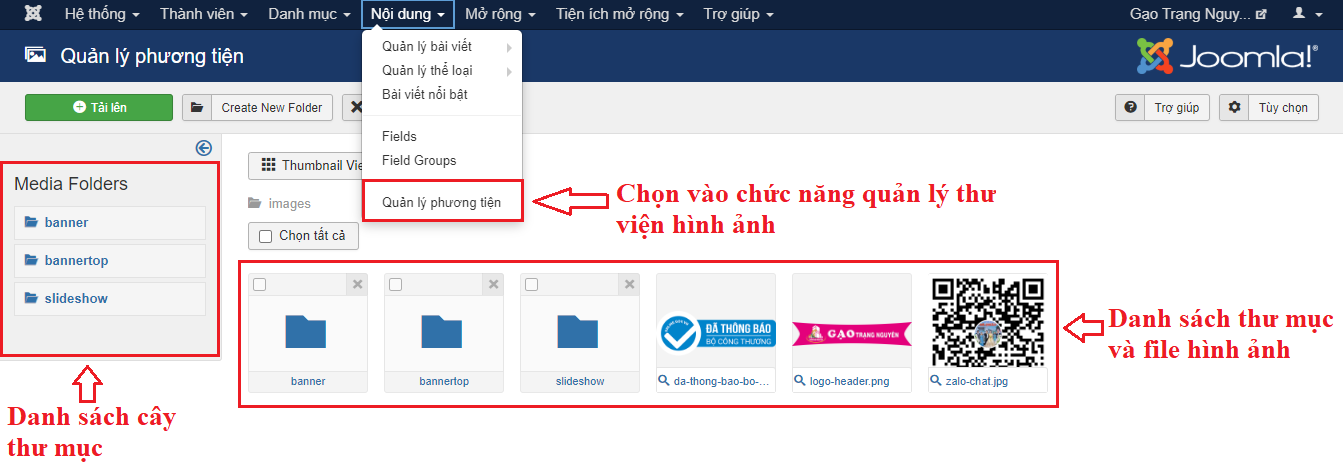
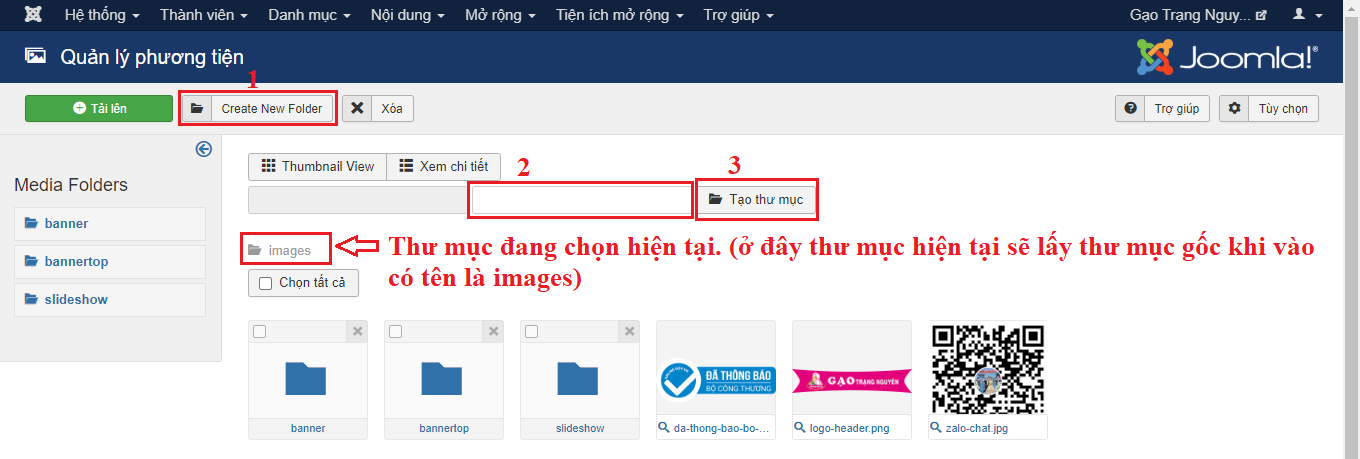
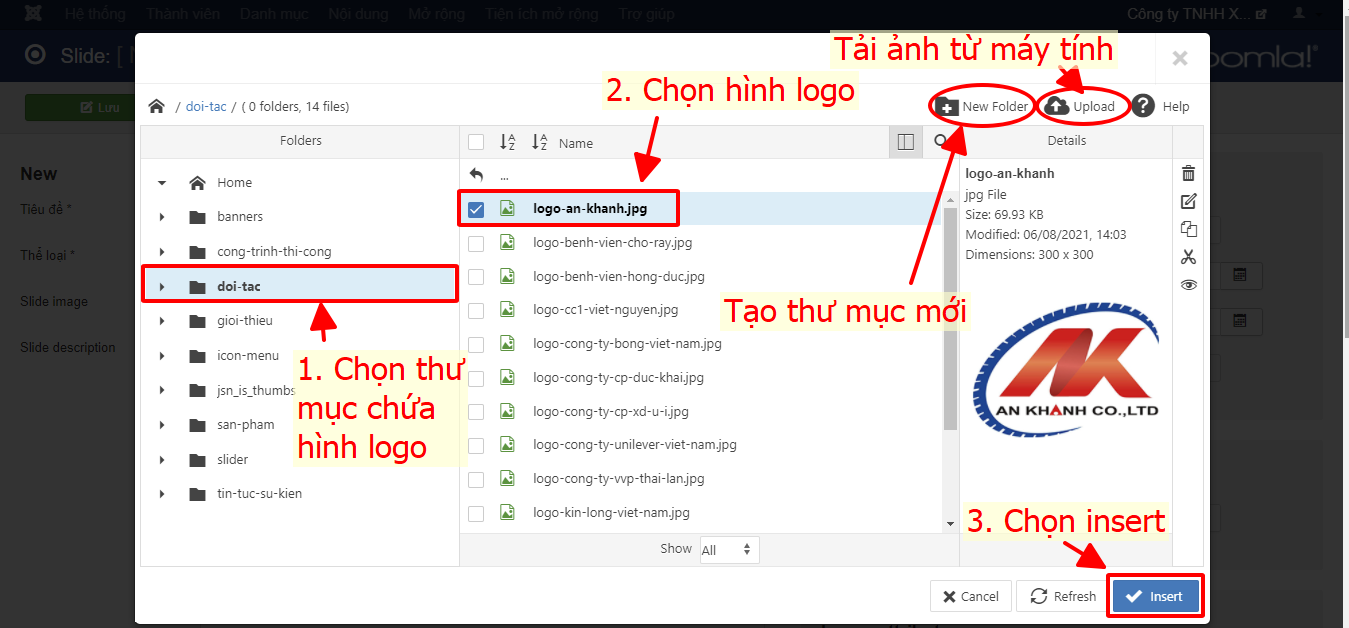
1. Chọn thư mục chứa hình Logo.
2. Chọn hình Logo.
3. Chọn Insert để hoàn tất việc chọn hình.
Ngoài ra tại chức năng chon phép bạn tạo thư mục con trong thư mục bạn đã chọn hoặc tải hình tư máy tính lên thư mục đã chọn.
