
Trong bài viết này tôi sẽ giới thiệu cho các bạn chưa biết cách sử dụng javascript để tạo thông báo trình duyệt (còn được gọi là notification). Thông báo sẽ gửi một nội dung thông báo ngắn cho người đang truy cập. Thông báo còn được ghi xuống notification của window.
Dưới đây là đoạn code mẫu để tạo khi click vào nút "Notify Me". Trong notification có 3 phần chính là:
1. Tiêu đề: điền khi bắt đầu khai báo hàm "new Notification".
2. Nội dung: là giá trị của body trong mảng.
3. Hình đại diện: là giá trị của icon trong mảng.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
if (Notification.permission !== "granted")
Notification.requestPermission();
});
function notifyMe() {
if (!window.Notification) {
console.log('Browser does not support notifications.');
} else {
// kiểm tra quyền được gửi notification
if (Notification.permission === 'granted') {
// hiển thị thông báo khi đã cấp quyền
var notify = new Notification('Xin chào!', {
body: 'Bạn vừa mới cấp quyền gửi thông báo!',
icon: 'https://agitech.com.vn/images/logo-agitech.png',
});
} else {
// Kiểm tra quyền trước khi được gửi thông báo
Notification.requestPermission().then(function (p) {
if (p === 'granted') {
// hiển thị thông báo
var notify = new Notification('Xin chào!', {
body: 'Bạn cần hỗ trợ gì?',
icon: 'https://agitech.com.vn/images/logo-agitech.png',
});
} else {
console.log('User blocked notifications.');
}
}).catch(function (err) {
console.error(err);
});
}
}
}
</script>
<body>
<button onclick="notifyMe()">Notify Me</button>
</body>
</html>
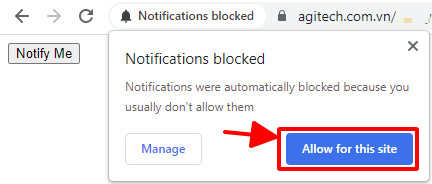
Khi trình duyệt truy cập vào trang sẽ có thông báo yêu cầu bật cho phép trang gửi thông báo.
Các bạn lưu ý là trang phải có SSL (sử dụng đường dẫn HTTPS) mới có thể gửi thông báo.
Nếu các bạn dang chạy dưới localhost thì sẽ không yêu cầu phải có SSL. Để cấp quyền cho trang được phép gửi thông báo trên trình duyệt bằng cách click vào "Allow for this site" như hình sau:

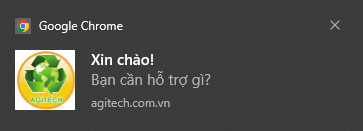
Khi click vào nút "Notify Me" bạn sẽ nhận thông báo như hình:

Hy vọng bài viết này giúp cho các bạn đang cần sử dụng để xây dựng trang web của mình thêm tinh tế và chuyên nghiệp hơn.
Chúc các bạn thành công!
Chia sẻ: Ngụy Kim Hưng