 Hình hướng dẫn các bước chọn hình Logo
Hình hướng dẫn các bước chọn hình Logo
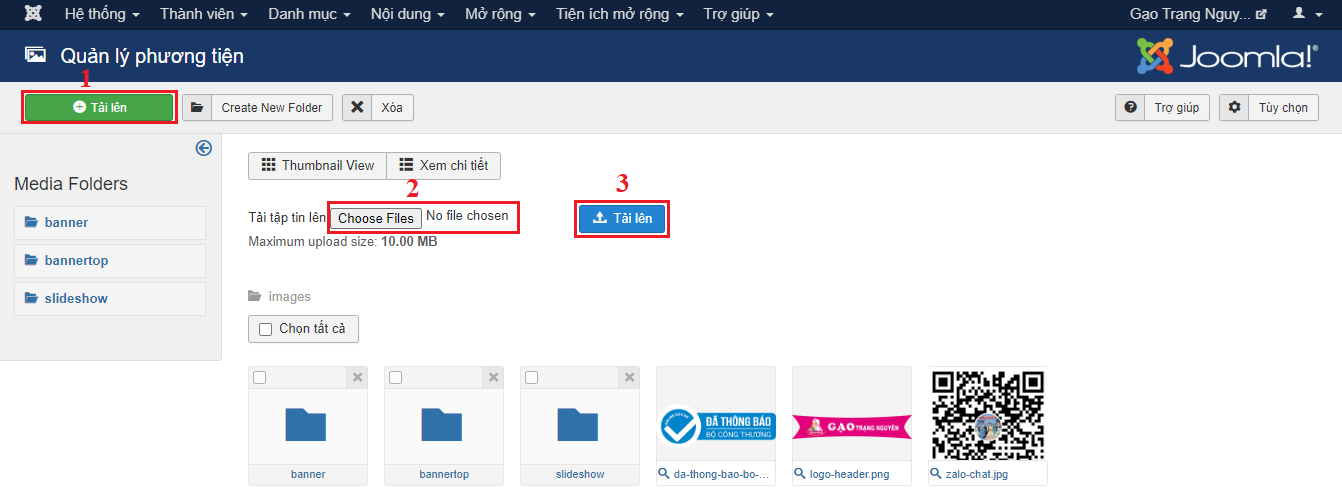
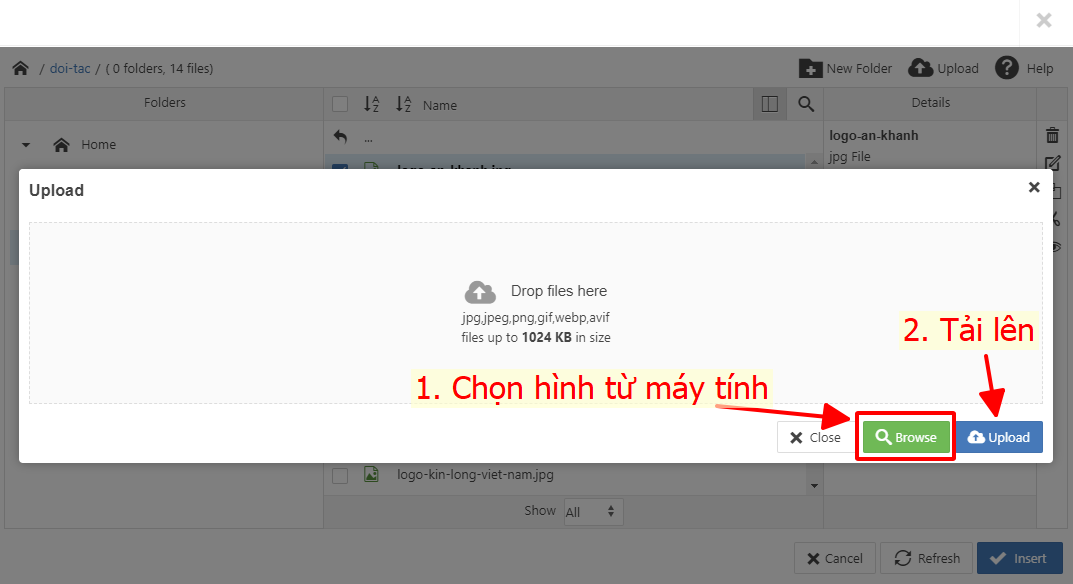
1. Chọn nút "Browse" để chọn hình từ máy tính cần tải lên.
2. Chọn nút "Upload" để tiến hành tải hình lên.
 Hình hướng dẫn các bước tải hình từ máy tính
Hình hướng dẫn các bước tải hình từ máy tính
Chức năng sửa Logo: Có chức năng tương tự như thêm mới, bạn có thể đổi lại tiêu đề hoặc chọn lại hình Logo mới rồi lưu lại.
Lưu ý: Có một điều quan trọng về hình Logo mà bạn tải lên chính là kích thước hình phải đồng đều nhau. Điều này giúp cho slide của bạn trông đẹp mắt hơn. Trong bài này tôi chọn slide có hình Logo Vuông 300 x 300 pixel.
Mong rằng bài viết có thể giúp ích cho bạn trong việc quản lý website của mình!